Bootstrap Popover Form
Overview
The versions
Bootstrap is one of the most useful and free open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Use of the Bootstrap 4
By using Bootstrap 4 you will generate your website now a lot faster than ever before. Also, it is quite incredibly much easier to utilize Bootstrap to develop your site than other types of platforms. By having the integration of HTML, CSS, and JS framework it is one of the absolute most popular platforms for web site development.
Several elements plus tricks in Bootstrap 4
A couple of the most effective capabilities of the Bootstrap 4 incorporate:
• An improvised grid structure that permits the user to make mobile device helpful sites using a fair amount of simplicity.
• Several utility guidance sets have been incorporated in the Bootstrap 4 to facilitate uncomplicated studying for new users in the field of online building.
Things to keep in mind
Step 2: Rewrite your article by highlighting words and phrases.
With the launch of the brand new Bootstrap 4, the connections to the earlier variation, Bootstrap 3 have not been entirely cut off. The designers have made certain that the Bootstrap 3 does get proper upgrade and error repair together with renovations. It will be performed even after the end release of the Bootstrap 4. Bootstrap 3 have not been fully cut off. The developers has assured that the Bootstrap 3 does get regular improve and bug fixes along with improvements.
Contrasts between Bootstrap 4 and Bootstrap 3
• The help for many internet browsers along with managing systems has been included in the Bootstrap 4
• The total sizing of the font is enhanced for relaxed observing and web-site construction practical experience
• The renaming of a variety of components has been accomplished to ensure a speedier and even more reliable website development system
• Along with new customizations, it is attainable to generate a more interactive web site along with minimal efforts
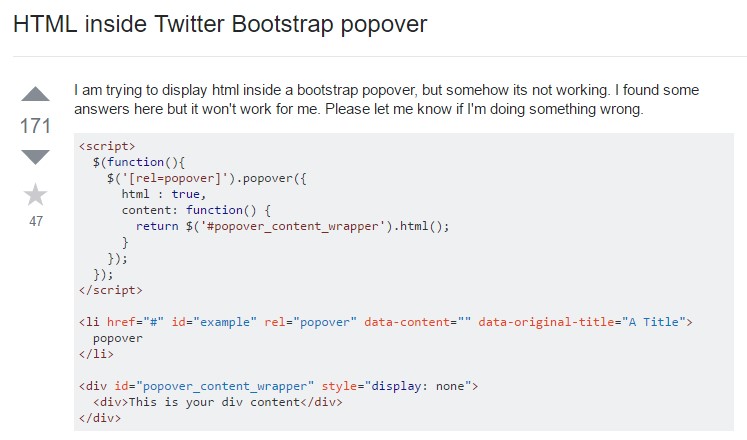
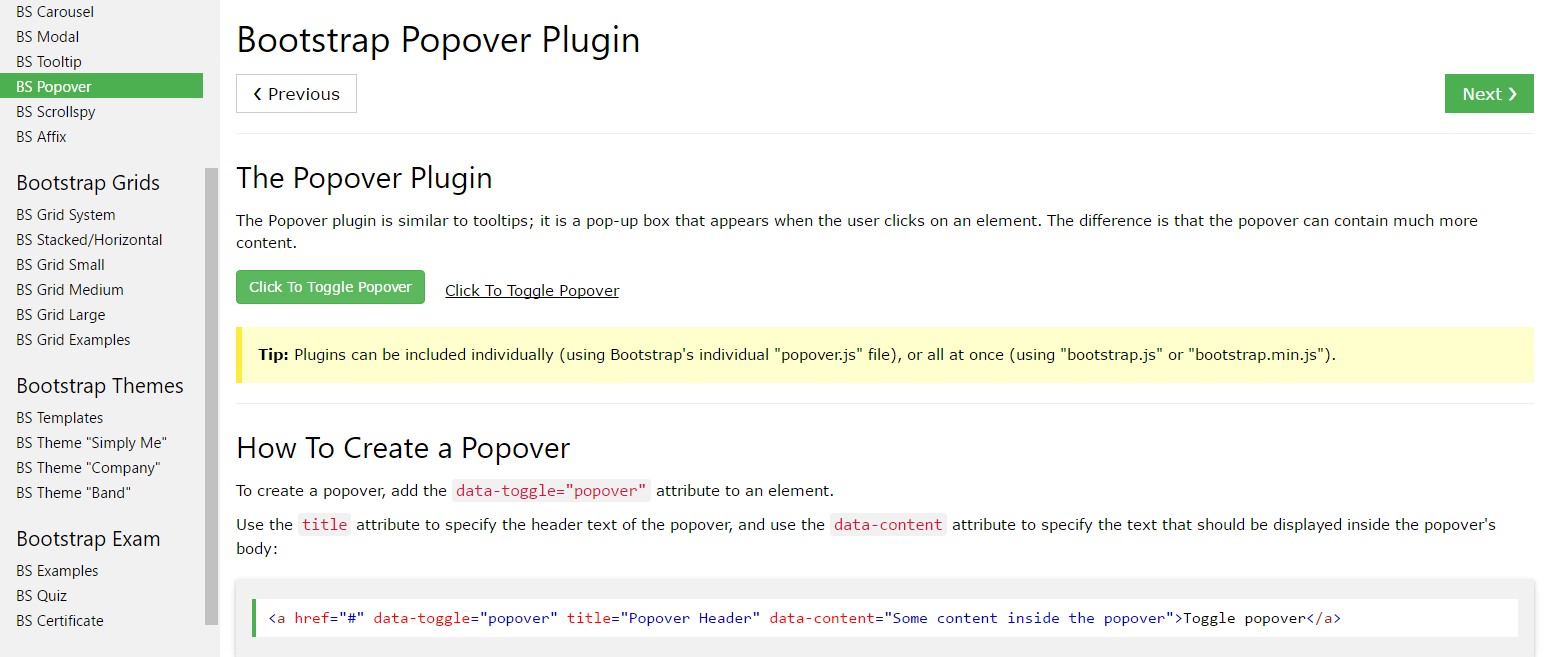
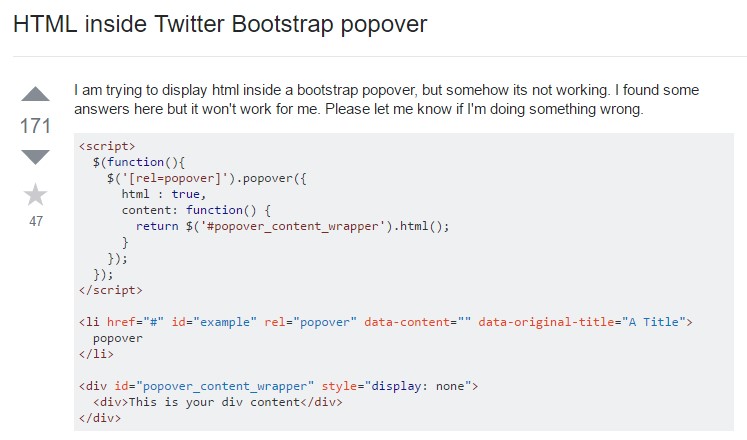
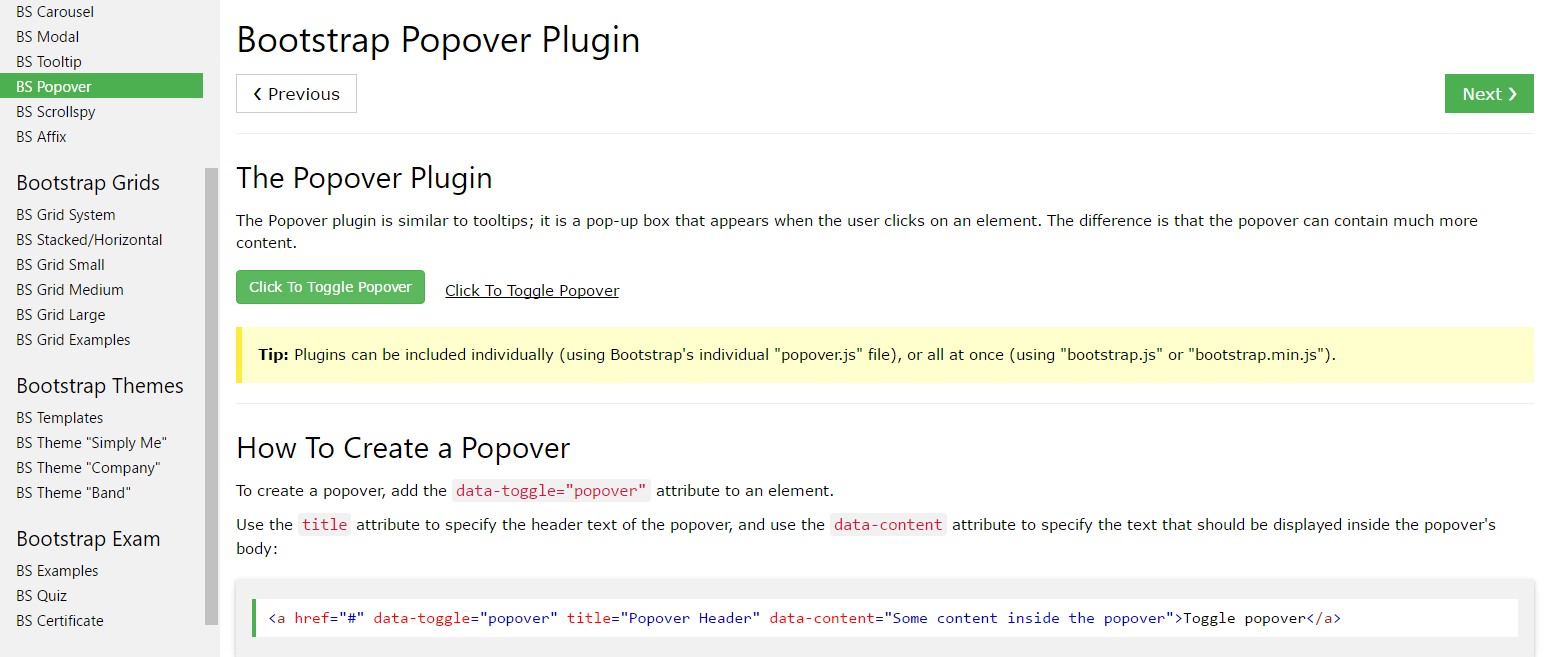
Bootstrap Popover Content
And right away let us arrive at the major topic.
In the case that you like to provide special supporting data on your web site you can possibly make use of popovers - just provide little overlay content.
Ways to make use of the popover plugin:
