Bootstrap Modal Popup
Overview
At times we definitely should fix the focus on a special details remaining everything rest obfuscated behind to get sure we have certainly captured the visitor's concentration or maybe have plenties of details needed to be readily available from the web page but so huge it certainly might bore and push the ones browsing the webpage.
For these types of events the modal component is absolutely valued. What it works on is representing a dialog box taking a large field of the display diming out anything other things.
The Bootstrap 4 framework has every thing needed to have for making such element by having minimal efforts and a basic intuitive development.
Bootstrap Modal is structured, and yet flexible dialog assists powered by JavaScript. They maintain a lot of help cases from user alert to truly designer material and feature a variety of handy subcomponents, proportions, and a lot more.
How Bootstrap Modal Form works
Just before starting by using Bootstrap's modal component, don't forget to check out the following considering that Bootstrap menu decisions have recently changed.
- Modals are created with HTML, CSS, and JavaScript. They are really positioned over everything else in the documentation and remove scroll from the
<body>- Clicking on the modal "backdrop" is going to instantly finalize the modal.
- Bootstrap just provides a single modal screen at once. Nested modals aren't provided as we think them to remain poor user experiences.
- Modals usage
position:fixeda.modal- One once again , because of the
position: fixed- Finally, the
autofocusContinue checking out for demos and application suggestions.
- As a result of how HTML5 identifies its own semantics, the autofocus HTML attribute comes with no effect in Bootstrap modals. To accomplish the similar effect, use some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To begin we need a trigger-- an anchor or switch to get hit so the modal to get presented. To perform in this way simply just specify
data-toggle=" modal"data-target="#myModal-ID"Some example
And now let's create the Bootstrap Modal itself-- primarily we want a wrapping component containing the entire thing-- assign it
.modalA great idea would most likely be as well including the
.fadeYou would certainly additionally really want to add the exact same ID which in turn you have actually determined in the modal trigger because otherwise if those two really don't match the trigger won't actually fire the modal up.
Optionally you might just need to bring in a close tab within the header delegating it the class
