Bootstrap Input Text
Overview
Most of the elements we apply in documents to capture site visitor info are from the
<input>You can without trouble add to form directions simply by adding words, switches, or button groups on each side of textual
<input>The different kinds of Bootstrap Input Validation are established with value of their kind attribute.
Next, we'll detail the approved kinds with regard to this kind of tag.
Text
<Input type ="text" name ="username">
<Input type ="text" name ="username">Perhaps the absolute most prevalent form of input, which has the attribute
type ="text"When ever sending out the form, the info inserted by site visitor is available on the server side by means of the
"name"To access the details typed when we manage the form together with some kind of script, to verify the information for example, it is important to receive the materials of the value property of the object in the DOM. ( learn more)
Password
<Input type="password" name="pswd">
<Input type="password" name="pswd">Bootstrap Input Group that is given the
type="password"Standard Bootstrap Input Text example
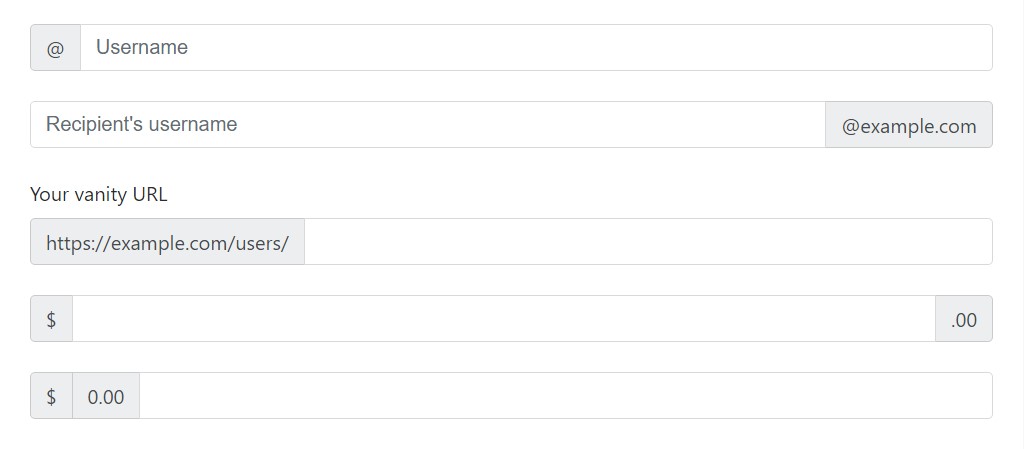
Place one add-on or button on either side of an input.
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
<br>
<div class="input-group">
<input type="text" class="form-control" placeholder="Recipient's username" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">@example.com</span>
</div>
<br>
<label for="basic-url">Your vanity URL</label>
<div class="input-group">
<span class="input-group-addon" id="basic-addon3">https://example.com/users/</span>
<input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3">
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
<span class="input-group-addon">.00</span>
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
</div>Size
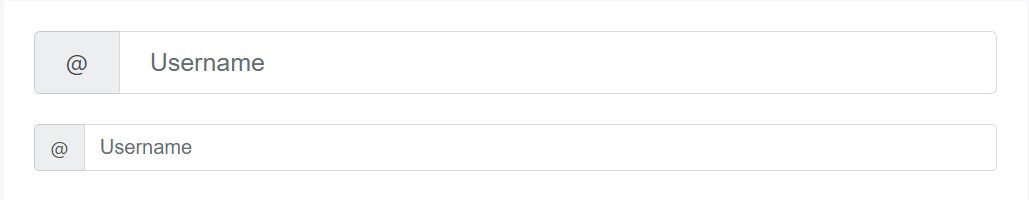
Add in the related form sizing classes to the
.input-group
<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon1">
</div>
<br>
<div class="input-group">
<span class="input-group-addon" id="sizing-addon2">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon2">
</div>Set any type of checkbox or radio possibility inside of an input group’s addon as an alternative to of text.
Checkbox button possibility
The input component of the checkbox option is highly oftentimes employed in the event that we have an option which can possibly be marked as yes or no, for instance "I accept the terms of the user pact", alternatively " Possess the active program" in applications Login. ( click this)
Widely used with the value
true
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>Radio button solution
When we would like the site visitor to select only one of a series of options, we can possibly put into action input features of the radio type.
Just one particular can surely be picked when there is higher than a single feature of this particular option along with the same value inside the name attribute.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>Multiple addons
Multiple additions are promoted and could be incorporated together with checkbox plus radio input versions.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Input group: alternative buttons selections
<Input type ="button" name ="show_dialogue" value ="Click here!">
<Input type ="button" name ="show_dialogue" value ="Click here!">The input component with the
type="button"The button text is established by the value of the
"value"Add-ons of the buttons
Buttons in input groups must be covered in a
.input-group-btn
<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
<input type="text" class="form-control" placeholder="Search for...">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</div>
</div>
<br>
<div class="row">
<div class="col-lg-offset-3 col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Hate it</button>
</span>
<input type="text" class="form-control" placeholder="Product name">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Love it</button>
</span>
</div>
</div>
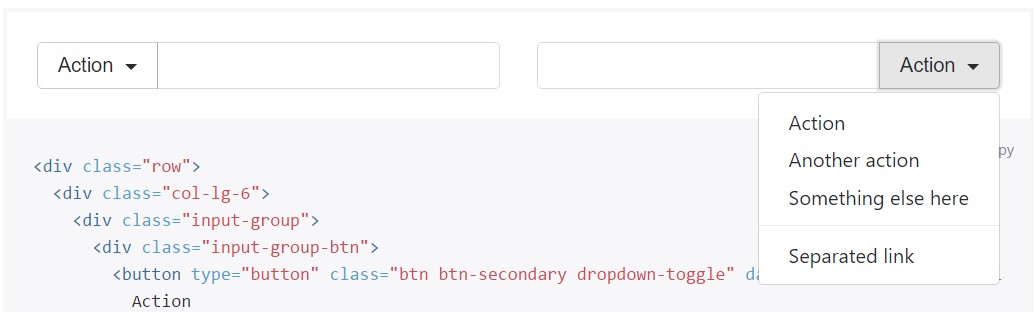
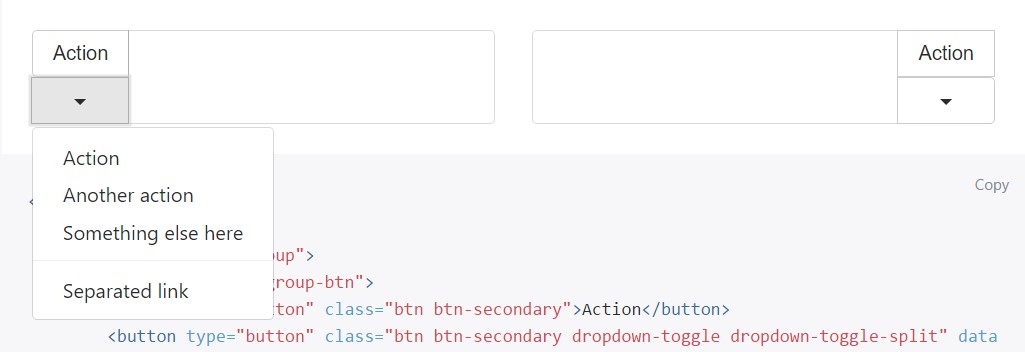
</div>Drop-down buttons

