Bootstrap List Style
Intro
List group is a helpful and useful component that is discovered in Bootstrap 4. The component is operated for displaying a series or 'list' content. The list group materials have the ability to be altered and enhanced to support basically any sort of material just within through a variety of features attainable for customization inside the list in itself. Such list groups can possibly in addition be used for site navigation along with making use of the proper modifier class.
In Bootstrap 4, the Bootstrap List Css is a component that forms the unordered lists in a specific way considering it paves the way for building custom information just within structure lists free from needing to concerned about the presentation trouble ( because the language takes care of that on its own). (read this)
Options of Bootstrap List Item:
Provided lower are the functions which are accessible within the list group element in Bootstrap 4:
• Unordered list: The most general style of list group which you can generate in Bootstrap 4 is an unordered list that has a set of items using the appropriate classes. You are able to built upon it using the various other options which are provided in the component.
• Active stuffs: You can focus on the current active choice by just adding the
.active.list-group-item• Disabled pieces: You can certainly also de-highlight a list stuff to make it show up as despite the fact that it has been certainly disabled. You just simply have to include the
.disabled.list-group-item• Hyper-links and Buttons: Using the buttons tag, you have the ability to quite easily make an actionable element inside the Bootstrap List Example what means that you will have the ability to add hover, active, and disabled states to these elements with installing the
.list-group-item-action<div><li>.btn• Contextual classes: This is some other clever function that belongs to the list group element which permits you to design each list object together with a specific color and background. These are really effective for feature individual items as well as sorting them according to color-'s code.
• Badges: You have the ability to at the same time incorporate badges to a list material to show the unread counts, activity on the thing, and allow additional involved functions through the use of some other utilities. ( recommended reading)
Lets look at some examples
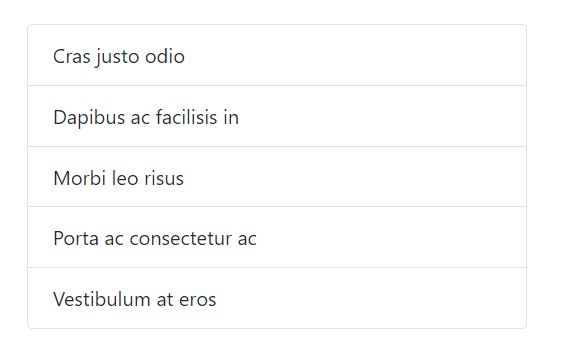
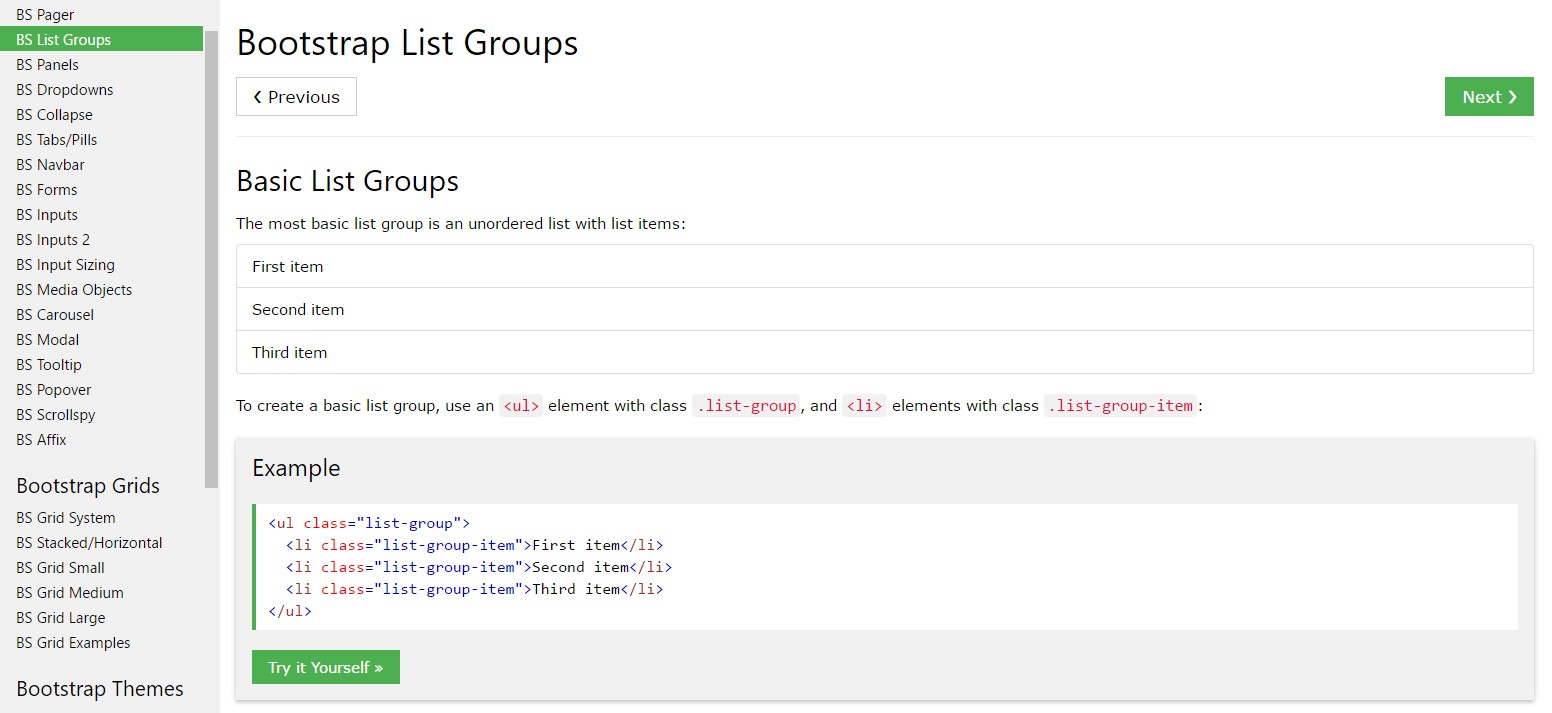
Standard example
The most fundamental list group is an unordered list plus list pieces and the suitable classes. Build upon it using the solutions that come next, or having your own CSS as needed.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
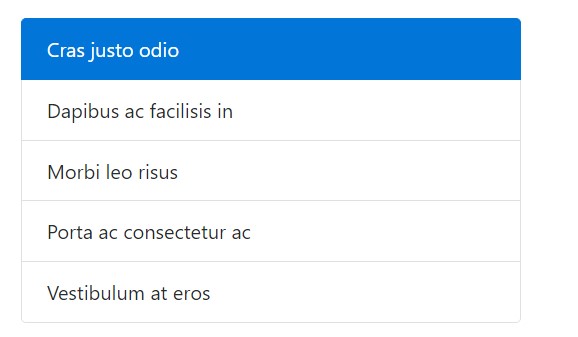
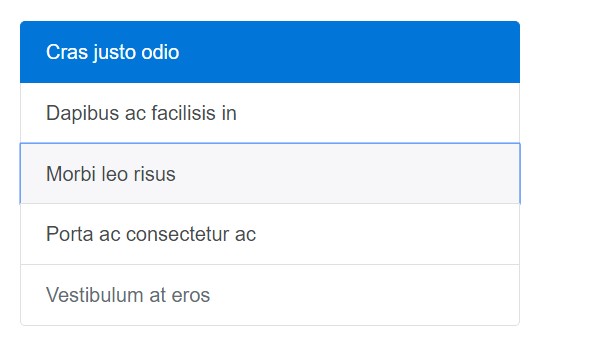
</ul>Active things
Add to a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
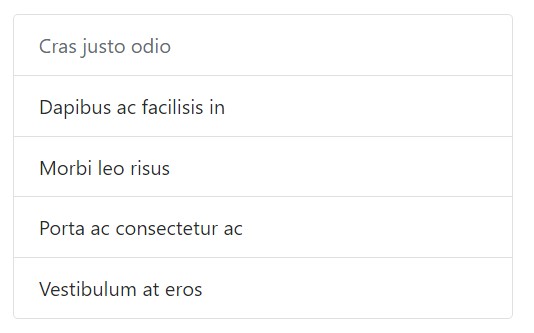
</ul>Disabled elements
Put in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Links and buttons
Employ
<a><button>.list-group-item-action<li><div>Make sure to not employ the standard
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
