Bootstrap Grid CSS
Introduction
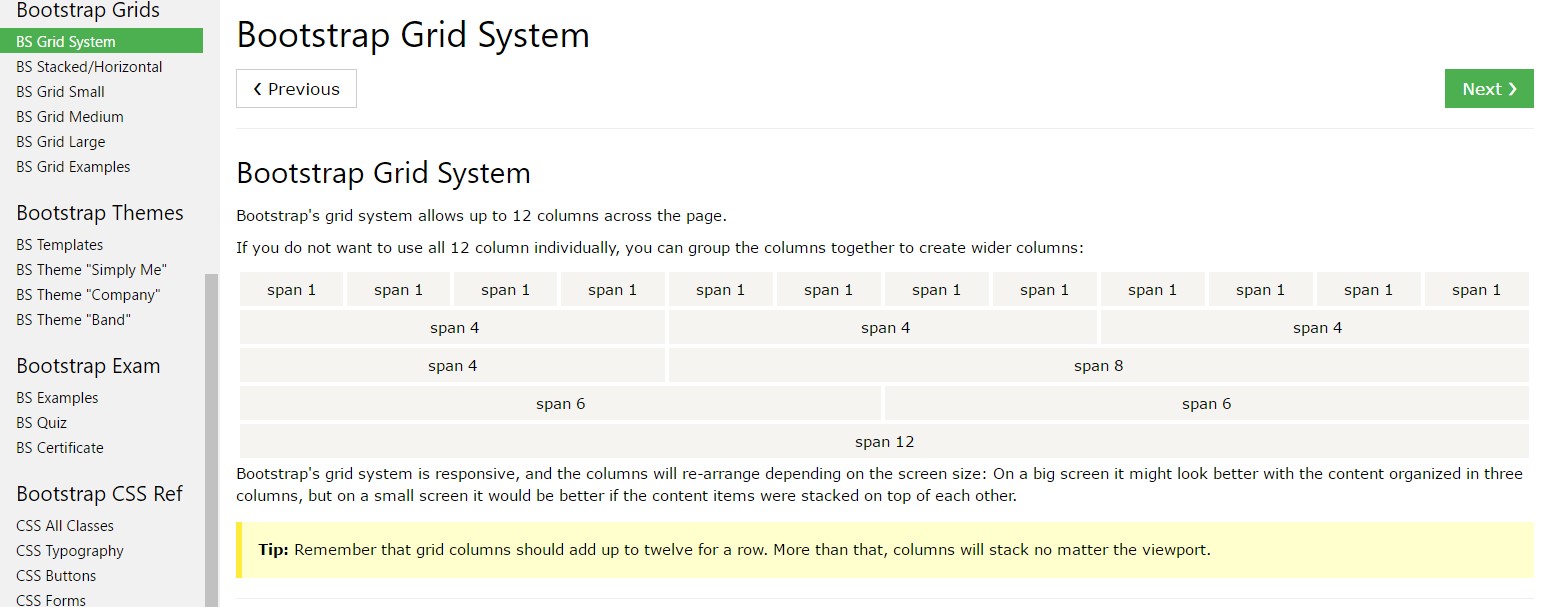
Bootstrap involves a strong mobile-first flexbox grid structure for constructing layouts of all scales and appearances . It is actually based on a 12 column arrangement and features a wide range of tiers, one for each and every media query variation. You can surely utilize it along with Sass mixins or else of the predefined classes.
The most crucial component of the Bootstrap framework letting us to establish responsive page interactively transforming if you want to regularly fix the width of the display they get shown on continue to looking wonderfully is the so called grid structure. What it generally executes is providing us the opportunity of developing complicated configurations putting together row and a specific amount of column features held inside it. Think of that the obvious size of the screen is separated in twelve same elements vertically.
Steps to apply the Bootstrap grid:
Bootstrap Grid System utilizes a number of rows, containers, and columns to structure and fix content. It's built by using flexbox and is totally responsive. Shown below is an example and an in-depth review precisely how the grid comes together.
