Bootstrap Tooltip Table
Introduction
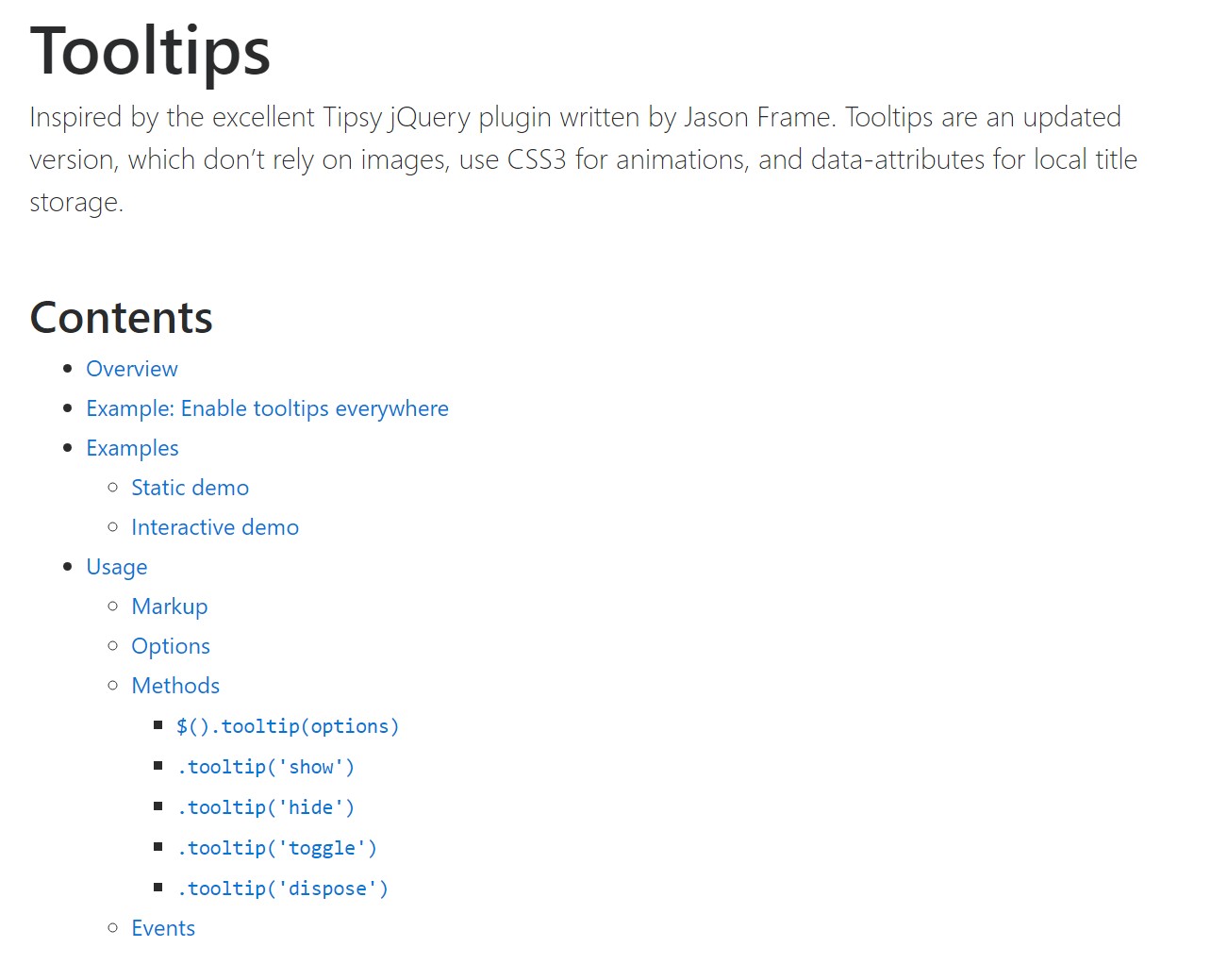
Sometimes, specially on the desktop it is a smart idea to have a suggestive callout with some advices emerging when the site visitor places the mouse arrow over an element. This way we ensure the most appropriate info has been certainly given at the correct time and ideally improved the visitor practical experience and convenience when applying our pages. This specific activity is taken care of by tooltip element which has a constant and great to the entire framework design appearance in the latest Bootstrap 4 edition and it's definitely easy to add and set up them-- let's see just how this gets performed . ( learn more)
Details to notice when using the Bootstrap Tooltip Function:
- Bootstrap Tooltips rely on the 3rd party library Tether for positioning . You have to include tether.min.js just before bootstrap.js in turn for tooltips to operate !