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with dropdown button">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with dropdown button">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>In addition, buttons can be fractional

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Submit
<Input type ="submit" name ="send" value ="Submit">
<Input type ="submit" name ="send" value ="Submit">The input element together with the form "submit" attribute is very close to the button, yet when triggered this particular element starts the call that transfers the form details to the location indicated in the action attribute of
<form>Image
You can upgrade the submit form tab by having an picture, getting feasible to generate a even more interesting appeal to the form.
Reset
<Input type="reset" name="reset" value="Clear">
<Input type="reset" name="reset" value="Clear">The input having
type="reset"<Input> and <button>
<Input> and <button><Button type="button" name="send"> Click here </button>
<Button type="button" name="send"> Click here </button>The
<input><button>In this particular scenario, the message of the switch is now revealed as the information of the tag.
It is still necessary to specify the value of the type attribute, even though it is a button.
File
<Input type ="file" name ="attachment">
<Input type ="file" name ="attachment">If it is necessary for the site visitor to provide a information to the program on the server part, it is crucial to apply the file type input.
For the correct transferring of the information, it is frequently in addition needed to add in the
enctype="multipart/form-data"<form>Hidden
<Input type="hidden" name ="code" value ="abc">
<Input type="hidden" name ="code" value ="abc">Frequently we need to send and receive data that is of no straight use to the user and that is why must not be revealed on the form.
For this particular purpose, there is the input of the hidden type, which just brings a value.
Ease of access
Assuming that you don't involve a label for each and every input, display readers will certainly have trouble with your forms. For these input groups, make sure that any additional label or functionality is conveyed to assistive technologies.
The specific procedure to be used (
<label>. sr-onlyaria-labelaria-labelledbyaria-describedbytitleplaceholderLook at a number of on-line video short training about Bootstrap Input
Linked topics:
Bootstrap input: main documentation

Bootstrap input information

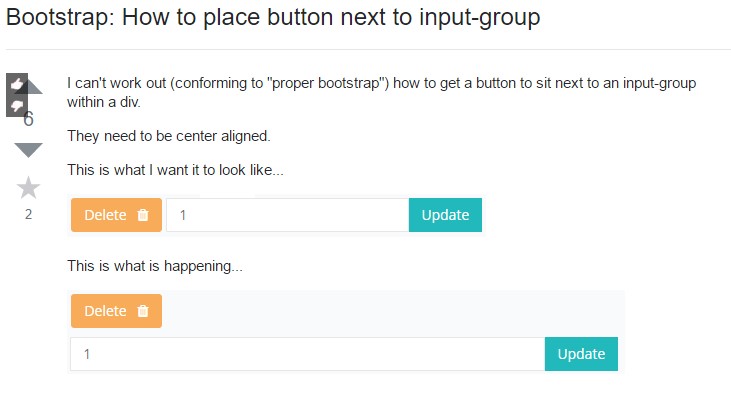
Bootstrap: Steps to apply button unto input-group