.closedata-dismiss="modal"Basically this id the system the modal elements have in the Bootstrap framework and it pretty much has stayed the similar in both Bootstrap version 3 and 4. The brand-new version features a bunch of new approaches however it seems that the developers crew expected the modals do the job well enough the approach they are and so they made their focus out of them so far.
Now, lets have a look at the several forms of modals and their code.
Modal components
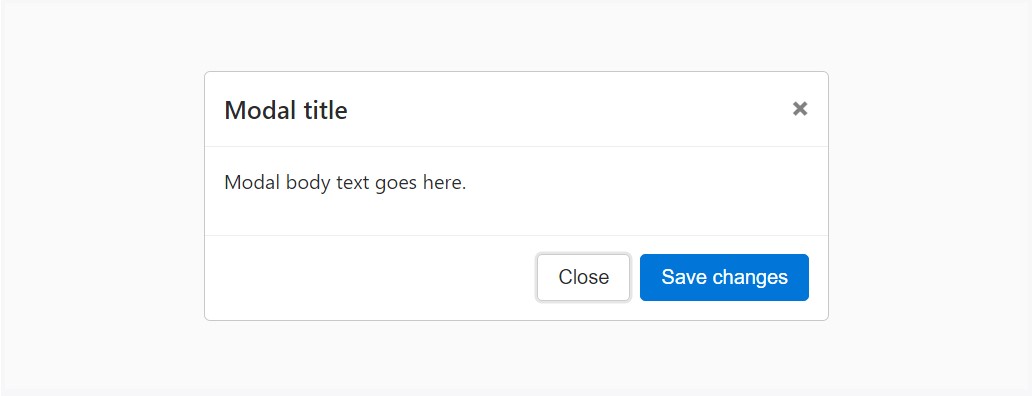
Below is a static modal example ( representing the
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
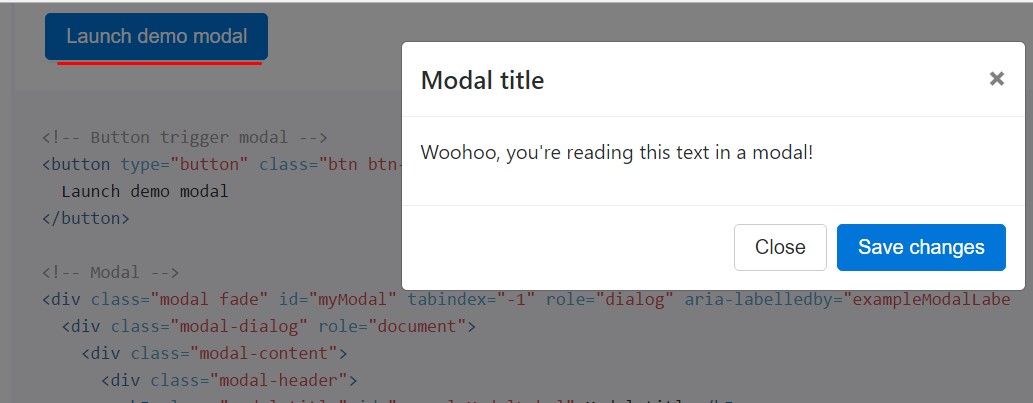
</div>Live demonstration
In case that you will put to use a code listed below - a training modal demonstration is going to be generated as showned on the picture. It will certainly move down and fade in from the high point of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
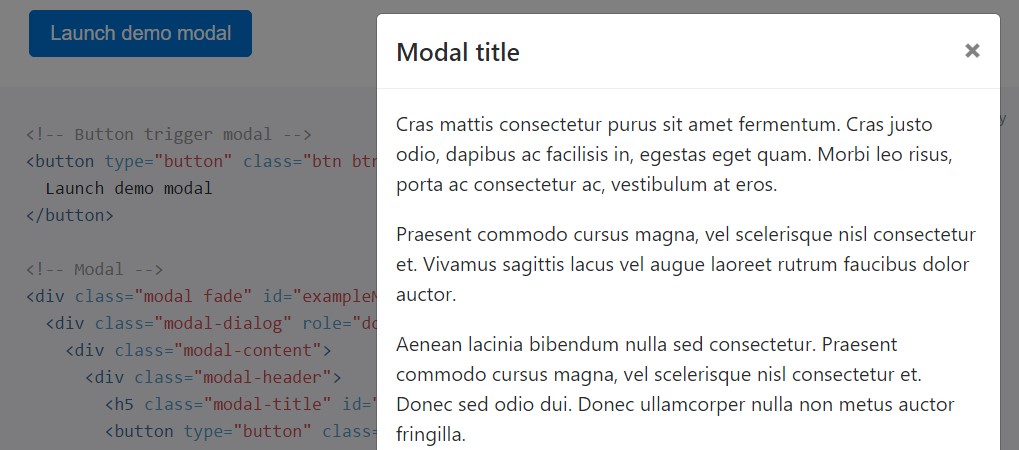
</div>Scrolling extensive material
The moment modals come to be very extensive toward the user's viewport or machine, they roll independent of the web page in itself. Go for the demo listed here to see precisely what we mean ( useful source).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