- Tooltips are opt-in for performance purposes, so you have to initialize them yourself.
- Bootstrap Tooltip Function together with zero-length titles are never presented.
- Point out
container: 'body'components ( just like input groups, button groups, etc).
- Setting off tooltips on concealed features will definitely not do the job.
- Tooltips for
.disableddisabled- When triggered from web page links that span numerous lines, tooltips are going to be focused. Make use of
white-space: nowrap<a>Understood all that? Wonderful, why don't we see how they work with certain good examples.
The ways to utilize the Bootstrap Tooltips:
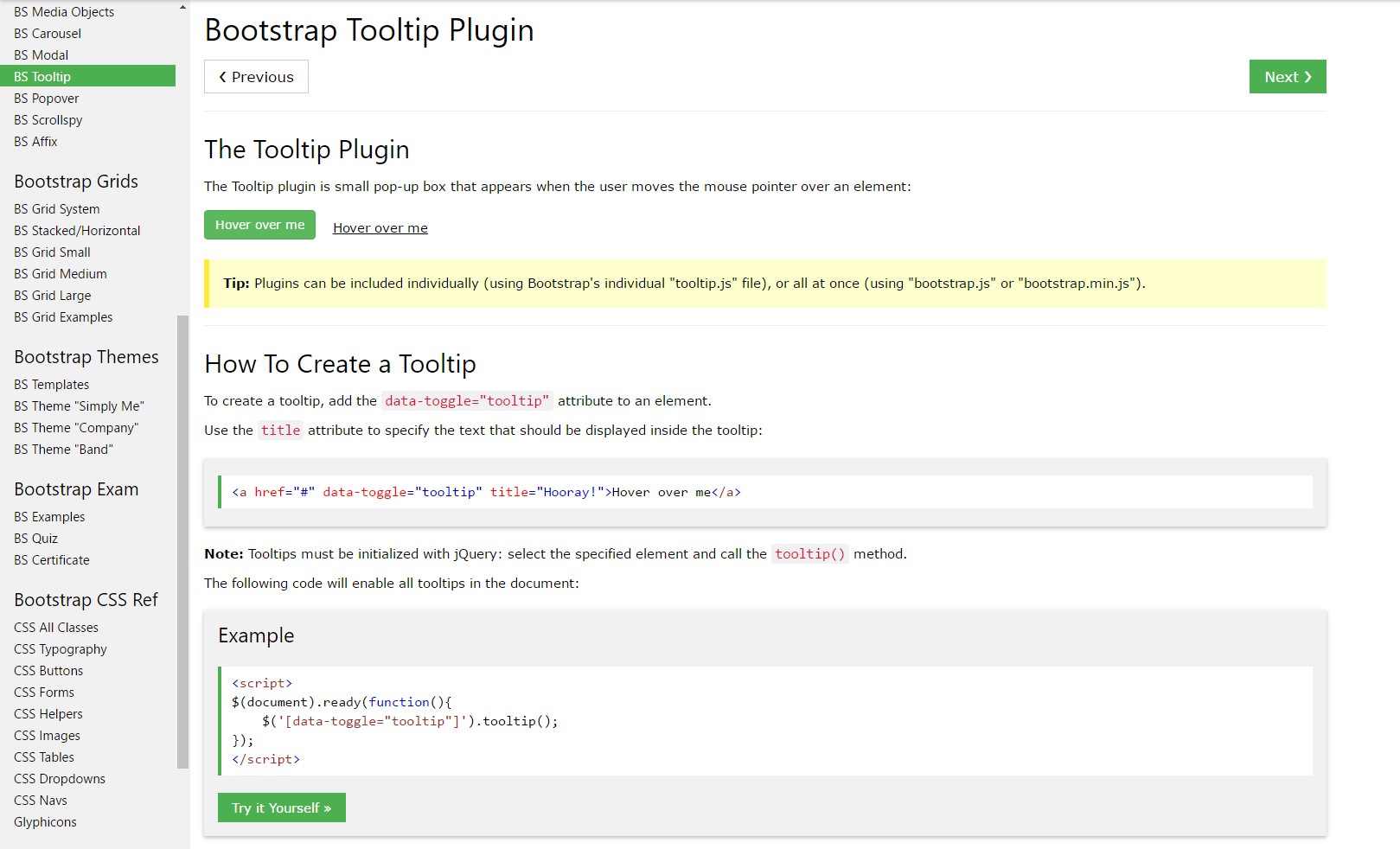
First of all to get use the tooltips features we ought to enable it due to the fact that in Bootstrap these particular elements are not permitted by default and call for an initialization. To accomplish this provide a practical
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips truly handle is obtaining what's inside an component's
title = ””<a><button>When you have triggered the tooltips functionality just to assign a tooltip to an element you require to add in two vital and a single one optionally available attributes to it. A "tool-tipped" elements must have