- Bootstrap Popover Button rely upon the 3rd party library Tether for setting up. You have to provide tether.min.js before bootstrap.js in order for popovers to do the job!
- Popovers require the tooltip plugin being a dependence .
- Popovers are opt-in for effectiveness factors, in this way you have to initialize them by yourself.
- Zero-length
titlecontent- Establish
container:'body'- Producing popovers on hidden components will not act.
- When triggered from weblinks that span various lines, popovers will definitely be centered. Apply
white-space: nowrap;<a>Did you gotten the idea? Fantastic, let's see specifically how they work along with some good examples. ( more helpful hints)
You need to feature tether.min.js just before bootstrap.js in turn for popovers to perform!
As an example: Set up popovers anywhere
One approach to activate all popovers on a web page would be to choose them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Example: Making use of the container feature
Anytime you possess some looks on a parent component that intrude with a popover, you'll like to point out a custom
container$(function ()
$('.example-popover').popover(
container: 'body'
)
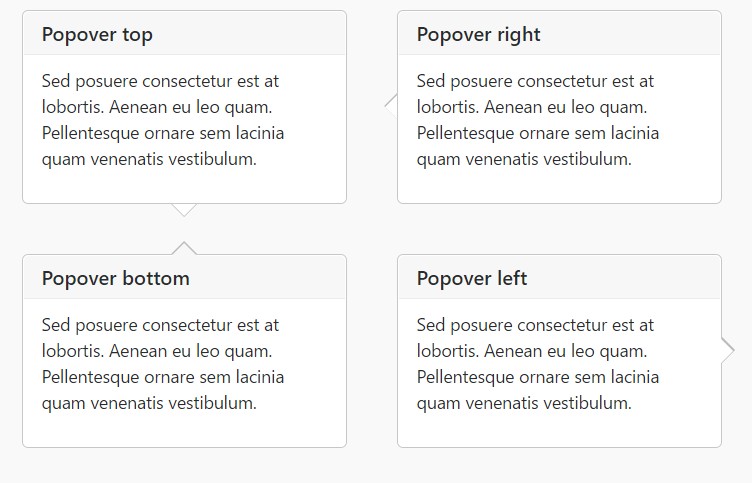
)Static popover
Four alternatives are accessible: top, right-handed, bottom, and left lined up.