The aforementioned situation designs three equal-width columns on small-sized, medium, big, and extra big devices working with our predefined grid classes. Those columns are concentered in the page along with the parent
.containerHere is simply in what way it does the job:
- Containers deliver a way to focus your web site's contents. Work with
.container.container-fluid- Rows are horizontal groups of columns that make certain your columns are certainly organized properly. We work with the negative margin method with regards to
.row- Material should be positioned in columns, and simply just columns may possibly be immediate children of rows.
- Due to flexbox, grid columns without a determined width is going to instantly design having identical widths. For example, four instances of
.col-sm- Column classes signify the variety of columns you need to utilize out of the potential 12 per row. { So, in the case that you want three equal-width columns, you may work with
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small), small, standard, large, and extra huge.
- Grid tiers are founded on minimum widths, signifying they put on that one tier and all those above it (e.g.,
.col-sm-4- You are able to apply predefined grid classes or else Sass mixins for additional semantic markup.
Recognize the restrictions and also problems around flexbox, like the incapability to utilize a number of HTML features as flex containers.
Looks fantastic? Great, let's move on to observing all that during an example. ( get more info)
Bootstrap Grid Table solutions
Typically the column classes are generally something like that
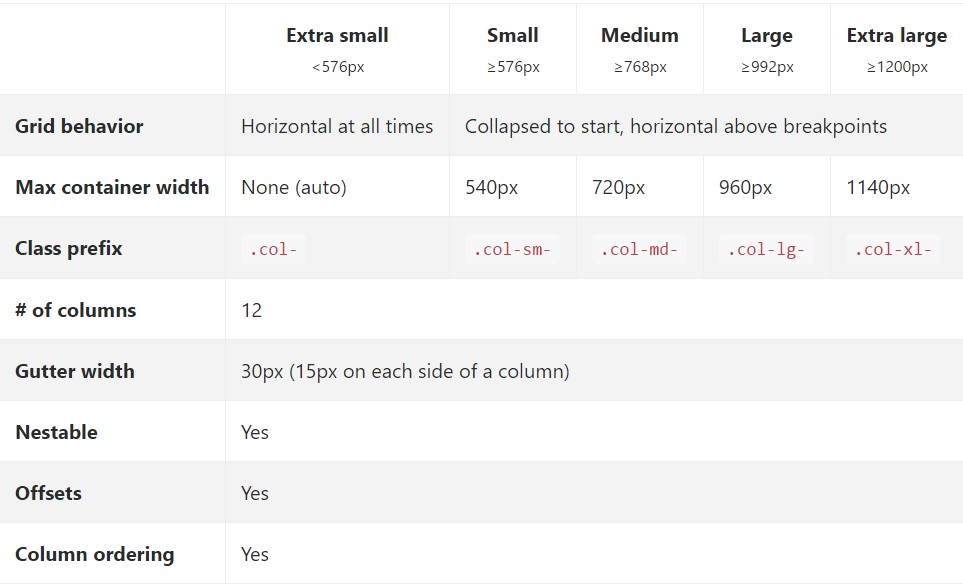
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-The moment it approaches the Bootstrap Grid Template sizes-- all the attainable sizes of the viewport ( or else the exposed part on the display screen) have been separated in five ranges just as follows:
Extra small-- widths under 544px or 34em ( that comes to be the default measuring unit around Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and anything larger than it
.col-xl-*While Bootstrap uses
emrempxFind out the way in which features of the Bootstrap grid system work around a number of tools having a helpful table.

The different and new from Bootstrap 3 here is one special width range-- 34em-- 48em being simply designated to the
xsEach of the elements styled utilizing a specific viewport width and columns keep its overall size in width when it comes to this viewport and all above it. The moment the width of the screen goes below the represented viewport size the elements stack above one another filling up all width of the view .
You are able to additionally appoint an offset to an element through a pointed out number of columns in a certain display screen scale and on top of this is completeded with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A handful of factors to take into account whenever putting up the markup-- the grids including rows and columns should be inserted within a
.container.container.container-fluidDirect heirs of the containers are the
.rowAuto style columns
Implement breakpoint-specific column classes for equal-width columns. Include any range of unit-less classes for each breakpoint you need to have and every column will be the identical width.
