Bootstrap Carousel Mobile
Intro
Who doesn't enjoy shifting pics having various cool titles and message detailing just what they point to, better delivering the information or else why not really much more effective-- in addition featuring a handful of switches as well calling the website visitor to take some activity at the very beginning of the webpage considering these are typically localized in the starting point. This stuff has been really managed in the Bootstrap framework through the constructed in carousel feature which is totally supported and quite easy to get as well as a plain and clean construction.
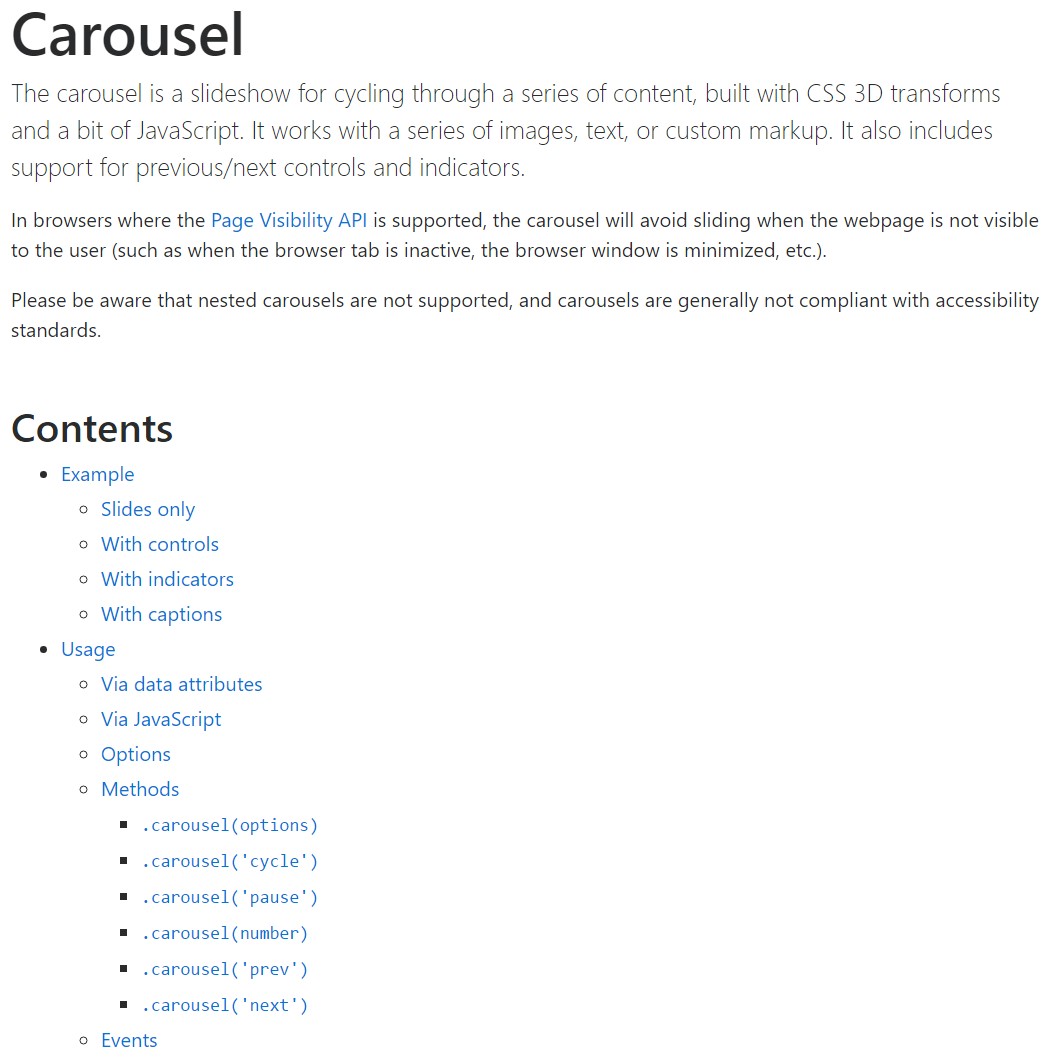
The Bootstrap Carousel Mobile is a slideshow for cycling across a series of content, constructed with CSS 3D transforms and a some JavaScript. It deals with a series of pics, message, or custom made markup. It as well includes help for previous/next commands and indications.
Exactly how to work with the Bootstrap Carousel Mobile:
All you really need is a wrapper component plus an ID to have the entire carousel feature possessing the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerSome example
Slide carousels don't automatically stabilize slide proportions. As such, you may likely need to use extra utilities or even custom-made styles to correctly shape web content. While slide carousels support previous/next controls and indications, they're not clearly involved. Bring in and modify as you see fit.