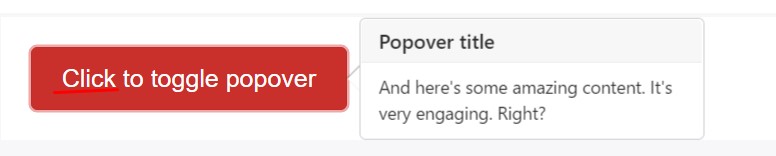
Live demo

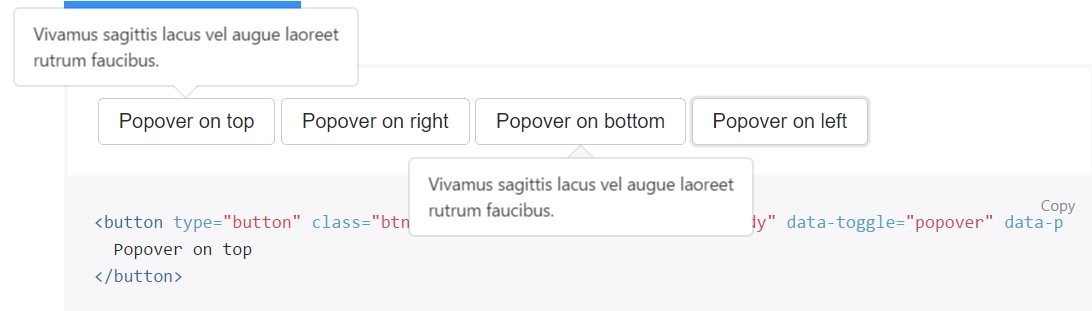
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four ways

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
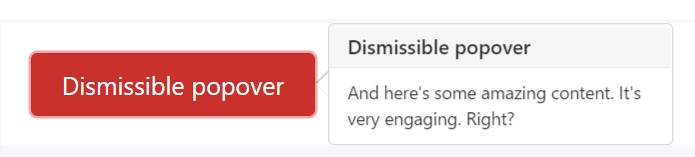
</button>Dismiss upon next click
Put into action the
focusSpecific markup needed for dismiss-on-next-click