Identical size
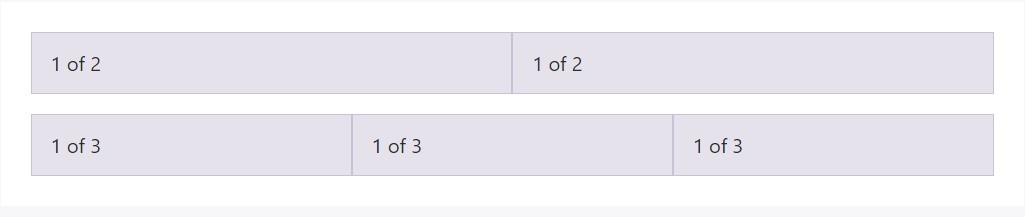
For example, here are two grid formats that put on every device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
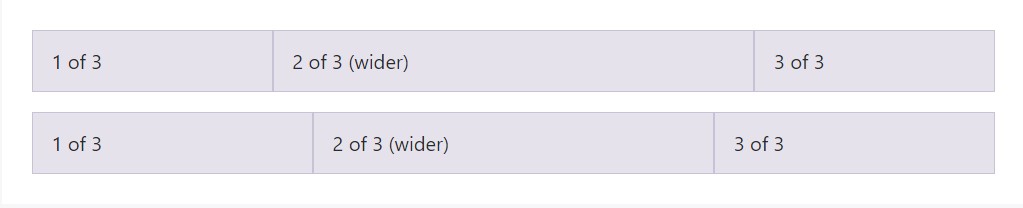
</div>Initiating one column width
Auto-layout for the flexbox grid columns also signifies you can put the width of one column and the others will automatically resize all around it. You may utilize predefined grid classes ( just as presented below), grid mixins, or else inline widths. Note that the additional columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
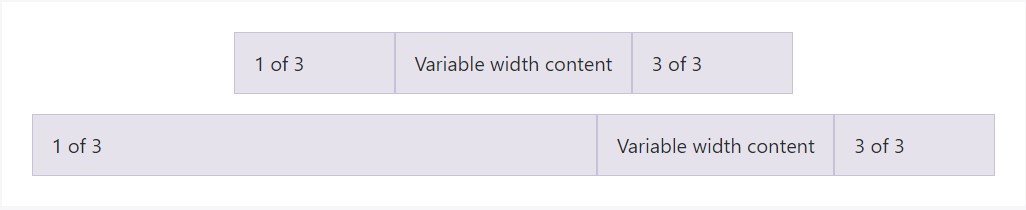
</div>Variable size content
Employing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
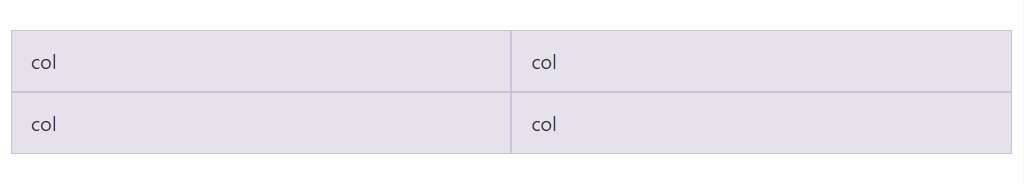
</div>Equivalent width multi-row
Generate equal-width columns that extend multiple rows by inserting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid includes five tiers of predefined classes intended for building complex responsive layouts. Individualize the size of your columns upon extra small, small, medium, large, or possibly extra large gadgets however you want.
