Bootstrap Button groups responsive
Intro
Within the pages we produce we frequently possess a several attainable possibilities to introduce or a number of actions which in turn may be at some point taken worrying a certain item or a topic so it would definitely be pretty practical in the case that they got an easy and handy solution styling the controls in charge of the visitor taking one way or yet another inside of a small group with wide-spread appeal and styling.
To manage this type of cases the current edition of the Bootstrap framework-- Bootstrap 4 has full assistance to the so knowned as Bootstrap Button groups active which typically are clearly what the full name states-- bunches of buttons enclosed just as a particular element together with all the elements within seeming almost the same and so it is really convenient for the visitor to pick the right one and it's less worrieding for the vision due to the fact that there is definitely no free area in between the certain elements in the group-- it seems like a particular button bar with numerous options.
The ways to make use of the Bootstrap Button groups set:
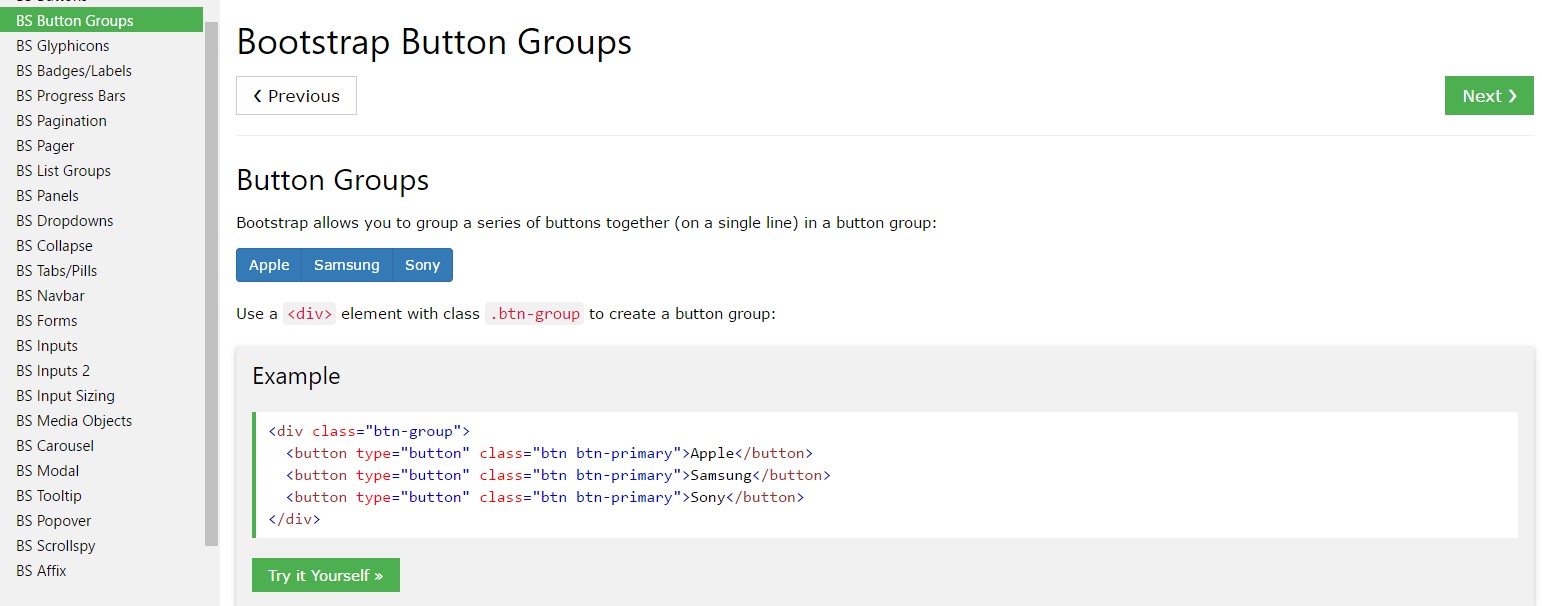
Making a button group is actually really uncomplicated-- everything you really need is simply an element together with the class