Ensure to set up a special id on the
.carouselSingle slides
Here's a Bootstrap Carousel Mobile together with slides only . Take note the presence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>More than that
You have the ability to also specify the time every slide gets displayed on web page via adding in a
data-interval=" ~ number in milliseconds ~". carouselSlide show along with controls
The site navigation between the slides gets done with specifying two url components along with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes to ensure the controls will operate the right way but to also confirm the website visitor realizes these are currently there and realises exactly what they are doing. It additionally is a really good idea to set certain
<span>.icon-prev.icon-next.sr-onlyNow for the essential aspect-- inserting the concrete pics which ought to take place inside the slider. Every pic feature ought to be wrapped in a
.carousel-item.item classPutting in the next and previous commands:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Using indicators
You may additionally add the indicators to the slide carousel, alongside the controls, too
Inside the primary
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ proper slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
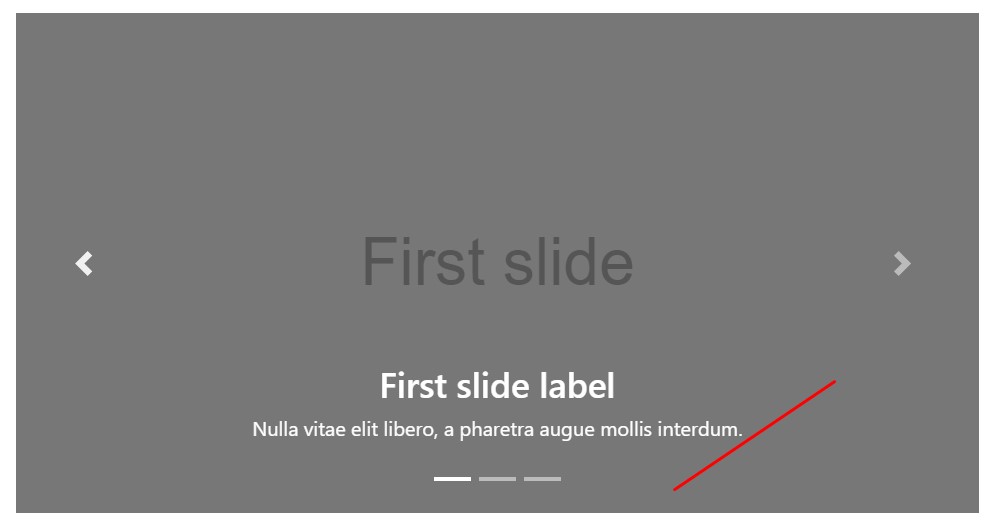
</div>Put in some captions as well.
Bring in captions to your slides simply by using the .carousel-caption feature inside any .carousel-item.
If you want to bring in certain explanations, specification together with switches to the slide include an extra
