Bootstrap Offset Using
Overview
It is undoubtedly excellent whenever the material of our web pages simply fluently extends over the entire width offered and handily switches size plus ordination when the width of the display changes however in certain cases we need to have letting the features some space around to breath without added components around them since the balance is the basic of obtaining light and pleasant visual appeal easily relaying our material to the ones checking the webpage. This free living space together with the responsive behavior of our web pages is certainly an essential element of the concept of our webpages .
In the recent version of one of the most favored mobile phone friendly framework-- Bootstrap 4 there is really a special set of tools applied to positioning our elements exactly wherever we require them and improving this placing and appearance baseding on the size of the display screen webpage gets featured.
These are the so called Bootstrap Offset Button and
pushpull-sm--md-Ways to make use of the Bootstrap Offset Tutorial:
The standard syntax of these is very easy-- you have the activity you have to be brought-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis whole factor built results
.offset-md-3.offsetAn example
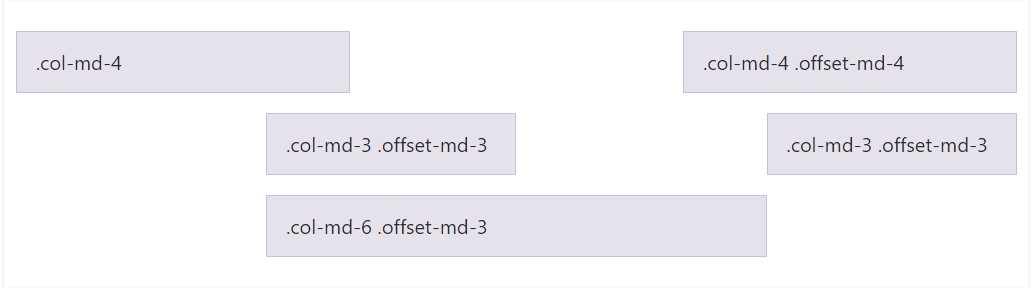
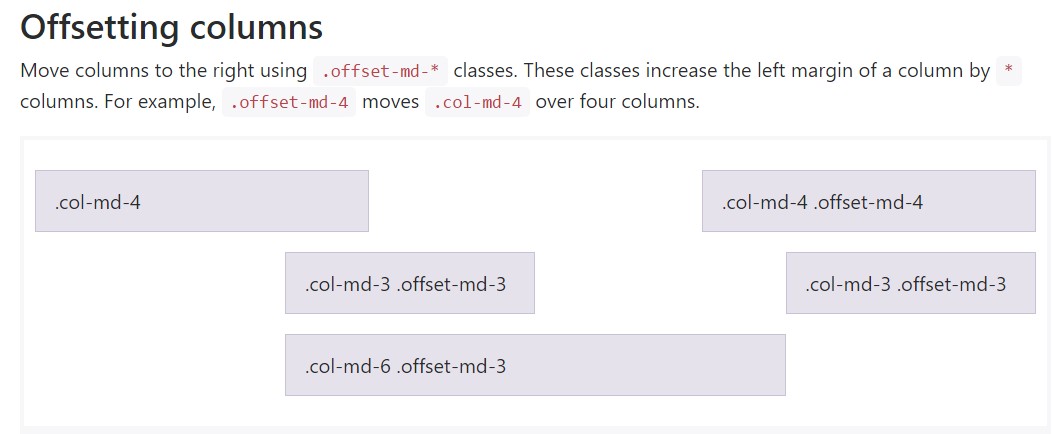
Move columns to the right utilizing
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Crucial item
Important thing to keep in mind right here is following directly from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This treatment does the job in scenario when you need to design a particular component. Assuming that you however for some kind of cause want to exile en element according to the ones besieging it you can certainly work with the
.push -.pull.push-sm-8.pull-md-4–xs-And finally-- considering that Bootstrap 4 alpha 6 launches the flexbox utilities for placing content you can likewise apply these for reordering your web content utilizing classes like
.flex-first.flex-lastConclusions
So primarily that is simply the method one of the most important elements of the Bootstrap 4's grid structure-- the columns become selected the intended Bootstrap Offset Example and ordered exactly as you want them no matter the way they take place in code. Still the reordering utilities are quite impressive, the things have to be revealed initially need to in addition be identified first-- this are going to additionally make it a much less complicated for the guys reviewing your code to get around. But obviously all of it depends upon the specific scenario and the goals you're planning to reach.
