Bootstrap Jumbotron Code
Intro
Occasionally we want display a sentence obvious and loud from the very beginning of the web page-- just like a advertising relevant information, upcoming party notice or whatever. In order to generate this specific announcement loud and certain it is certainly also undoubtedly a great idea setting them even above the navbar like sort of a general explanation and description.
Utilizing these kinds of features in an appealing and more significantly-- responsive manner has been really thought of in Bootstrap 4. What current version of one of the most famous responsive system in its own most current fourth version needs to encounter the requirement of revealing something along with no doubt fight ahead of the page is the Bootstrap Jumbotron Style element. It gets styled with huge text message and a number of heavy paddings to attain well-maintained and desirable appeal. ( useful content)
The best way to utilize the Bootstrap Jumbotron Carousel:
To include this sort of component in your web pages set up a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have actually set up your Jumbotron element-- still unfilled so far. By default it gets designated by having slightly rounded corners for friendlier appeal and a light-toned grey background color - currently all you have to do is simply covering some web content like an appealing
<h1><p>Good examples
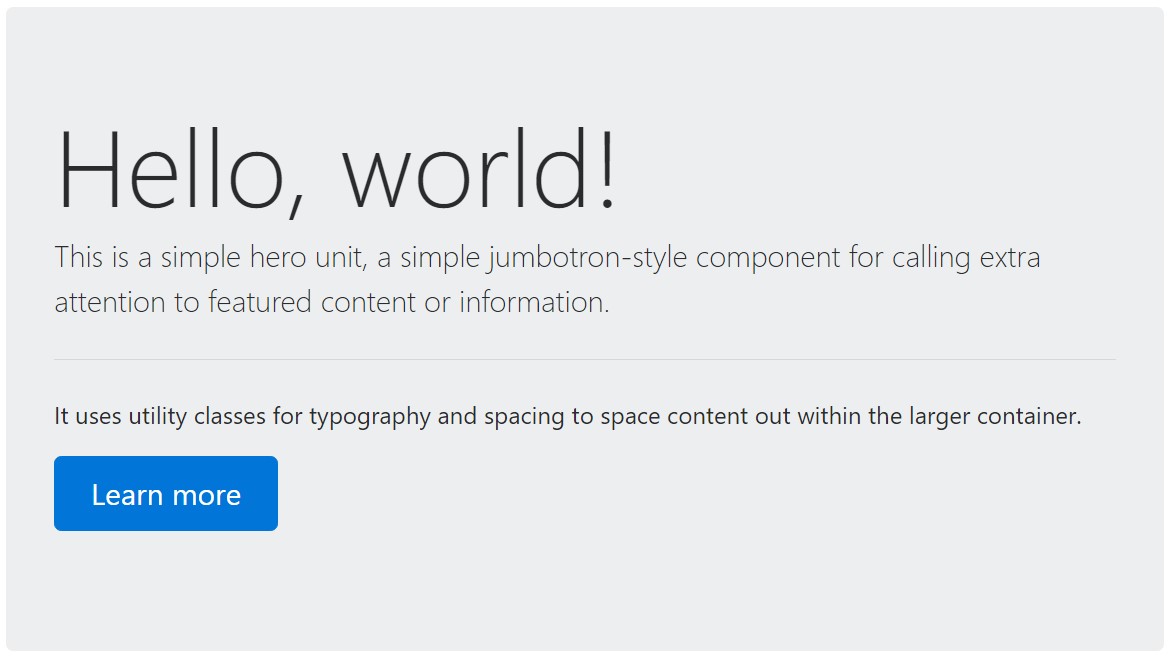
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
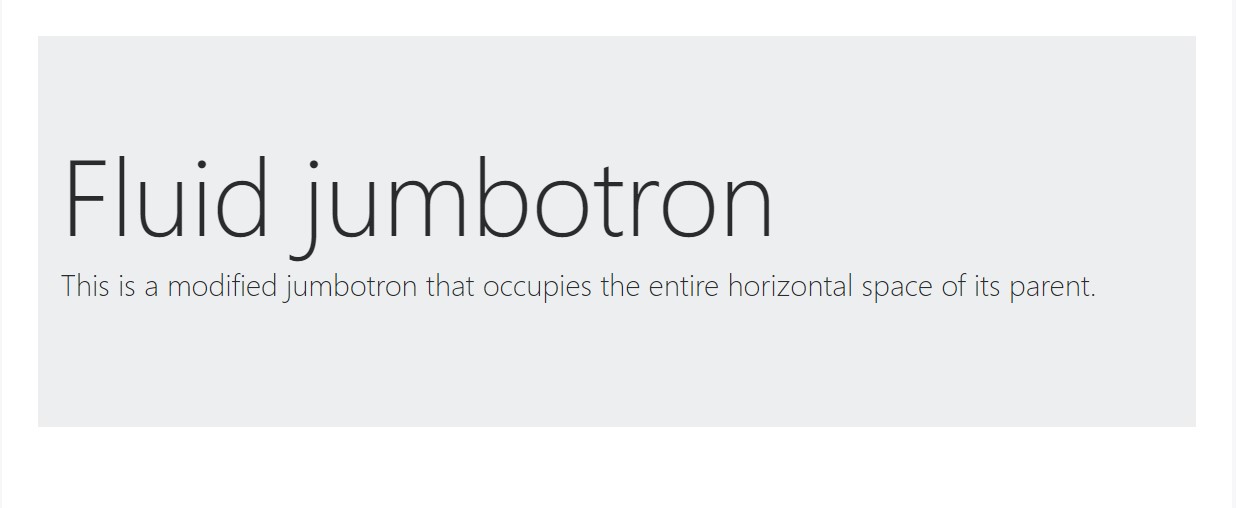