For right cross-browser as well as cross-platform behavior, you need to employ the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Application
Permit popovers by using JavaScript
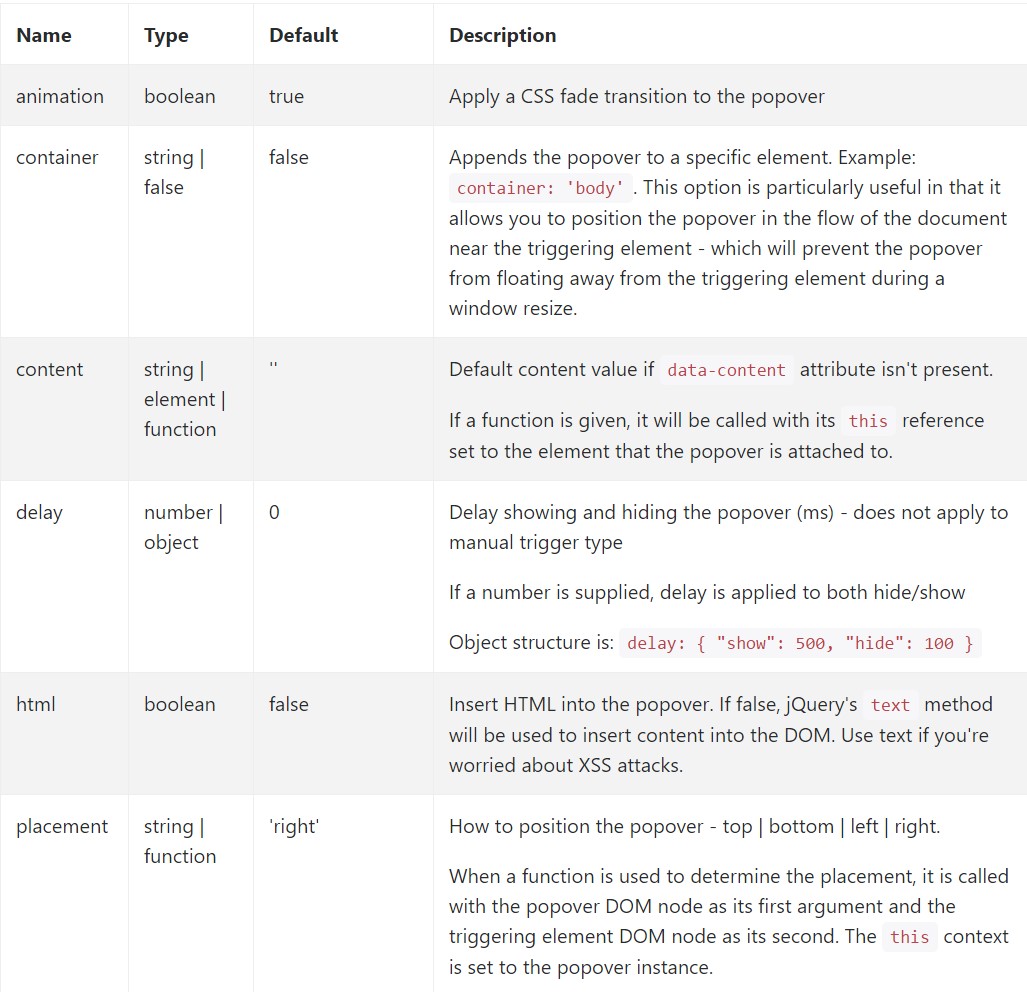
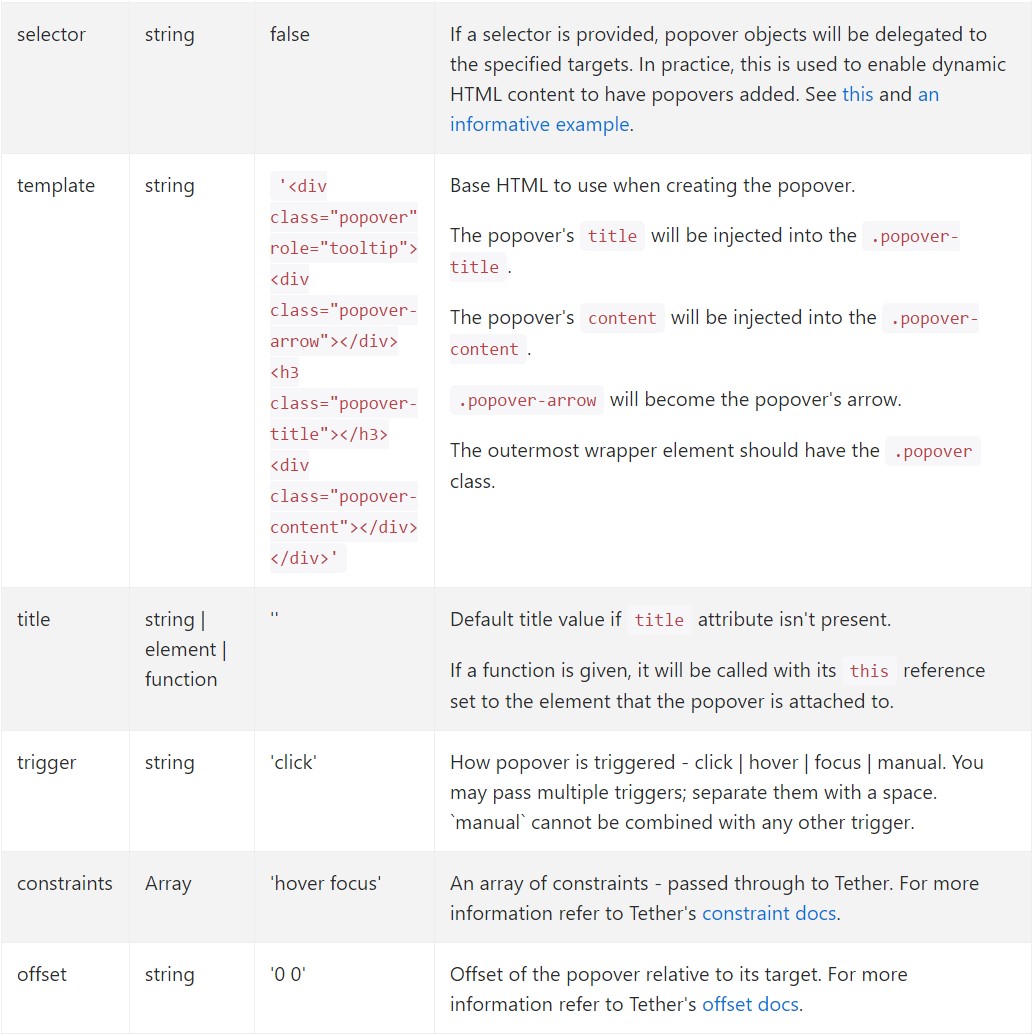
$('#example').popover(options)Possibilities
Selections may possibly be successfully pass by using information attributes or else