.btn-group.btn-group-verticalThe size of the buttons in a group can possibly be universally dealt with so with appointing a single class to the entire group you can obtain either small or large buttons inside it-- just put in
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarSimple instance
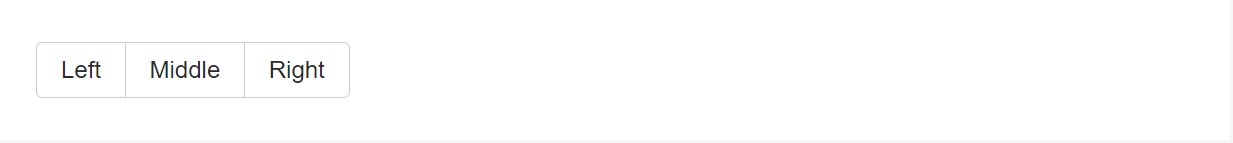
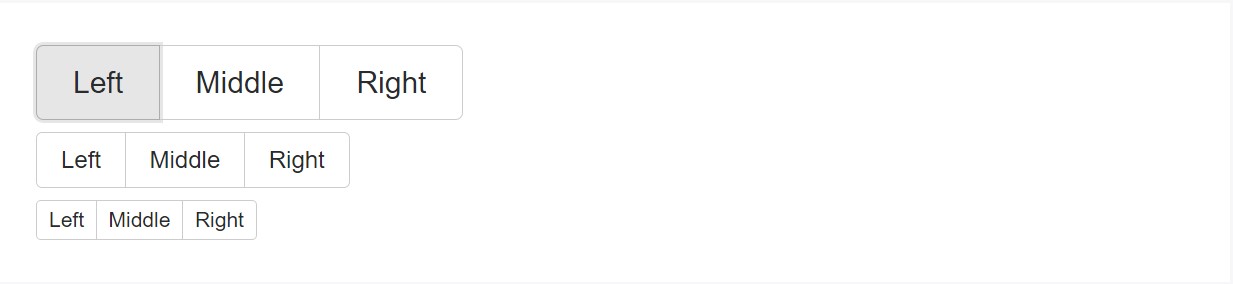
Cover a group of buttons utilizing
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Instance of the Button Toolbar
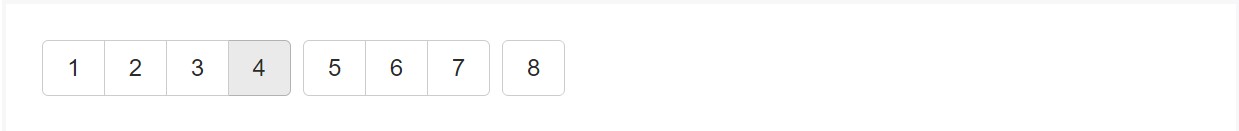
Merge packages of Bootstrap Button groups responsive right into button toolbars for extra system elements. Employ utility classes as required to space out groups, buttons, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
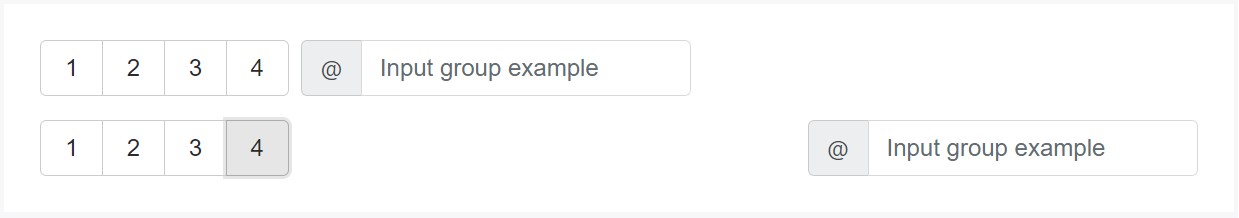
</div>Do not hesitate to mix input groups with button groups in your toolbars. Like the good example mentioned earlier, you'll likely require some utilities though to space things properly.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurements
Instead of adding button scale classes to each button within a group, simply just include
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
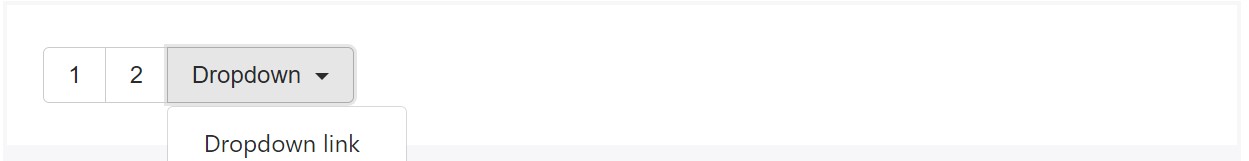