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appearance and behavior has kept essentially the identical in each the Bootstrap 3 and 4 versions considering that these really do function very efficiently-- pretty much nothing much more to be demanded from them.
As an examples
One technique to boot up all tooltips on a page would most likely be to pick out them through their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Inactive Demo
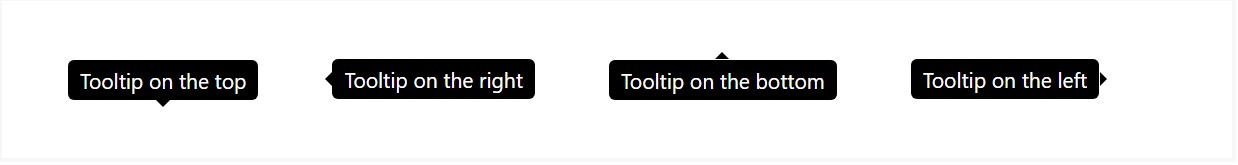
Four approaches are attainable: top, right, bottom, and left aligned.
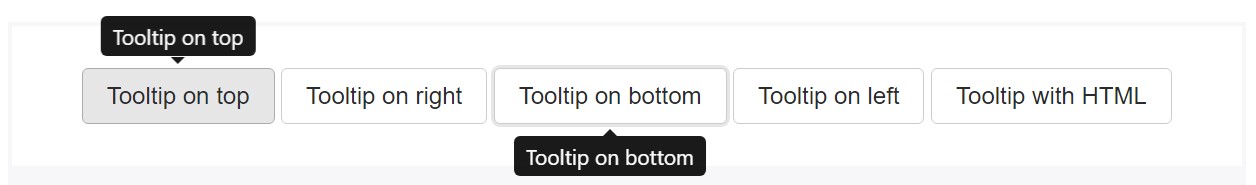
Interactive
Hover over the tabs beneath to discover their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom-made HTML included:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Treatment
The tooltip plugin develops content and markup as needed, and by default places tooltips after their trigger component.
Cause the tooltip with JavaScript:
$('#example').tooltip(options)Markup
The demanded markup for a tooltip is simply a
datatitletopMaking tooltips work with key-board as well as assistive technology users.