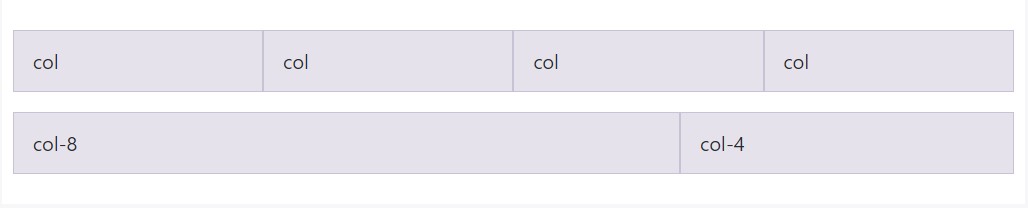
All of the breakpoints
For grids which are the identical from the tiniest of devices to the largest, make use of the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
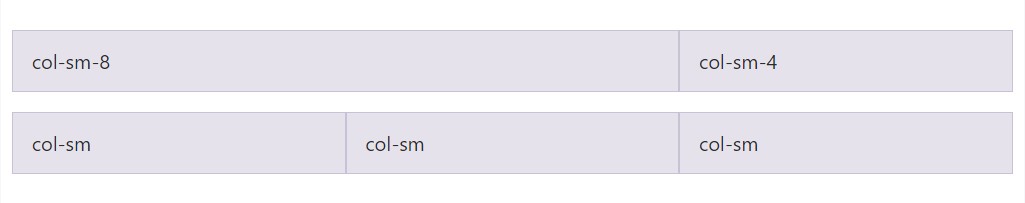
</div>Stacked to horizontal
Using a particular set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
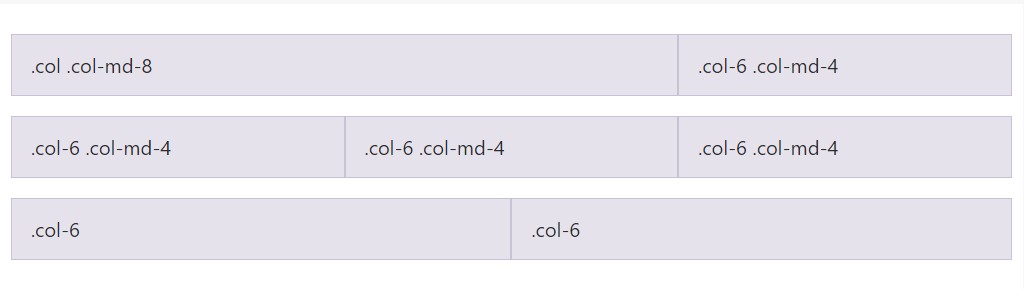
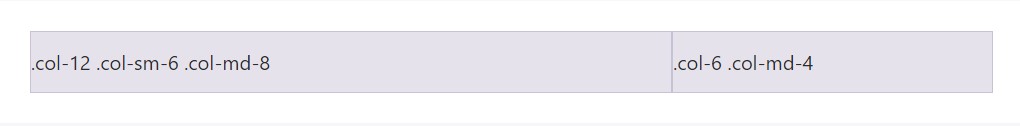
</div>Combine and suit
Really don't want to have your columns to simply stack in several grid tiers? Take a combo of different classes for each tier as wanted. View the example listed here for a more suitable strategy of ways in which all of it functions.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Alignment
Utilize flexbox arrangement utilities to vertically and horizontally straighten columns. ( more hints)
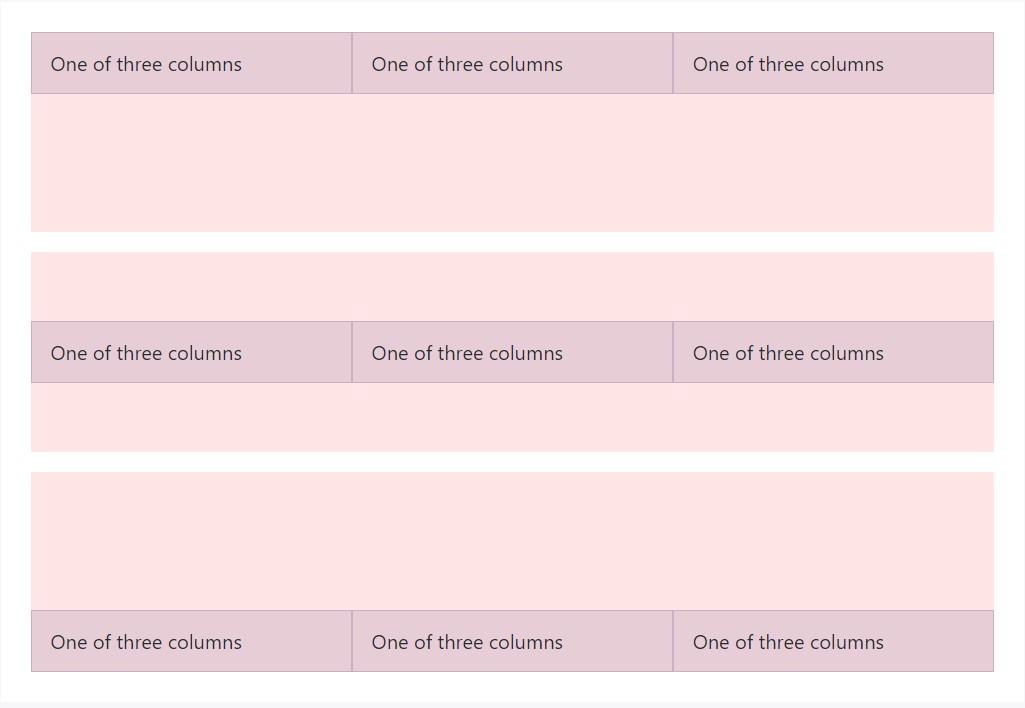
Vertical alignment

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
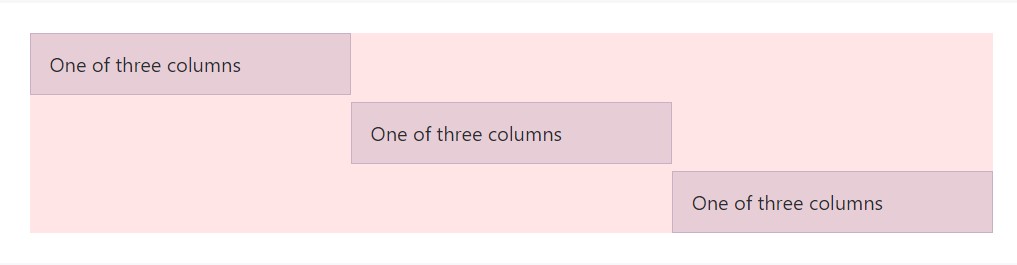
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
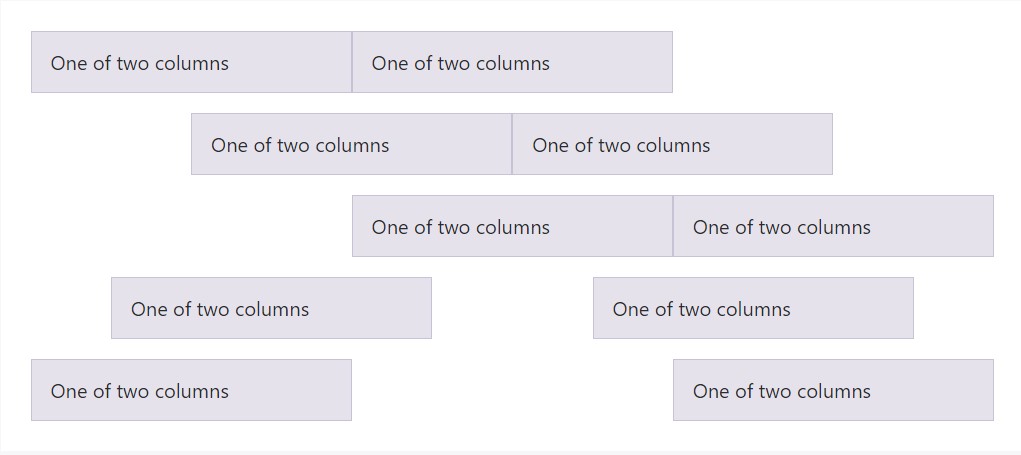
</div>Horizontal positioning

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
The gutters amongst columns inside our predefined grid classes may possibly be removed with
.no-guttersmargin.rowpaddingHere's the origin code for composing such varieties. Take note that column overrides are scoped to just the original children columns and are actually intended via attribute selector. Even though this develops a much more specific selector, column padding