Bootstrap Radio Jquery
Intro
Sometimes the compact items happen to be really the most essential since the whole entire image is in reality a whole containing several mini components refined and gathered in order to feature and observe like a well-oiled shiny machine. These types of powerful words might possibly seem a bit too much whenever it comes to develop controls however assuming that you just think about it for a little there is actually just a single element permitting the website visitor to pick up one among a several obtainable options. And so in the event you're possessing a couple of forms using this form of selections controls over your several web sites does this guarantee they are going to all look identical? And most importantly-- would you choose that?
Fortunately for us current version of the absolute most well-known mobile phone friendly framework - Bootstrap 4 goes fully packed with a bright new solution to the responsive behavior of the Bootstrap Radio Button regulations and what exactly is bright new for this edition-- the so called custom made form controls-- a combination of predefined looks you can surely simply just get and employ in order to put in the so preferred at presents range in the visional presentations of more or less uninteresting form details. And so let's check out precisely how the radio tabs are aimed to be described and styled in Bootstrap 4. ( additional hints)
Ways to utilize the Bootstrap radio button:
For you to build a radio tab we primarily require a
<div>.form-check.form-check-inline.radio.radio-inline.disabledInside the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is as well the location to identify assuming that you desire the radio control to primarily load as checked when the page gets loaded. Supposing that this is what you are actually looking for-- as an alternative to
disabledchecked<input>checkedCheckbox and also Bootstrap Radio Jquery examples
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Note that pre-checked buttons require you to manually provide the
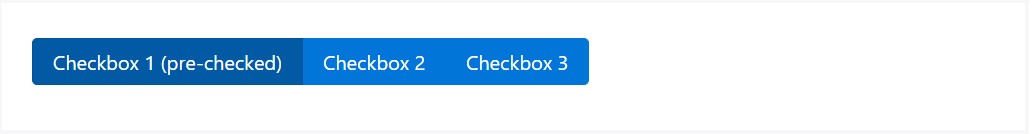
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
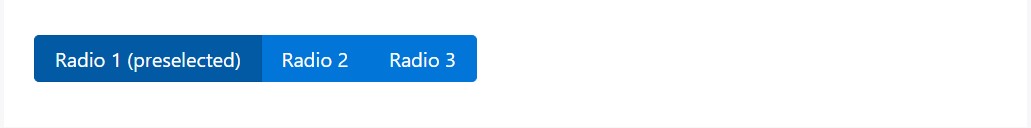
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button approach
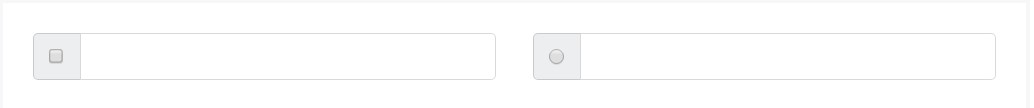
When we desire the site visitor to select a single of a set of opportunities, we can absolutely utilize input features of the radio type. ( discover more here)
Only one particular might be picked out when there is more than one particular element of this particular style using the similar value in the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Basically this is the way the default radio buttons get identified and perform throughout within Bootstrap 4-- right now all you require are several opportunities for the users to pick from.
Examine a couple of video clip guide regarding Bootstrap Radio Button:
Connected topics:
Bootstrap buttons formal documents

Bootstrap Radio button - training

Checkbox radio buttons break entire toolbar styling