Bootstrap Menu jQuery
Intro
Even the easiest, not mentioning the much more complicated webpages do desire special type of an index for the website visitors to easily get around and identify what exactly they are trying to find in the early few secs avter their coming over the page. We should always have in head a user could be rushing, looking around numerous pages shortly scrolling over them searching for a specific product or else decide. In these kinds of scenarios the understandable and well stated navigating menu might bring in the difference when comparing one latest site visitor and the webpage being simply clicked away. So the construction and behavior of the page navigating are important definitely. Additionally our web sites get more and more viewed from mobile phone so not having a webpage and a navigating in certain acting on smaller sized sreens basically comes up to not having a web page at all or even a whole lot worse.
The good news is the new 4th version of the Bootstrap system offers us with a great solution to deal with the case-- the so called navbar element or the selection bar we got used noticing on the top of most web pages. It is really a simple still efficient instrument for wrapping our brand's identification details, the web pages structure or even a search form or a several call to action buttons. Let's see exactly how this entire thing gets done within Bootstrap 4.
Steps to use the Bootstrap Menu Example:
Initially we need to have a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can easily likewise use some of the contextual classes just like
.bg-primary.bg-warningOne more bright new feature introduced in the alpha 6 of Bootstrap 4 framework is you must additionally appoint the breakpoint at which the navbar will collapse to become shown as soon as the menu button gets pressed. To complete this add in a
.navbar-toggleable- ~the desired viewport size ~<nav>Next action
Next we have to design the so called Menu tab which will show up in the location of the collapsed Bootstrap Menu Collapse and the customers are going to utilize to carry it back on. To do this build a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightProvided web content
Navbars come up with built-in service for a number of sub-components. Pick from the following as desired :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is actually an example of all the sub-components incorporated in a responsive light-themed navbar that immediately collapses at the
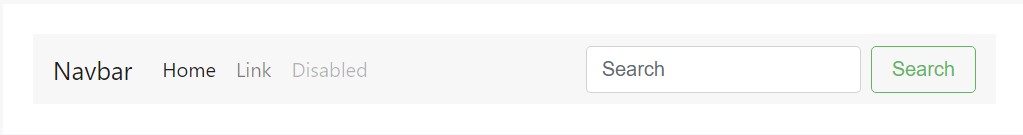
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
Navbar site navigation links founded on Bootstrap
.navActive conditions-- with
.active.nav-links.nav-items
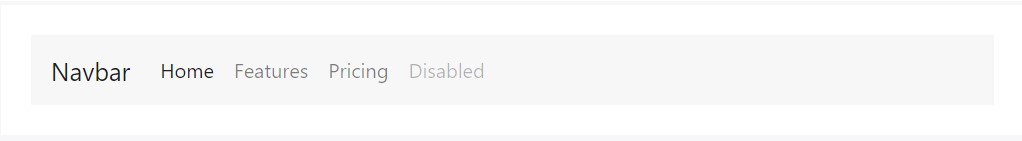
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
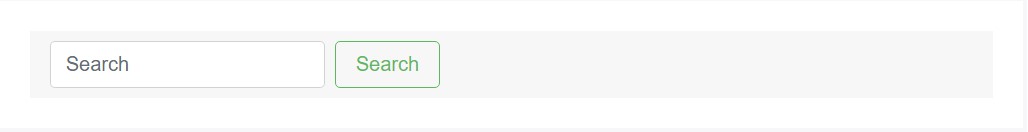
Place different form regulations and components in a navbar by using
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
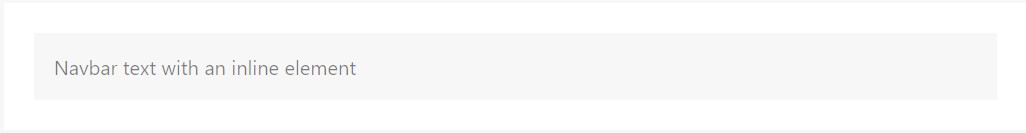
Navbars may provide bits of text message with the aid of
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>One more component
Another bright brand new feature-- in the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we ought to generate the container for our menu-- it is going to enlarge it in a bar together with inline pieces over the specified breakpoint and collapse it in a mobile view below it. To perform this generate an element with the classes
.collapse.navbar-collapse.navbar-toggler.collapseEnd part
Finally it's time for the actual site navigation menu-- wrap it in an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so generally this is simply the form a navigational Bootstrap Menu Responsive in Bootstrap 4 need to come with -- it is really rather practical and user-friendly -- promptly everything that's left for you is planning the suitable building and attractive titles for your material.
Check a few on-line video training regarding Bootstrap Menu
Related topics:
Bootstrap menu main documentation

Mobirise Bootstrap menu

Bootstrap Menu on the right side