Bootstrap Columns Using
Introduction
In the recent handful of years and certainly the coming ones to come the world of world wide web spread more and a lot more widely throughout each sort of gadgets in this way currently pretty much half of the views of the web pages online are made not really on pc and notebook display screens however, from different mobile gadgets having all types of small-scale display sizes. In this degree in the case that a web page will not reveal properly-- signifying to resize and quickly get its own best fit on the device applied its probably will get explored away to be changed by a mobile friendly webpage delivering similar product and services.
Moreover-- the indexing mechanisms like Google perform the so called mobile-friendly test and display far down your web pages in the search results. This pushing down is even farther in the case that the search is done by a mobile phone-- the internet search engines feel this thing very seriously. So not featuring a mobile phone friendly web page practically means not having a web page in any way.
Tips on how to employ the Bootstrap Columns Mobile:
And yet what certainly a page happening to be responsive suggests-- basically-- fitting the whole width of the screen that gets revealed on demonstrating the features with useful and legible method at any sizing. To take care of this the Bootstrap framework works with so called columns and breakpoints . In a few words the breakpoints are predefined display screen widths at which a alteration happens and the Bootstrap Columns Table turn reordered to eventually match more desirable. The previous edition employed 4 breakpoints and the most latest Bootstrap 4 system launches one additional so they become actually five. Here they are with the max value they extend to. The exact boundary number in itself goes to the upcoming display screen sizing.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-More techniques
The horizontal zone in Bootstrap 4 system gets divided into 12 parts equivalent in size-- these are the so called columns-- they all bringing the
.col-.col-12.col-xs-12Auto style columns
Utilize breakpoint-specific column classes for equal-width columns. Include any quantity of unit-less classes for every breakpoint you really need and each and every Bootstrap Columns Tutorial will definitely be the equal width.
Equal width
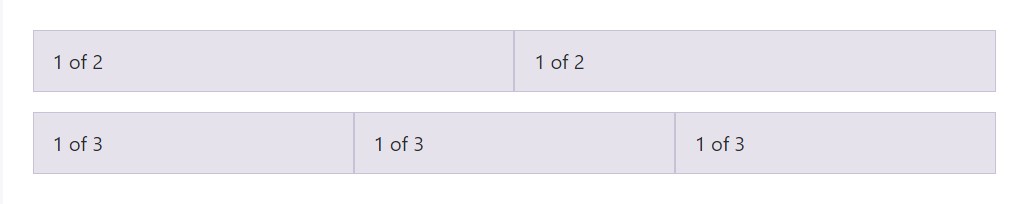
For instance, right here are two grid designs that placed on every gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Putting one column width
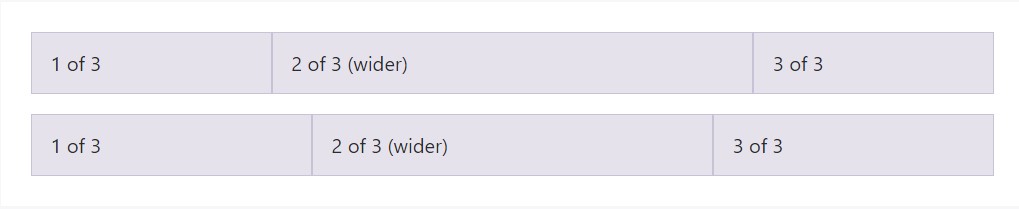
Auto-layout for flexbox grid columns also shows you can surely put the width of one column and the others will automatically resize about it. You can choose predefined grid classes ( just as demonstrated here), grid mixins, or inline widths. Take note that the some other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
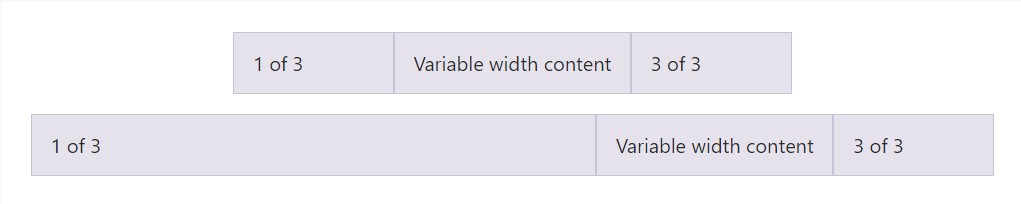
</div>Variable width material
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
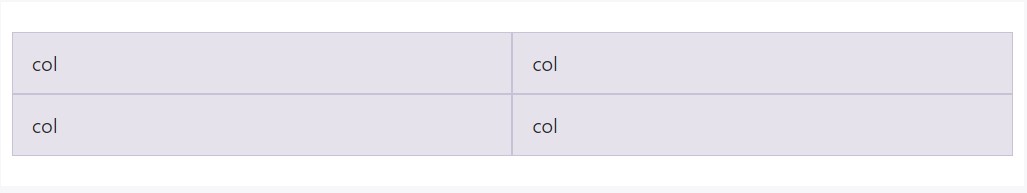
</div>Equivalent size multi-row
Generate equal-width columns which span multiple rows simply by filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>One more new detail
Another new thing among the latest Alpha 6 build of Bootstrap 4 is in the case that you bring in simply just a couple of
.col-~ some number here ~Conclusions
So currently you recognize just how the column features set up the design and responsive activity of the Bootstrap framework and everything that is certainly left for you is developing something really wonderful utilizing them.
Inspect a couple of youtube video short training about Bootstrap columns
Related topics:
Bootstrap columns official records

Responsive columns in Bootstrap

Concern with a heights of the Bootstrap columns