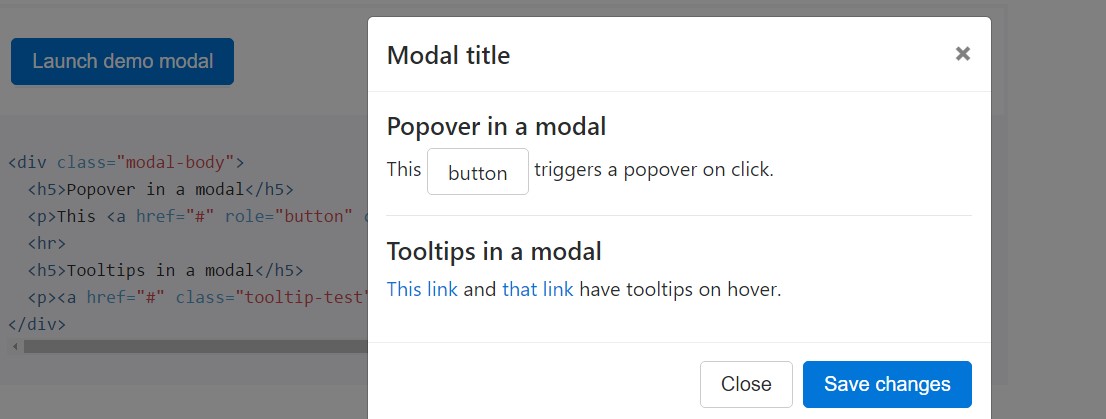
</div>Tooltips along with popovers
Tooltips along with popovers can easily be positioned inside of modals just as demanded. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
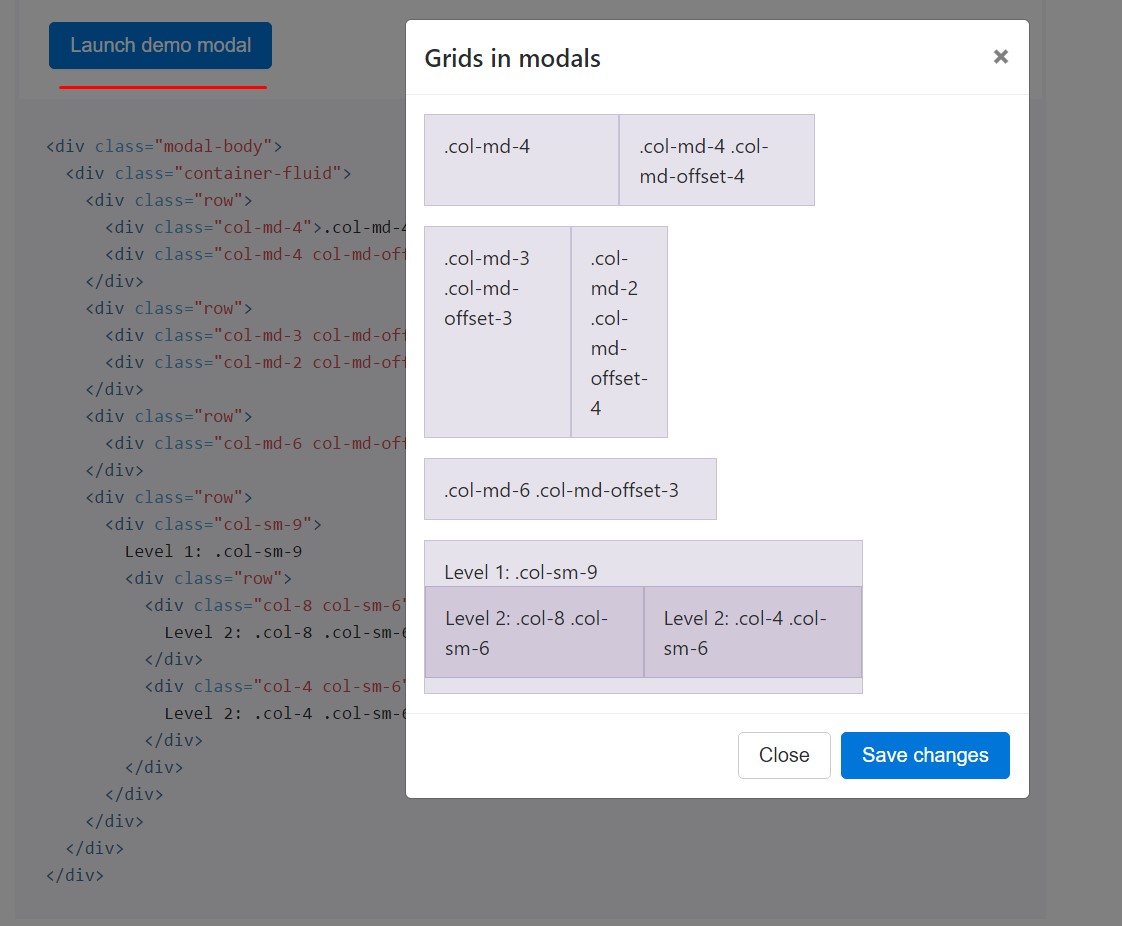
</div>Putting to use the grid
Make use of the Bootstrap grid system within a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
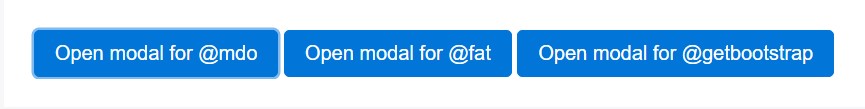
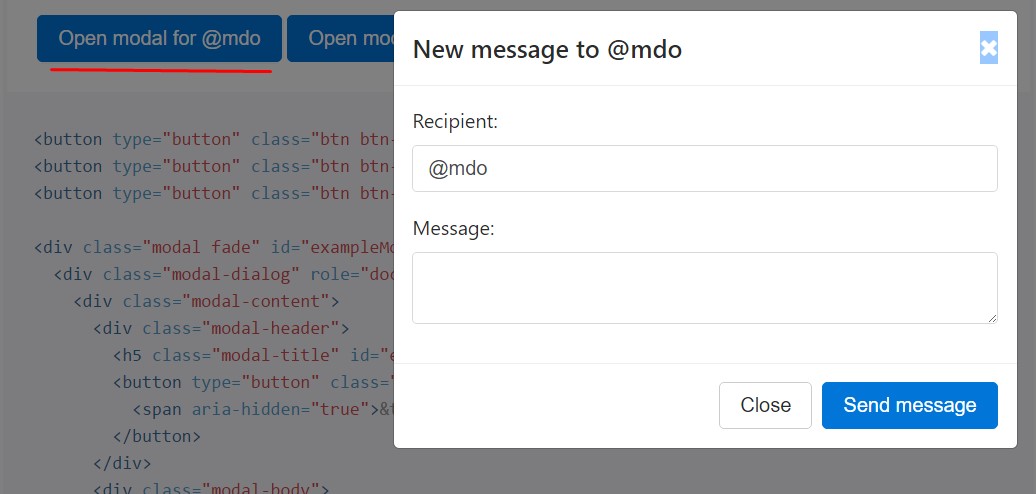
</div>Numerous modal material
Use a lot of tabs that all trigger the same modal along with just a little different elements? Use
event.relatedTargetdata-*Listed below is a live test followed by example HTML and JavaScript. To learn more, read the modal events files for information on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take out animation
For modals which just show up rather than fade into view, get rid of the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable levels
On the occasion that the height of a modal changes though it is exposed, you have to command
$(' #myModal'). data(' bs.modal'). handleUpdate()Availability
Ensure to provide
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalSetting YouTube videos
