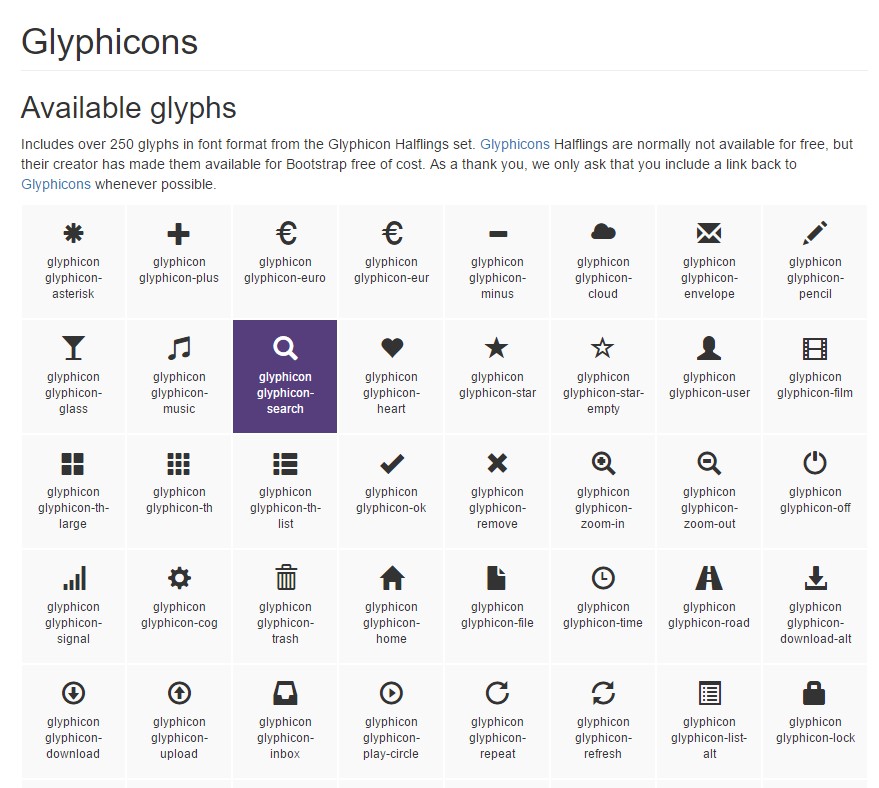
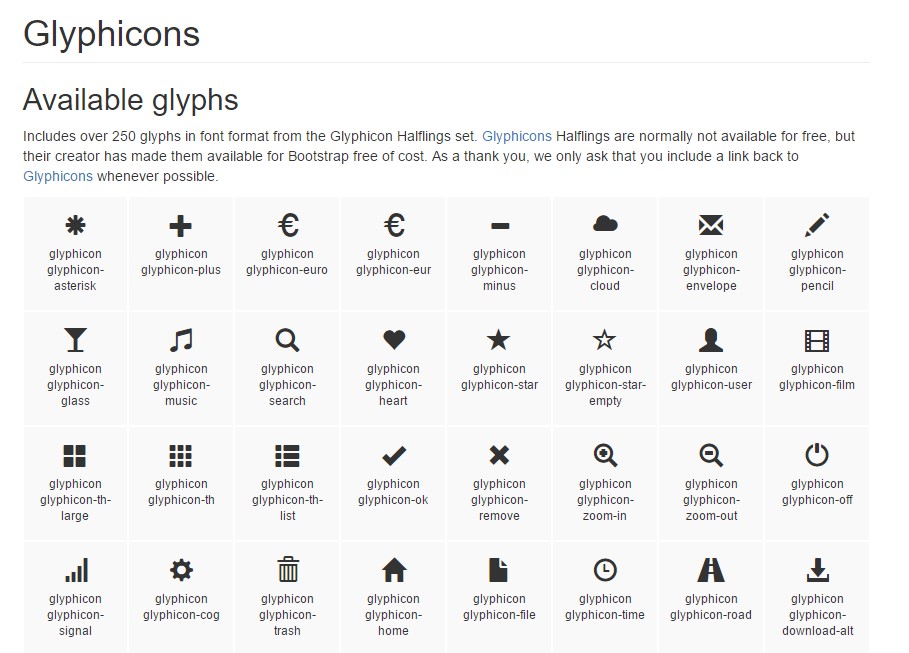
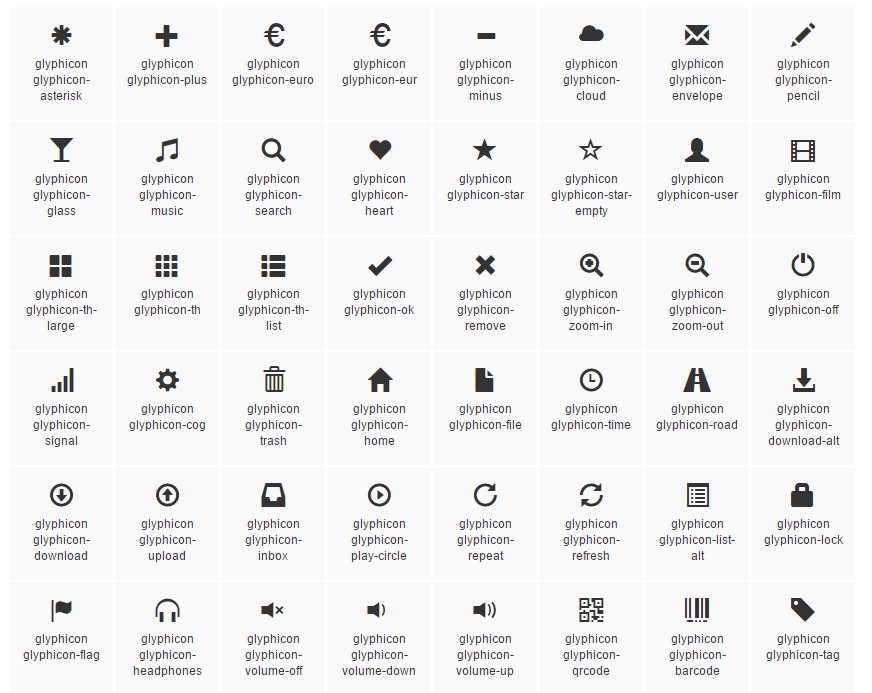
Bootstrap Glyphicons Download
Intro
In the last couple years the icons gained a big section of the web pages we got used to both watching and generating. Using the clean and symbolic direct explanations they nearly instantly relay it came to be much less troublesome to set a target area, showcase, support or else describe a particular idea without needing loading using lots of time looking for or designing correct illustrations together with providing all of them to the load the browser will need to have each and every time the webpage gets featured on website visitor's display. That's the key reasons why eventually the so popular and conveniently featured in probably the most popular mobile friendly system Bootstrap Glyphicons Font got a constant position in our approach of thinking when even depicting up the really next page we shall create.
Extra features
Although the things do move on and not really return and by using the most recent Bootstrap 4 the Glyphicons got abandoned since so far there are actually various decent substitutions for them presenting a much greater variety in looks and patterns and the similar easiness of utilization. In such wise why narrow your visualization to only 250 symbolic representations if you can surely have thousands? And so the settler went back to appreciate the blooming of a vast assortments of absolutely free iconic fonts it has evolved.
And so in order to get use of some really good looking icons together with Bootstrap 4 all you desire is getting the collection suitable best for you and feature it in your pages as well via its own CDN web link or through installing and hosting it locally. The most recent Bootstrap edition has being thought flawlessly do a job along with them.
The ways to operate
For performance factors, all of icons demand a base class and separate icon class. To operate, place the following code just about everywhere. Make sure to leave a living space in between the icon together with text for proper padding.
Don't mix up by having other components
Icon classes can not be straight incorporated using other types of elements. They should not be applied coupled with other classes on the exact element. In its place, bring in a nested
<span><span>Strictly for use on clear components
Icon classes ought to only be operated on the components that contain no text message content and feature no child features. ( get more info)
Altering the icon font position
Bootstrap suspects icon font information will likely be located within the