JavaScript. For information attributes, attach the option name to
data-data-animation=""

Data attributes for individual popovers
Selections for separate popovers may additionally be specified throughout the application of data attributes, being illustrated above.
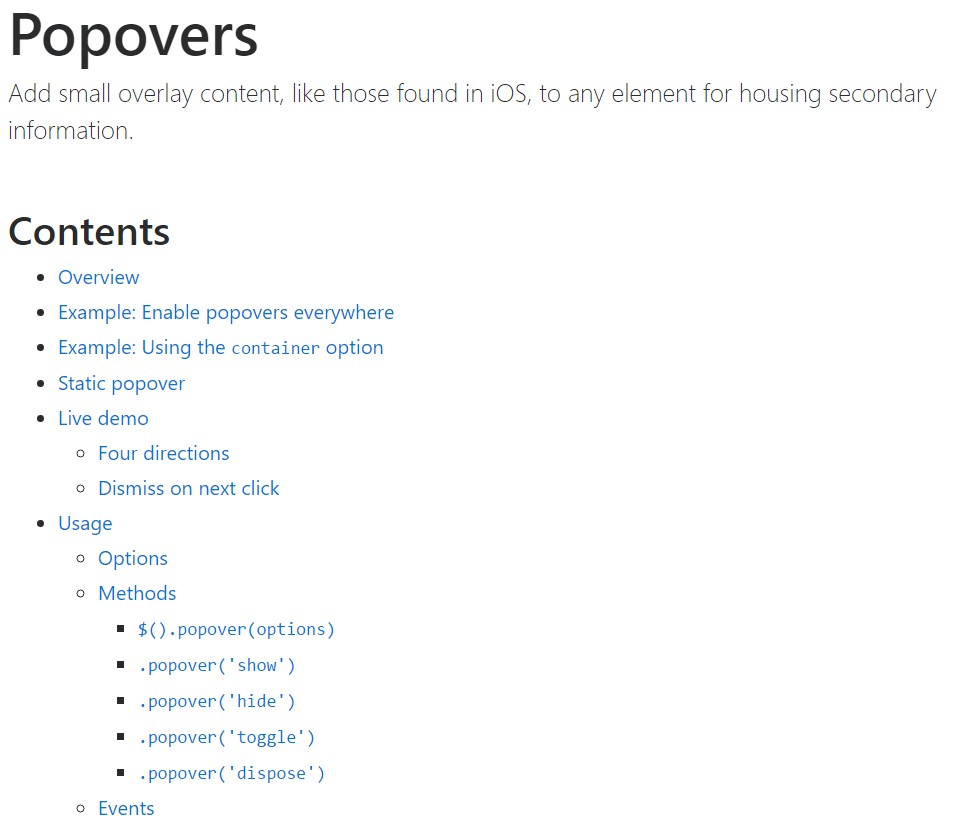
Solutions
$().popover(options)
Initializes popovers to the feature variety.