</div>To generate the jumbotron total width, and without any rounded corners , provide the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One other point to take note
This is actually the easiest method sending out your site visitor a certain and loud message employing Bootstrap 4's Jumbotron component. It must be carefully taken once more taking into account each of the feasible widths the webpage might just show up on and primarily-- the smallest ones. Here is exactly why-- like we talked about above basically some
<h1><p>This merged with the a bit bigger paddings and a few more lined of message content might trigger the elements completing a mobile phone's whole screen highness and eve spread beneath it that might just at some point confuse or maybe irritate the site visitor-- specially in a rush one. So once more we return to the unwritten demand - the Jumbotron messages must be short and clear so they grab the site visitors as opposed to pressing them elsewhere by being really extremely shouting and aggressive.
Final thoughts
And so now you realise how to develop a Jumbotron with Bootstrap 4 plus all the possible ways it can surely affect your customer -- currently all that's left for you is cautiously considering its own material.
Examine several youtube video information relating to Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron authoritative records

Bootstrap Jumbotron training

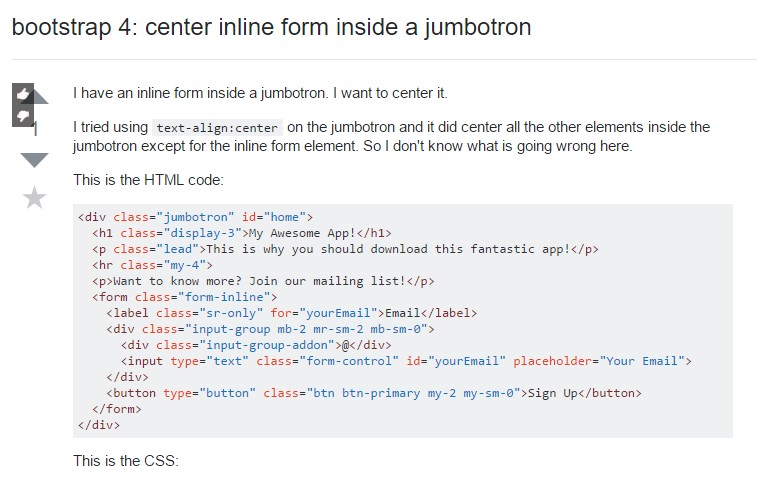
Bootstrap 4: centralize inline form in a jumbotron