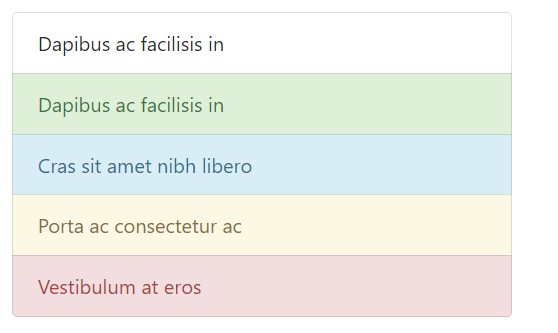
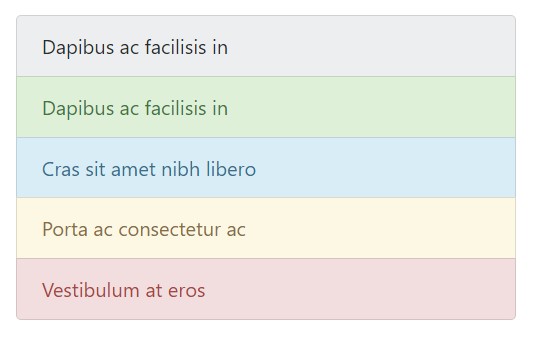
</div>Contextual classes
Use contextual classes to design list pieces together with a stateful background and also color option.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes in addition do work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Conveying meaning to assistive technologies.
Using color option to add meaning just provides a visual signal, which will not be communicated to operators of assistive systems -- such as screen readers. Ensure that data shown via the colour is either obvious from the content in itself (e.g. the exposed text message), or else is provided via other means, just like added text hidden by having the
.sr-onlyWith badges
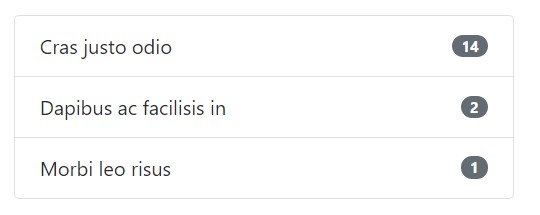
Incorporate badges to any list group piece to present unread matters, activity, and more with the aid of several utilities. Note the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom made content
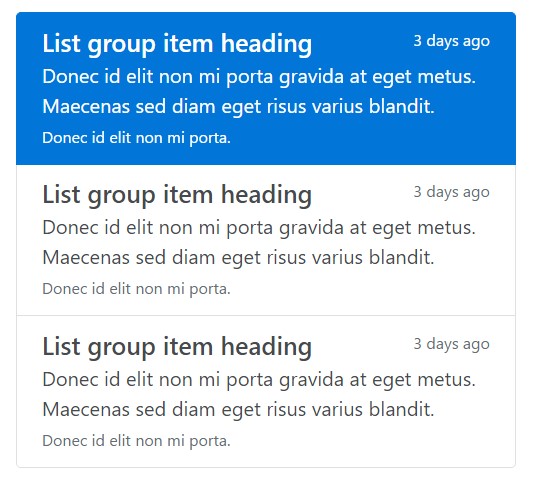
Include almost any type of HTML inside, even for linked list groups like the one below, using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
All in all, list group is a robust and helpful component within Bootstrap 4 which lets you to produce an unordered list much more organized, interactive, and responsive free from ruining on the look or layout of the list objects themselves.
Look at several video clip information relating to Bootstrap list:
Linked topics:
Bootstrap list official documentation

Bootstrap list guide

Bootstrap list difficulty