Bootstrap Collapse Panel
Overview
As you surely know, Bootstrap instantly develops your internet site responsive, using its elements like a reference for positioning, size, etc.
Realising this, if we are to design a menu utilizing Bootstrap for front-end, we will ought to follow some of the standards and standards specified by Bootstrap to get it instantly building the elements of the webpage to make responsive right.
Among one of the most helpful options of using this framework is the making of menus shown as needed, baseding on the activities of the users .
{ A great approach when it comes to utilizing menus on small displays is to join the options in a sort of dropdown that only opens each time it is activated. That is , generate a switch to turn on the menu on demand. It is certainly very not difficult to work on this using Bootstrap, the functions is all set.
Bootstrap Collapse Example plugin lets you to toggle web content in your web pages together with a number of classes because of some effective JavaScript. ( get more info)
Effective ways to work with the Bootstrap Collapse Button:
To create the Bootstrap Collapse Class within small-sized displays, simply bring in 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Having this, you can make the menu fade away upon the smaller sized screens.
Inside the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Everything inside of this element will be provided within the framework of the menu. By scaling down the personal computer screen, it compacts the inner elements and conceal, showing only with clicking the
<button class = "navbar-toggle">With this the menu definitely will come into view however will definitely not do work if clicked. It is actually because this capability in Bootstrap is incorporated with JavaScript. The great news is that we do not actually must produce a JS code line anyway, but for all things to run we need to provide Bootstrap JavaScript.
At the end of the web page, just before closing
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Representations
Click the switches listed here to show and hide some other feature by using class improvements:
-
.collapse-
.collapsing-
.collapse.showYou may put to use a web link using the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
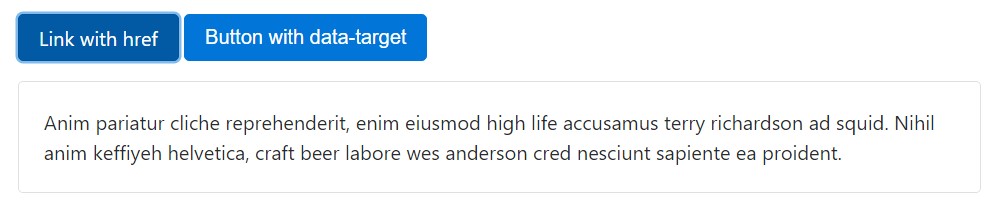
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
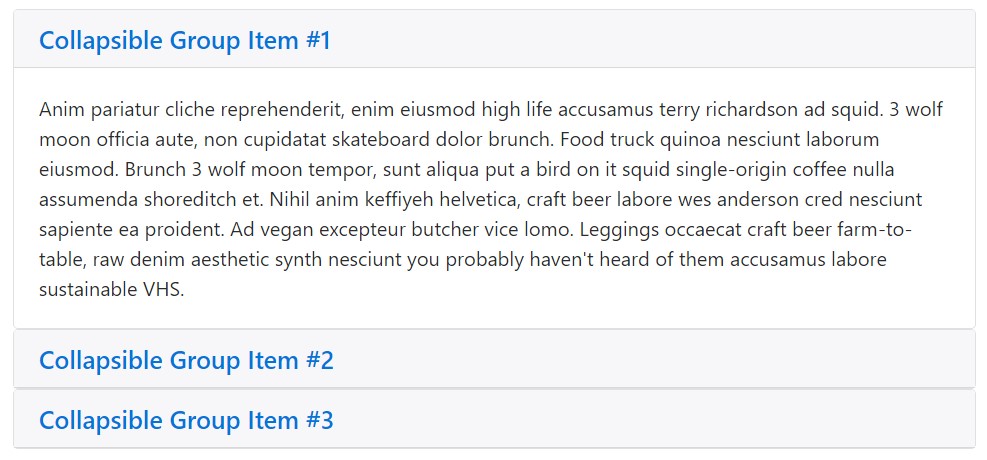
</div>Accordion an example
Extend the default collapse activity in order to generate an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Convenience
Make sure to incorporate
aria-expandedaria-expanded="false"showaria-expanded="true"Along with that, if your control component is aim for a one collapsible element-- such as the
data-targetidaria-controlsidTreatment
The collapse plugin employs a few classes to take care of the excessive lifting:
-
.collapse-
.collapse.show-
.collapsingAll these classes can be seen in
_transitions.scssBy means of data attributes
Simply provide
data-toggle="collapse"data-targetdata-targetcollapseshowTo incorporate accordion-like group management to a collapsible control, add the data attribute
data-parent="#selector"By means of JavaScript
Enable manually through:
$('.collapse').collapse()Capabilities
Selections are able to be passed with data attributes or JavaScript. For data attributes, append the selection name to
data-data-parent=""Tactics
.collapse(options)
.collapse(options)Turns on your content as a collapsible feature. Accepts an optionally available opportunities
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible feature to revealed or else hidden.
.collapse('show')
.collapse('show')Reveals a collapsible element.
.collapse('hide')
.collapse('hide')Covers a collapsible component.
Events
Bootstrap's collapse class displays a number of events for fixing within collapse capability.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We employ Bootstrap JavaScript implicitly, for a functional and fast effect, with no excellent programming attempt we will definitely have a fantastic end result.
Yet, it is not just valuable when it comes to developing menus, but as well some other components for featuring or hiding on-screen elements, depending on the decisions and interests of users.
Generally these components are at the same time useful for disguising or displaying massive quantities of details, enabling even more dynamism to the web site as well as leaving the layout cleaner.
Check a number of on-line video short training about Bootstrap collapse
Connected topics:
Bootstrap collapse authoritative information

Bootstrap collapse article

Bootstrap collapse problem