Bootstrap Image Resize
Intro
Pick your images in responsive behaviour ( therefore they never become bigger than their parent elements) and put in light-weight designs to all of them-- all via classes.
It doesn't matter just how efficient is the text display within our web pages undoubtedly we require a couple of as effective images to back it up making the content actually glow. And due to the fact that we are truly within the mobile phones age we in addition really need those pictures working out as needed in order to showcase absolute best with any sort of screen scale given that no one wants pinching and panning around to be capable to certainly discover exactly what a Bootstrap Image Gallery stands up to show.
The guys responsible for the Bootstrap framework are wonderfully informed of that and from its beginning some of the most favored responsive framework has been providing simple and highly effective devices for greatest visual appeal and responsive behavior of our picture elements. Here is ways in which it work out in recent version. ( more tips here)
Differences and changes
Within contrast to its antecedent Bootstrap 3 the fourth edition employs the class
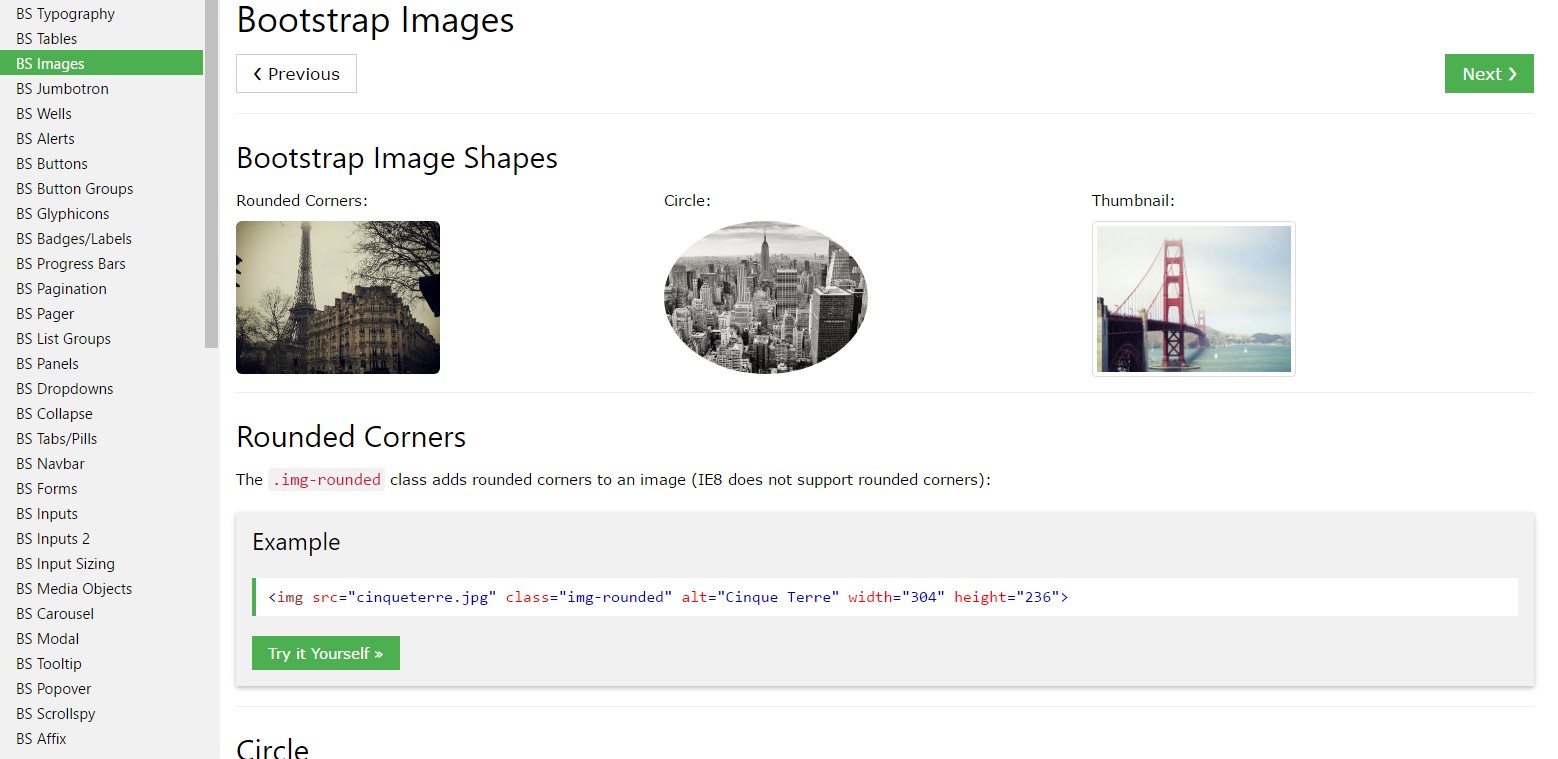
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You may additionally use the predefined designing classes establishing a specific pic oval by having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pics in Bootstrap are actually provided responsive by having
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG images utilizing
.img-fluidwidth: 100% \ 9Image thumbnails
Beyond our border-radius utilities , you may employ
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Gallery
When it comes to positioning you have the ability to use a number of really highly effective methods like the responsive float supporters, text arrangement utilities and the
.m-x. autoThe responsive float devices might be utilized to position an responsive image floating right or left as well as transform this position baseding upon the proportions of the current viewport.
This classes have operated a number of transformations-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightFocusing the pics inside of Bootstrap 3 used to occur utilizing the
.center-block.m-x. auto.d-blockRegulate illustrations by using the helper float classes as well as text placement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>On top of that the message alignment utilities might be employed applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Primarily that is actually the technique you can easily bring in just a handful of easy classes to get from regular images a responsive ones by using the latest build of the most well-known framework for generating mobile friendly web pages. Right now everything that is certainly left for you is discovering the correct ones.
Take a look at some youtube video guide about Bootstrap Images:
Connected topics:
Bootstrap images authoritative records

W3schools:Bootstrap image short training

Bootstrap Image issue - no responsive.