Examine several on-line video information about Bootstrap Offset:
Connected topics:
Bootstrap offset formal records

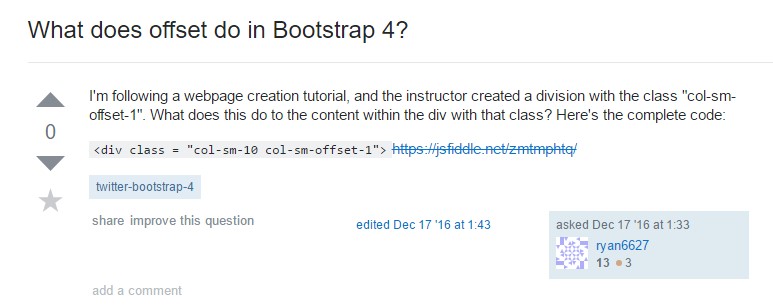
What does offset do in Bootstrap 4?

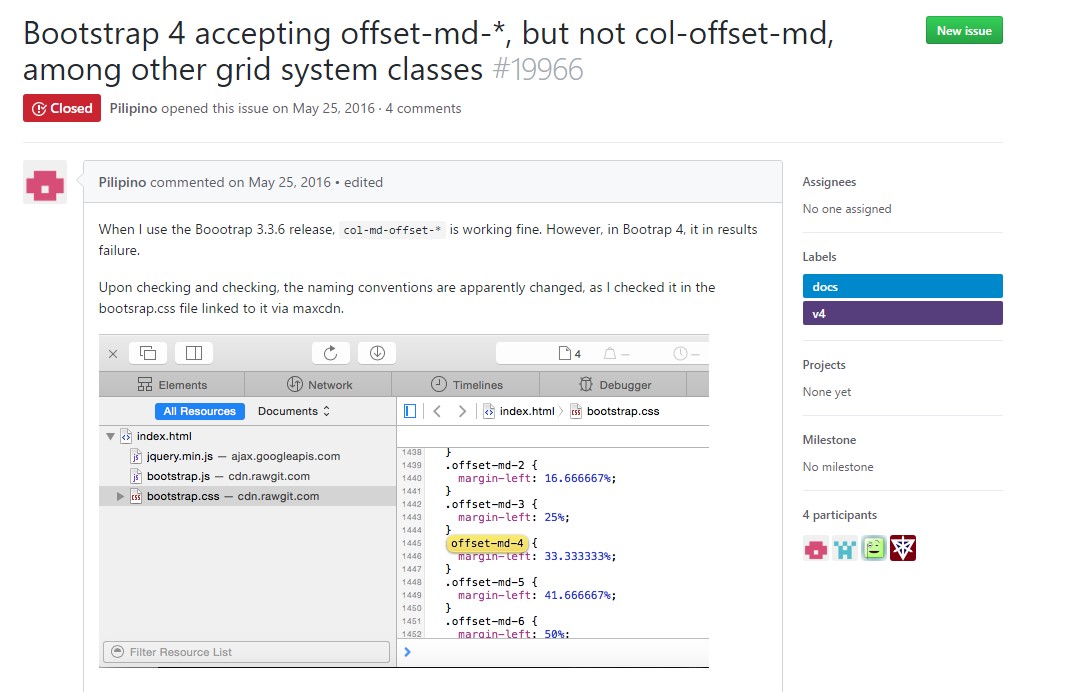
Bootstrap Offset:question on GitHub