.carousel-captionThey may be simply concealed on small viewports, just as shown here, using extra screen functions. We hide all of them initially through
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>A bit more tips
A cute technique is whenever you desire a link or possibly a button on your web page to direct to the slide carousel but as well a special slide inside it being viewable at the moment. You may actually do this via appointing
onclick=" $(' #YourCarousel-ID'). carousel( ~ the wanted slide number );"Utilization
Using information attributes
Apply data attributes in order to conveniently deal with the location of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By using JavaScript
Call carousel by hand using:
$('.carousel').carousel()Solutions
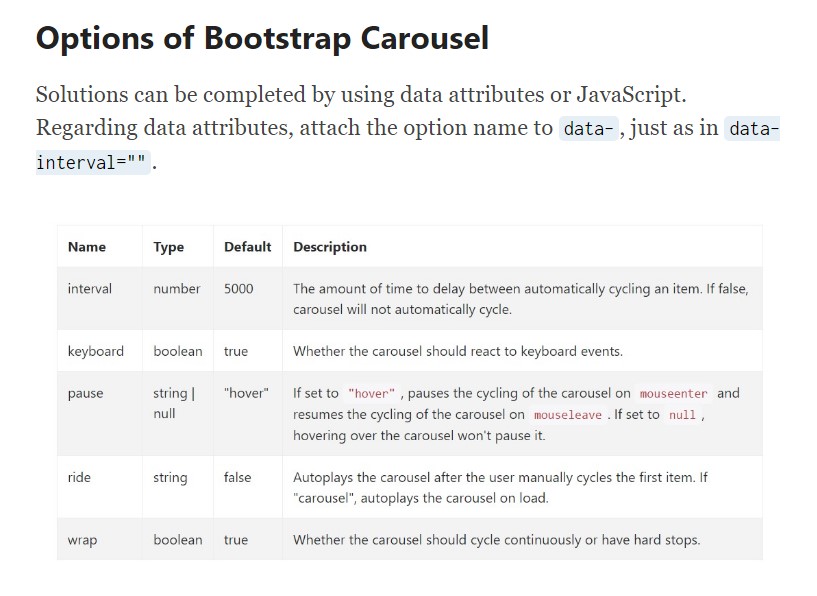
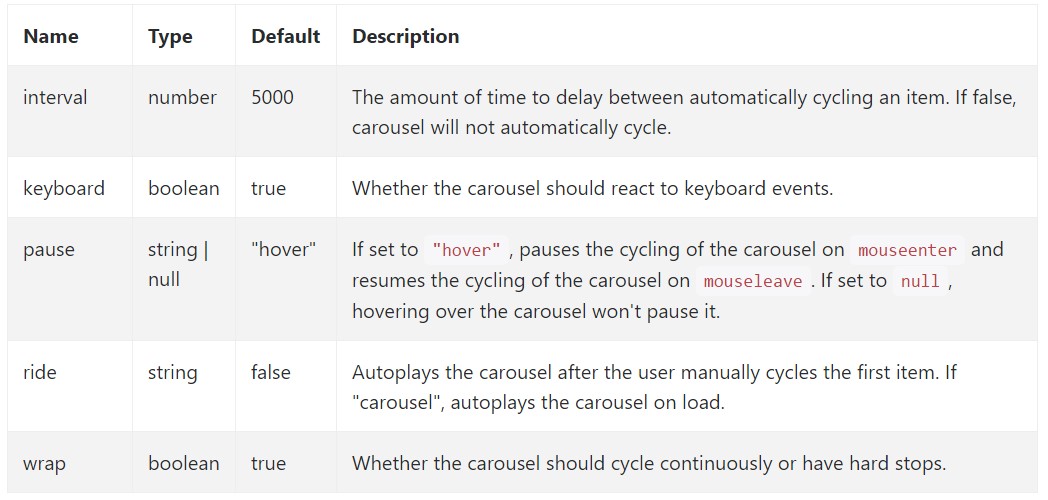
Solutions can be passed by means of data attributes or JavaScript. For data attributes, attach the option title to
data-data-interval=""
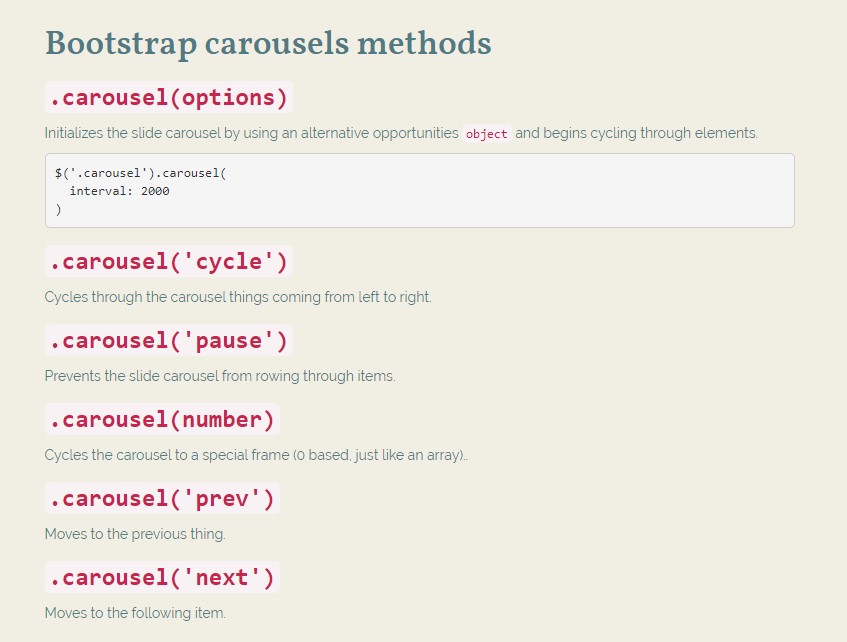
Tactics
.carousel(options)
.carousel(options)Initializes the carousel with an optionally available solutions
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel objects from left to right.
.carousel('pause')
.carousel('pause')Prevents the slide carousel from cycling through objects.
.carousel(number)
.carousel(number)Cycles the slide carousel to a certain frame (0 based, just like an array)..
.carousel('prev')
.carousel('prev')Moves to the prior element.
.carousel('next')
.carousel('next')Cycles to the following element.