Put a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
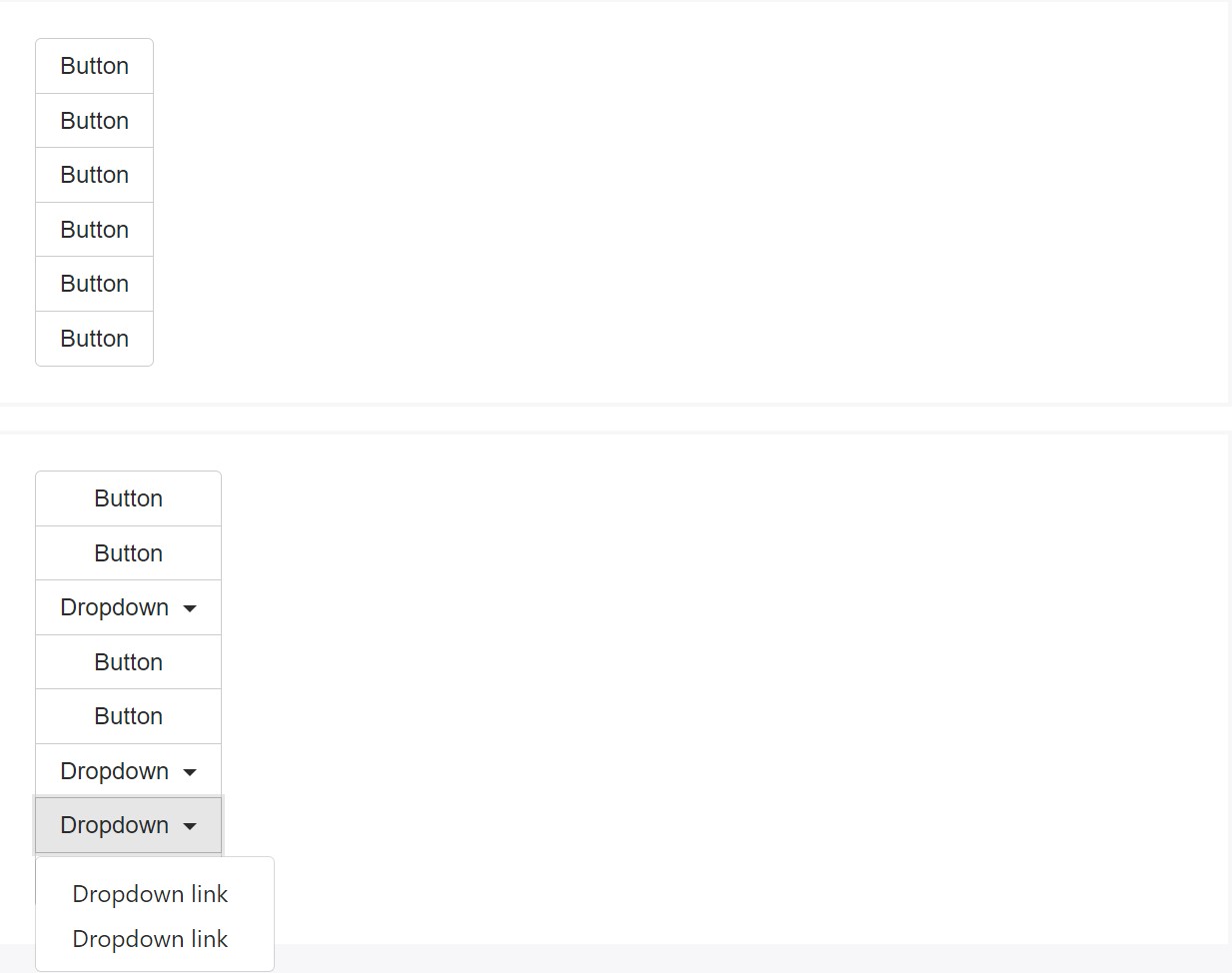
</div>Upright version
Generate a set of buttons turn up vertically stacked as opposed to horizontally. Split button dropdowns are not actually sustained here.

<div class="btn-group-vertical">
...
</div>Popovers and Tooltips
Because of the special application ( and also a few other components), a bit of special casing is necessitated for tooltips as well as popovers inside button groups. You'll ought to point out the option
container: 'body'Another thing to observe
To get a dropdown button in a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Generally that is certainly the approach the buttons groups become generated by using probably the most prominent mobile friendly framework in its current edition-- Bootstrap 4. These can be very effective not just exhibit a handful of possible options or a paths to take but additionally just as a secondary navigation items occurring at particular locations of your webpage having regular appearance and easing up the navigating and whole user appeal.
Check a few video clip information about Bootstrap button groups:
Connected topics:
Bootstrap button group official records

Bootstrap button group training

Maintain buttons with Bootstrap v4