Inserting YouTube web videos in modals requires added JavaScript not with Bootstrap to instantly stop playback and even more.
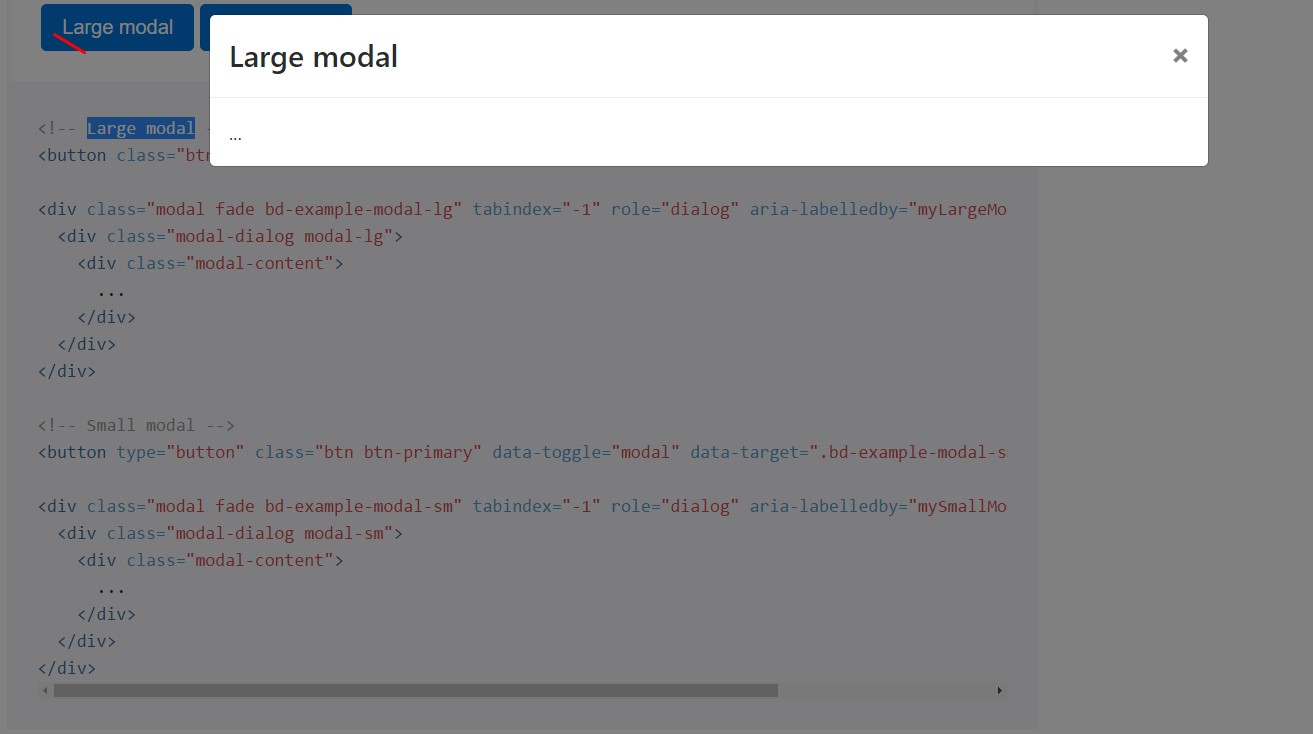
Alternative sizes
Modals possess two extra sizes, readily available via modifier classes to be placed on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
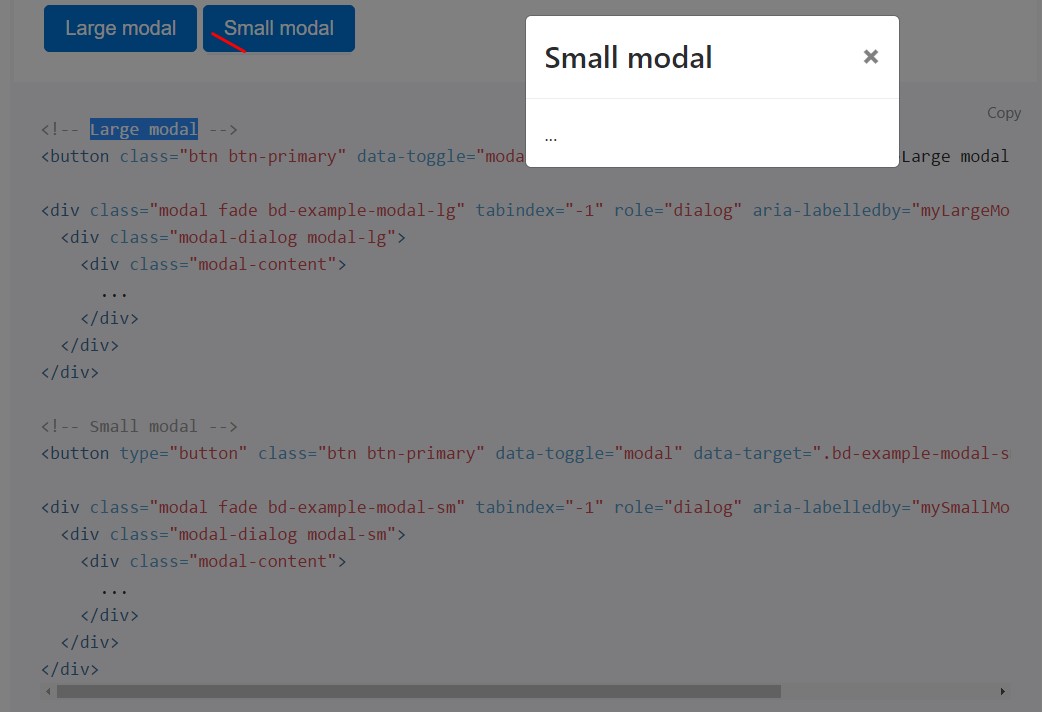
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Usage
The modal plugin toggles your unseen information on demand, with information attributes or JavaScript. It additionally brings in
.modal-open<body>.modal-backdropVia files attributes
Switch on a modal with no writing JavaScript. Put
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal using id
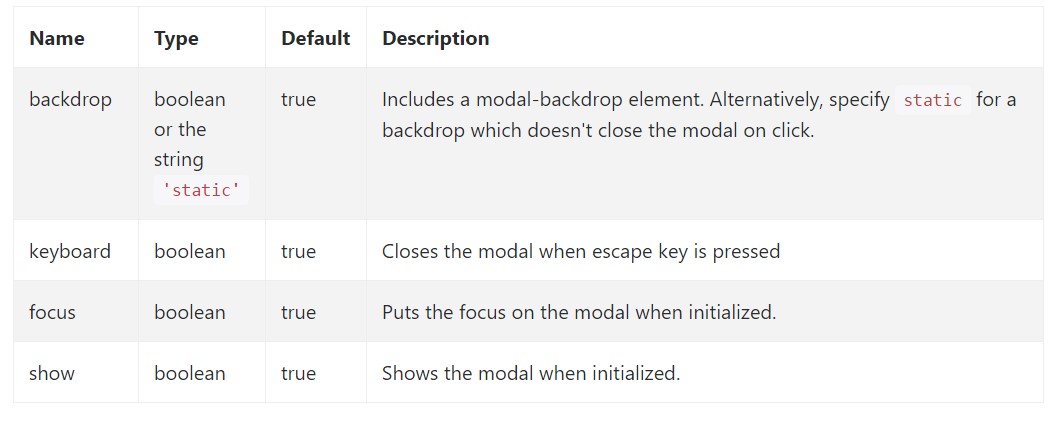
myModal$('#myModal'). modal( options).Options
Possibilities can possibly be passed through data attributes or JavaScript. For data attributes, add the option name to
data-data-backdrop=""Check out also the image below:

Strategies
.modal(options)
.modal(options)Switches on your content as a modal. Admits an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually initiates a modal. Come back to the caller just before the modal has literally been presented (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Come back to the caller right before the modal has actually been covered up (i.e. before the