./ fonts/- Shift the
@icon-font-path@icon-font-name- Apply the relative URLs possibility supplied by the Less compiler.
- Shift the
url()Work with whatever alternative best fits your particular development setup.
Usable icons
Present day releases of assistive systems will introduce CSS developed web content, along with specific Unicode characters. To prevent unintended and complex output in display readers (particularly if icons are taken simply for design ), we disguise all of them with the
aria-hidden="true"In the case that you are actually employing an icon to convey explanation ( instead just as a aesthetic component), be sure that this particular significance is likewise related to assistive modern technologies-- as an example, include extra information, visually covered with the
. sr-onlyIf you're developing controls without any various other message ( just like a
<button>aria-labelMost prominent icons
Here is a list of the highly well-known completely free and priceless iconic fonts that can possibly be simply operated as Glyphicons substitutions:
Font Awesome-- incorporating much more than 675 icons and even more are up to appear. All these as well come in 5 extra to the default sizing and the online site supplies you with the opportunities of purchasing your personal adjustable embed web link. The operation is quite easy-- simply just include an
<i><span>Another library
Material Design Icons-- a collection along with over 900 icons applying the Google Fonts CDN. If you want to include it you'll require simply just the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit smaller sized selection
Typicons-- a little bit smaller sized collection by having about 336 items which major web page is also the Cheet Sheet http://www.typicons.com/ the place you are able to get the particular icons classes from. The application is essentially the identical-- a
<span>Final thoughts:
And so these are some of the selections to the Bootstrap Glyphicons List coming from the old Bootstrap 3 edition which may possibly be applied with Bootstrap 4. Working with them is quite easy, the information-- normally extensive and near the bottom line only these three solutions give almost 2k well-maintained attractive iconic images that compared with the 250 Glyphicons is just about 10 times more. So currently all that is really left for us is taking a glance at all of them and picking up the best ones-- fortunately the online lists do have a convenient search engine component as well.

Effective ways to work with the Bootstrap Glyphicons Class:
Connected topics:
Bootstrap Icons formal records