can easily still be more modified with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's precisely how it looks like. Consider you can certainly remain to utilize this with all additional predefined grid classes ( incorporating column sizes, responsive tiers, reorders, and a lot more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
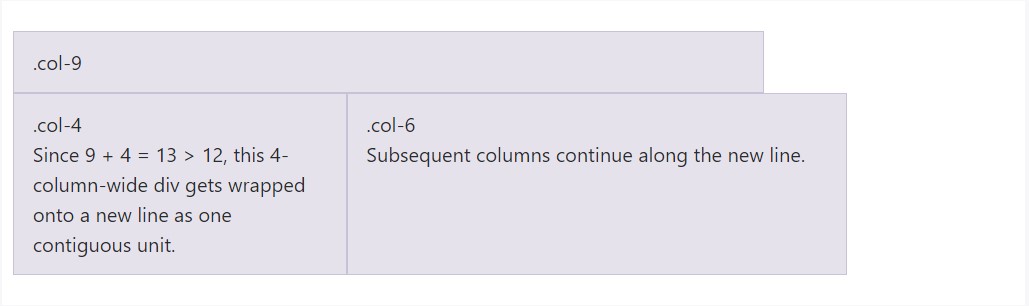
</div>Column wrapping
In case that more than 12 columns are situated inside of a single row, each and every set of extra columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
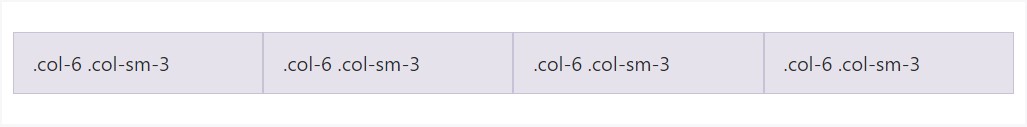
</div>Reseting of the columns
Having the handful of grid tiers provided, you're expecteded to meet concerns where, at specific breakpoints, your columns do not clear pretty appropriate as one is taller than the another. To take care of that, make use of a combo of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
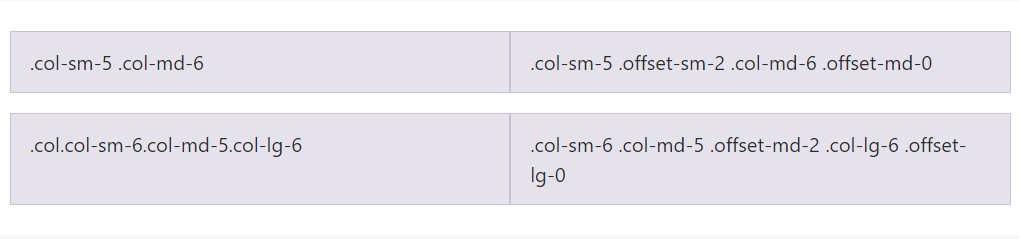
</div>As well as column clearing up at responsive breakpoints, you may perhaps need to reset offsets, pushes, or pulls. Check out this in action in the grid example.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
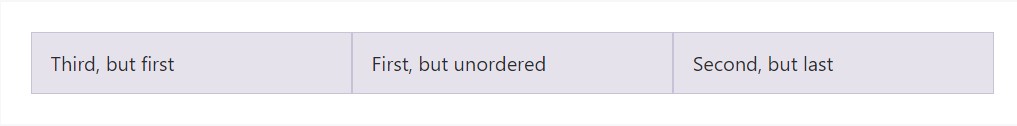
Flex purchase
Utilize flexbox utilities for handling the visible order of your content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
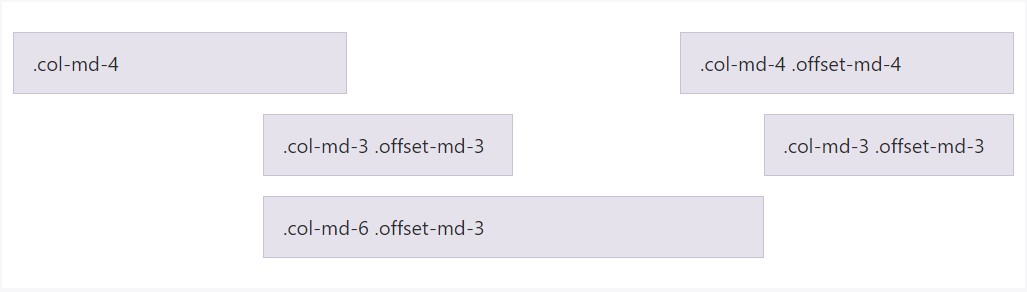
</div>Offsetting columns
Push columns to the right making use of
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
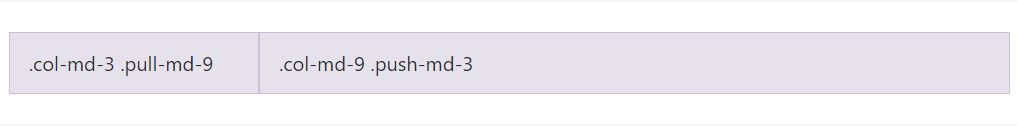