.popover('show')
Exposes an element's popover. Come back to the caller just before the popover has really been revealed (i.e. prior to the shown.bs.popover
event happens). This is viewed a "manual" triggering of the popover. Popovers whose both title and content are zero-length are never shown.
$('#element').popover('show')
.popover('hide')
Hides an element's popover. Returns to the caller prior to the popover has actually been concealed (i.e. prior to the hidden.bs.popover
activity takes place). This is considered a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Comes back to the caller right before the popover has in fact been displayed or taken cover (i.e. just before the shown.bs.popover
or hidden.bs.popover
activity occurs). This is looked at a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover up and gets rid of an element's popover. Popovers that make use of delegation (which are established working with the selector feature) can not really be separately gotten rid of on descendant trigger elements.
$('#element').popover('dispose')
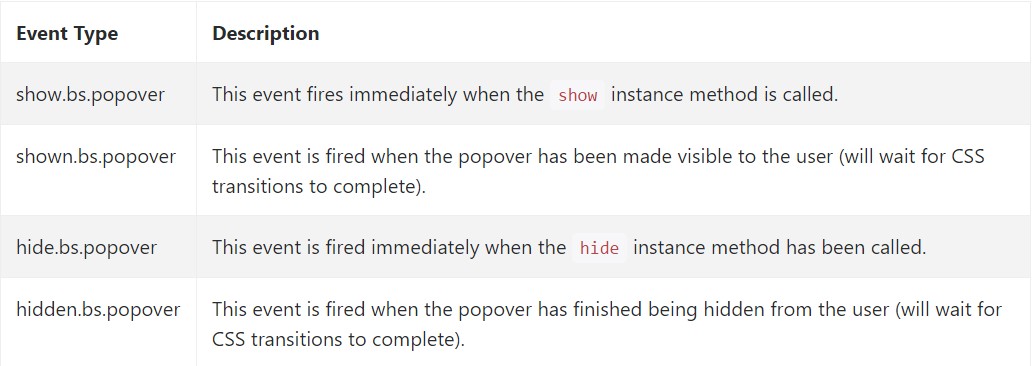
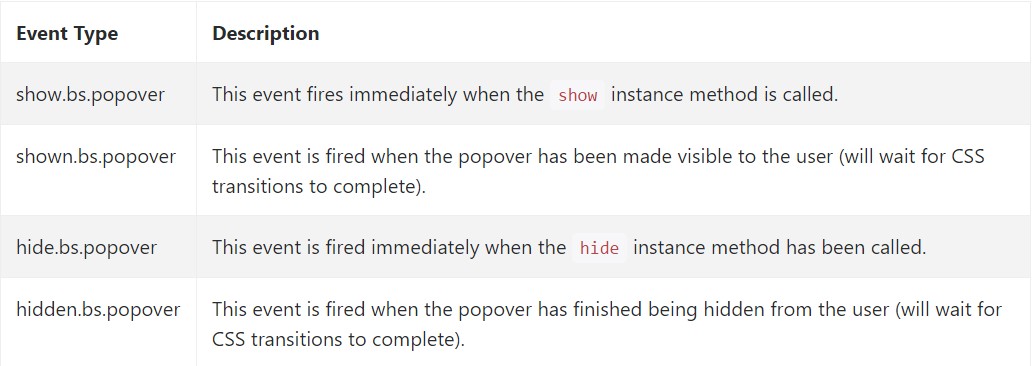
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Inspect some video training about Bootstrap popovers
Connected topics:
Bootstrap popovers formal documents

Bootstrap popovers guide

Bootstrap Popover complication

$().popover(options)
Initializes popovers to the feature variety.
$().popover(options).popover('show')
Exposes an element's popover. Come back to the caller just before the popover has really been revealed (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Hides an element's popover. Returns to the caller prior to the popover has actually been concealed (i.e. prior to the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Comes back to the caller right before the popover has in fact been displayed or taken cover (i.e. just before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover up and gets rid of an element's popover. Popovers that make use of delegation (which are established working with the selector feature) can not really be separately gotten rid of on descendant trigger elements.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Inspect some video training about Bootstrap popovers
Connected topics:
Bootstrap popovers formal documents

Bootstrap popovers guide

Bootstrap Popover complication