Bootstrap Pagination Example
Introduction
An upward trend in the front-end world is the use of CSS frameworks with base styles for our page. Instead of starting every project from scratch, creating every style in the hand, there are frameworks that already bring a whole built base from where we will start our application.
Bootstrap carries a variety of capabilities:
● Totally reset CSS
● Base graphical look for a large number of tags
● Icons.
● Grids ready for usage.
● CSS Components.
● JavaScript Plugins.
● Total mobile-first and responsive .
As its name claims, it is a way to start the project very soon with a practical concept and components without eating away design time in the start.
Practical pagination ideas.
Each time we have a webpage together with plenty of objects to display, paging becomes important. We know that when it comes to selections, including exposing items in internet stores or maybe search results in systems, the wish is not to expose each of the products at one time, but in preference to organize them properly, helping to make them much easier to get access to, quicker and more usual webpages.
Shown below are some outstanding strategies in the use of Bootstrap Pagination, despite the technology applied ( get more information)
Pagination: an unneeded caption.
Paging dispenses the title when well designed. That is , if you will need to write "Pagination" for the user of Bootstrap Pagination Responsive to make use of, there is one thing inappropriate: consider redesigning it!
Good visualness and setting.
Paging is a completing site navigation and should certainly provide great placing and pretty good visualness. Work with fonts with sizes and color tones that follow the design of page usage, providing great presence and locating it correctly after the object list ends.
Be smooth.
Certain paging instruments give advanced navigation components like going straight to a specific page or perhaps developing a certain number of pages at one time. They are extra features, users are more accustomed to simple shapes and do better with conventional models.
Provide grouping possibilities.
A good and advised feature is to provide categorizing solutions to enhance their usage.
Do not work with subscript formats on links.
In paging instruments, all of these components are unnecessary, considering that the hyperlinks are visible and the subscript style will simply just leave the visional loaded. ( find out more)
Give proper zone for clickable local areas.
The bigger the clickable place the much more convenient the buttons get and for that reason easier to employ.
Deliver spaces around urls
Territory starting with one button to another will develop paging a lot more user-friendly and comfortable , staying away from undesirable access.
Determine the current web page and generate the general navigating hyperlinks.
The paging feature is to facilitate user navigation, so the instrument should make things obvious exactly where the user is, where exactly he has been and the place he has the ability to go on.
Generate primary site navigation web links such as "Previous Page" together with "Next Page", regularly placing them at the starting point and end.
Give useful shortcuts and supplemental details
Links to the "first page" and "last page" are usually helpful, consider them assuming that it is necessary!
Employ a wrapping
<nav>Also, as web pages possibly have over one such navigation part, it's a good idea to produce a detailed
aria-labelaria-label="Search results pages"<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
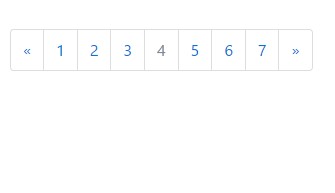
Classic Bootstrap Pagination Table
Assuming that you hold a internet site with many web pages, you may perhaps like to include some form of pagination to every web page.
To make a general pagination, bring in the
.pagination<ul>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 differences
Bootstrap 3 only involves the
.paginationBootstrap 4, besides the
.pagination.page-item<li>.page-link<a>Dealing with icons
Seeking to take an icon or symbol instead of content for some pagination links? Make sure to deliver appropriate screen reader assistance with
aria.sr-only<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>Active state
The active state shows what the current webpage is.
Add
.active
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled Capacity
A disabled link can not be moused click:
Add
.disabled
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
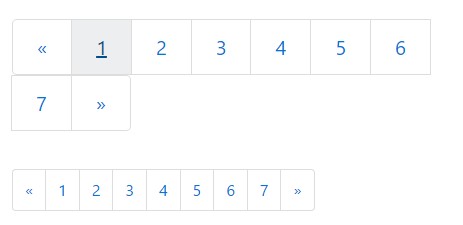
</nav>Pagination Size
Paging blocks can also be sized to a larger or much smaller size.
Add
.pagination-lg.pagination-sm
<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
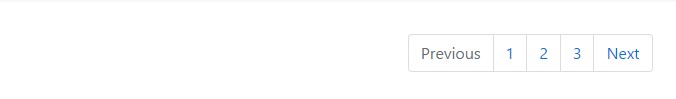
</nav>Switch the alignment of pagination parts by using flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Examine a couple of on-line video training about Bootstrap Pagination
Connected topics:
Bootstrap pagination approved records

W3schools:Bootstrap pagination tutorial

Centering the pagination in Bootstrap