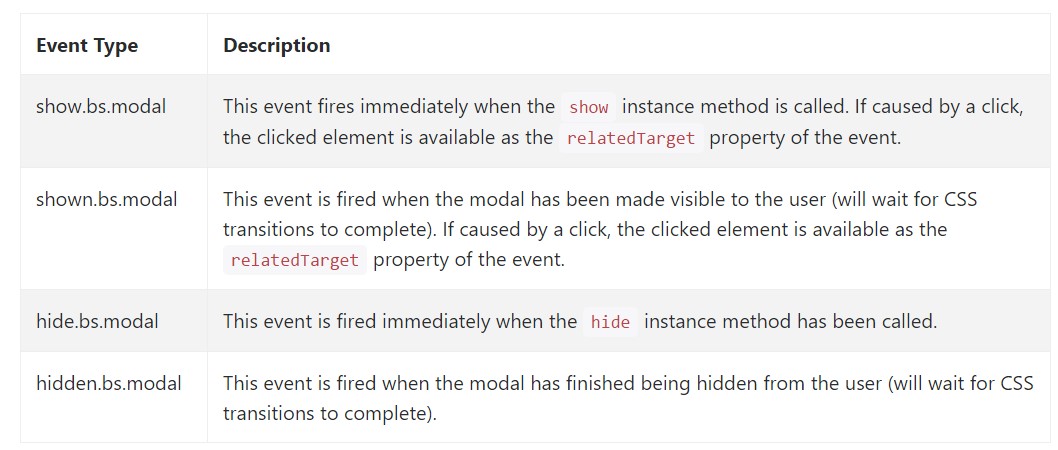
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a few events for netting in to modal functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We saw exactly how the modal is developed yet what exactly could possibly be in it?
The reply is-- basically anything-- starting with a prolonged heads and conditions plain paragraph with a number of titles to the most complicated building which along with the adaptive design techniques of the Bootstrap framework might literally be a webpage inside the page-- it is technically feasible and the option of applying it is up to you.
Do have in mind however if at a some point the web content being poured into the modal gets far way too much it's possible the more desirable approach would be setting the whole thing in to a different web page if you want to receive more or less more desirable appearance plus usage of the whole screen size provided-- modals a signified for smaller blocks of web content urging for the viewer's interest .
Look at a couple of video clip information about Bootstrap modals:
Connected topics:
Bootstrap modals: approved records

W3schools:Bootstrap modal article

Bootstrap 4 with remote modal