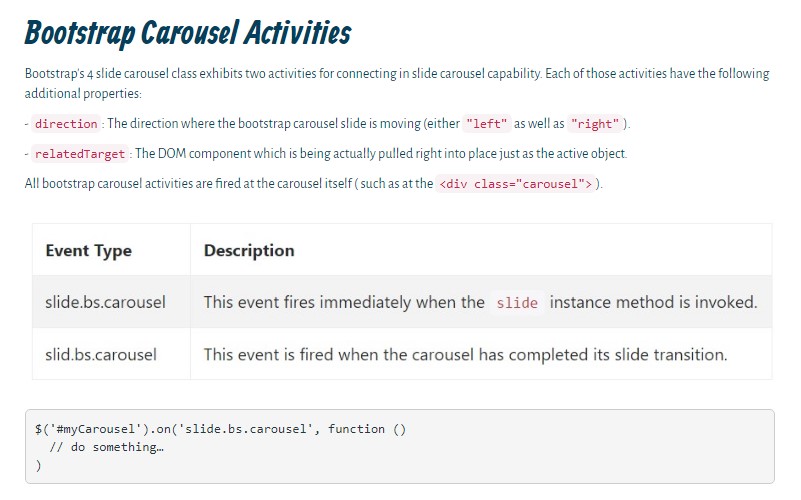
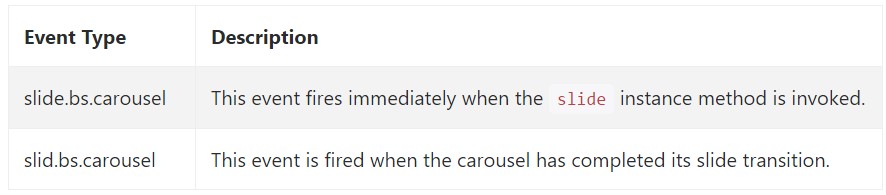
Activities
Bootstrap's carousel class exhibits two activities for connecteding in carousel useful functionality. Both occasions have the following extra properties:
direction"left""right"relatedTargetEvery one of carousel events are ejected at the carousel itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
So primarily this is the technique the carousel feature is structured in the Bootstrap 4 framework. It's direct plus really elementary . Still it is quite an eye-catching and helpful manner of showcasing a plenty of content in less space the carousel component really should however be utilized very carefully considering the clarity of { the message and the visitor's convenience.
An excessive amount of pictures could be missed to be seen with scrolling downward the webpage and when they flow very speedy it might come to be difficult really viewing them or else review the messages which could in time misinform as well as annoy the page viewers or else an important appeal to motion might be skipped out-- we definitely really don't want this specific to take place.
Take a look at several on-line video guide about Bootstrap Carousel:
Related topics:
Bootstrap Carousel formal information

Mobirise Bootstrap Carousel & Slider

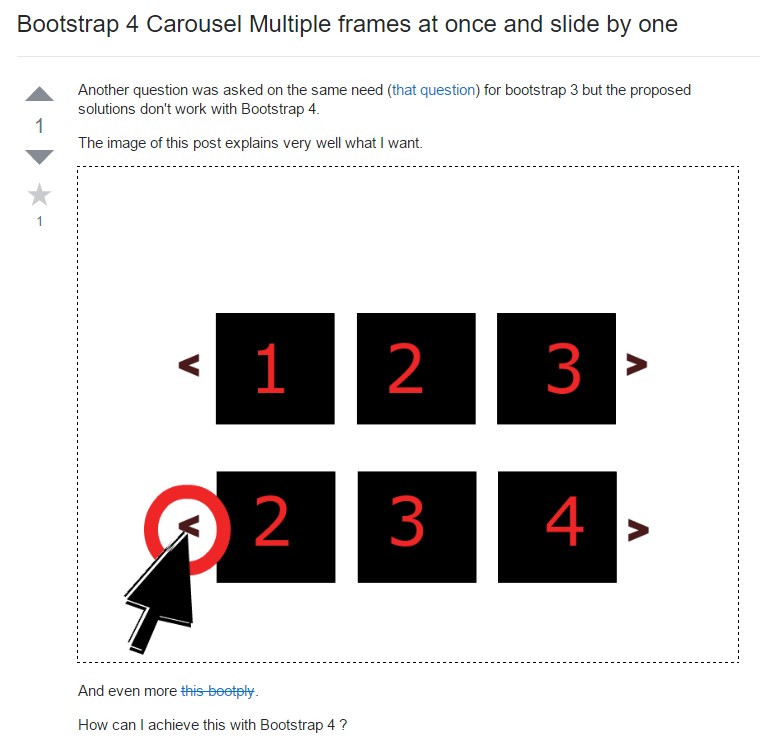
Bootstrap 4 Сarousel issue

Bootstrap Image Carousel Examples
Responsive Bootstrap Carousel Template
jQuery Bootstrap Carousel Slide