</div>Pull and push
Easily improve the disposition of our built-in grid columns together with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
</div>Material posting
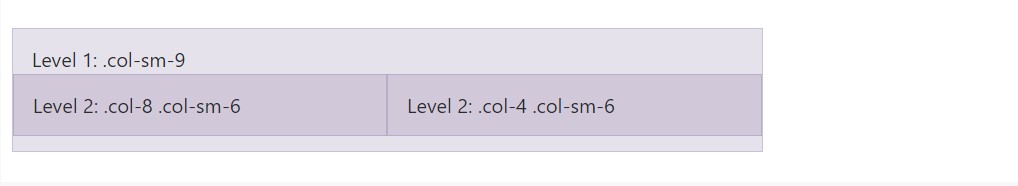
To nest your content along with the default grid, incorporate a brand-new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Working with Bootstrap's resource Sass files
Once using Bootstrap's origin Sass files, you have the option of using Sass mixins and variables to develop custom, semantic, and responsive webpage configurations. Our predefined grid classes apply these same variables and mixins to supply a whole package of ready-to-use classes for quick responsive arrangements .
Capabilities
Maps and variables determine the quantity of columns, the gutter size, as well as the media query aspect. We work with these to create the predefined grid classes reported just above, as well as for the custom mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are utilized along with the grid variables to provide semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example application
You are able to transform the variables to your personal customized values, or else simply just work with the mixins having their default values. Here is actually an instance of using the default setups to develop a two-column format with a space between.
See it at work within this provided instance.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customing the grid
Utilizing our embedded grid Sass variables and maps , it is certainly possible to fully modify the predefined grid classes. Shift the amount of tiers, the media query dimensions, and the container widths-- then recompile.
Columns and gutters
The amount of grid columns and also their horizontal padding (aka, gutters) can be changed via Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Capabilities of grids
Going beyond the columns themselves, you may likewise customise the number of grid tiers. Assuming that you desired simply three grid tiers, you 'd upgrade the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);When generating any changes to the Sass variables or maps , you'll require to save your adjustments and recompile. Doing so will definitely out a new group of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities are going to additionally be modified to use the custom made breakpoints.
Conclusions
These are practically the simple column grids in the framework. Using specific classes we can tell the special elements to span a established number of columns depending on the actual width in pixels of the viewable zone in which the web page becomes presented. And considering there are certainly a numerous classes defining the column width of the elements instead of viewing everyone it is certainly more useful to try to find out ways they really become put up-- it's quite convenient to remember featuring simply just a handful of things in mind.
Examine a couple of youtube video information about Bootstrap grid
Linked topics:
Bootstrap grid authoritative information

W3schools:Bootstrap grid information

Bootstrap Grid column