You need to just include tooltips to HTML features that are generally interactive and ordinarily keyboard-focusable ( just like hyperlinks or form controls). Although arbitrary HTML components ( like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
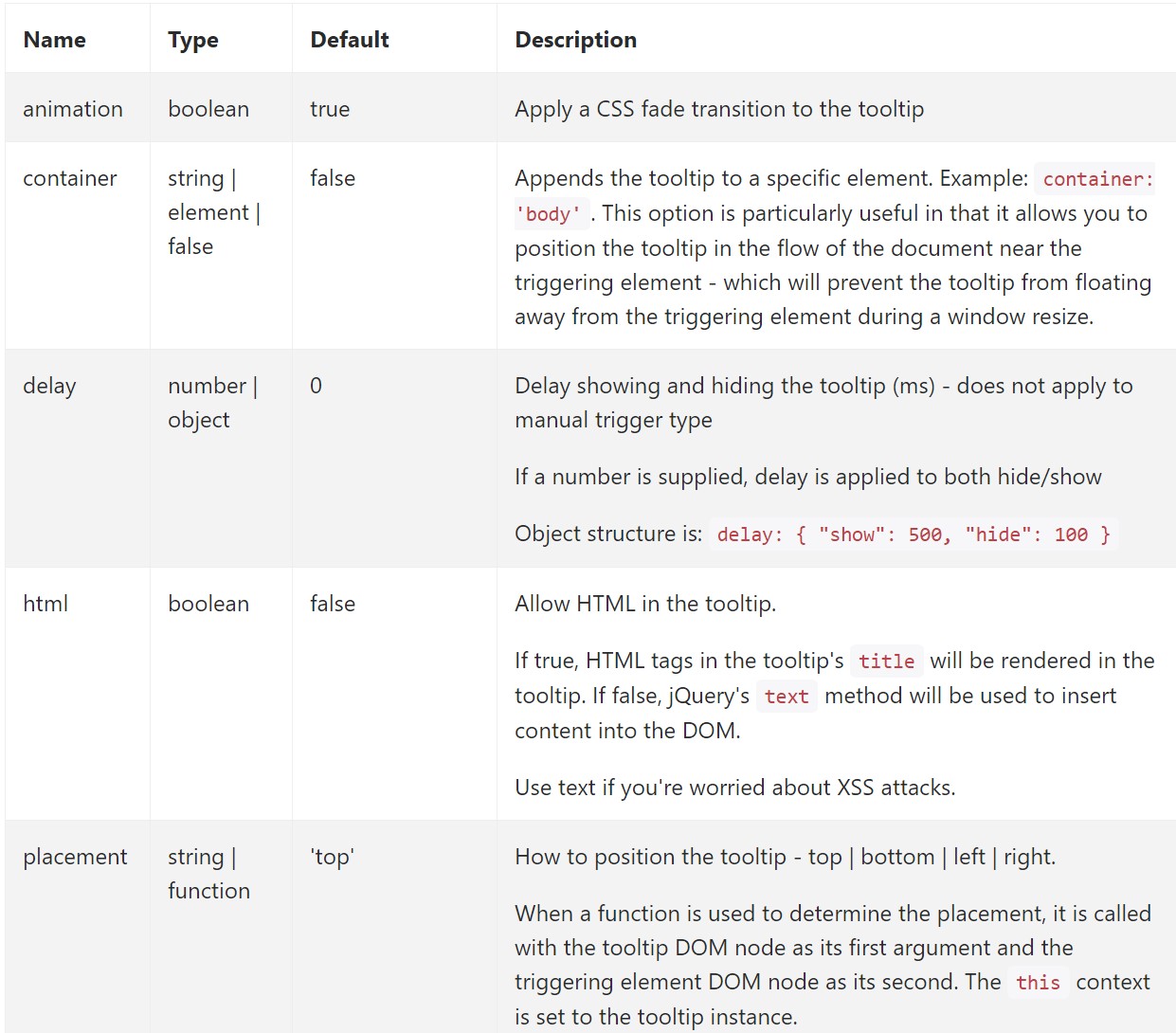
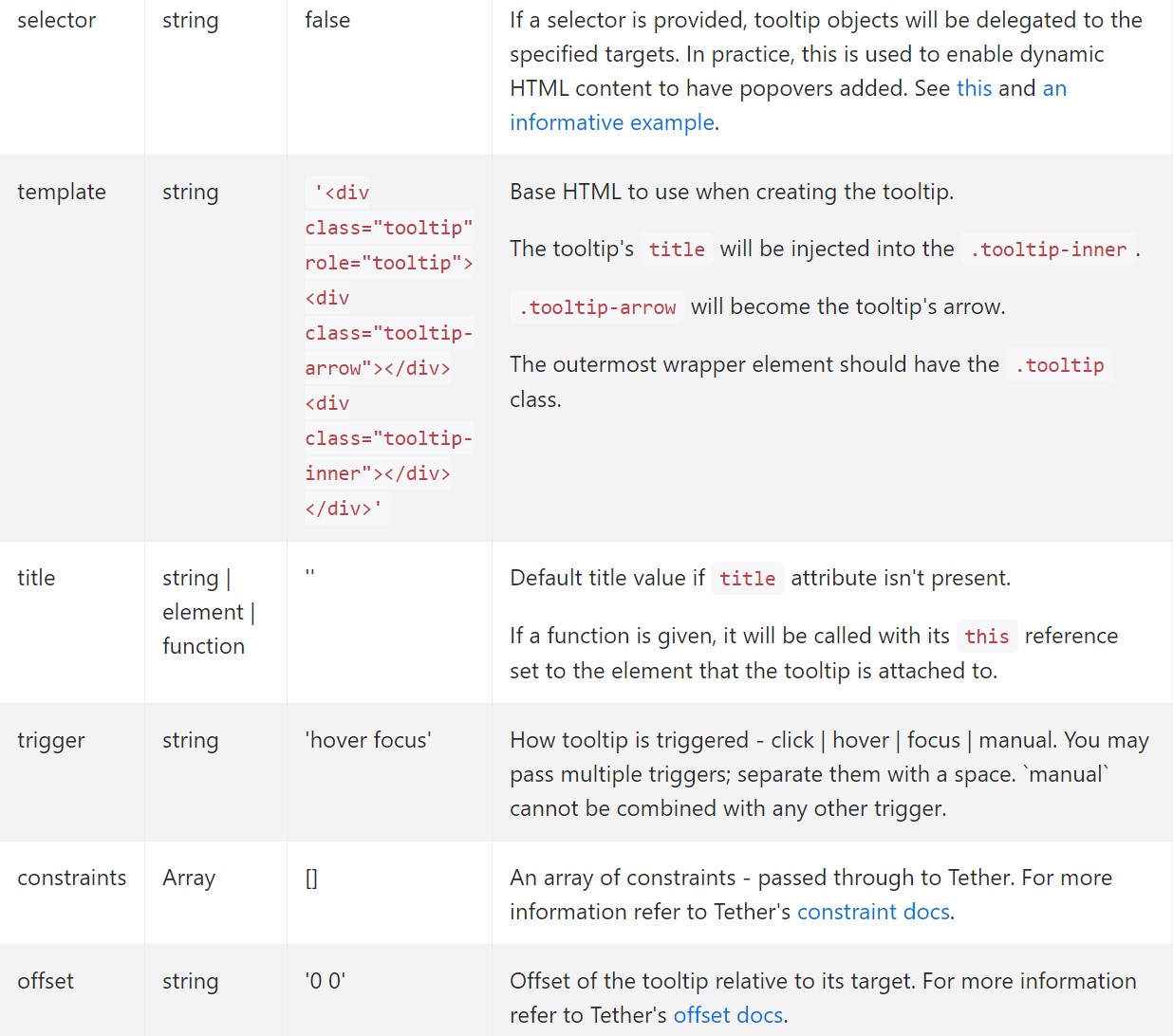
</div>Solutions
Selections may possibly be passed by means of data attributes as well as JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for various tooltips
Opportunities for specific tooltips can additionally be indicated through using data attributes, as detailed aforementioned.
Practices
$().tooltip(options)
$().tooltip(options)Links a tooltip handler to an element assortment.
.tooltip('show')
.tooltip('show')Uncovers an element's tooltip. Goes back to the customer just before the tooltip has literally been shown (i.e. right before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Conceals an element's tooltip. Comes back to the customer before the tooltip has in fact been concealed (i.e. right before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Returns to the caller before the tooltip has actually been shown or else stored ( such as right before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and eliminates an element's tooltip. Tooltips that use delegation ( that are generated employing the selector option) can not actually be independently destroyed on descendant trigger components.
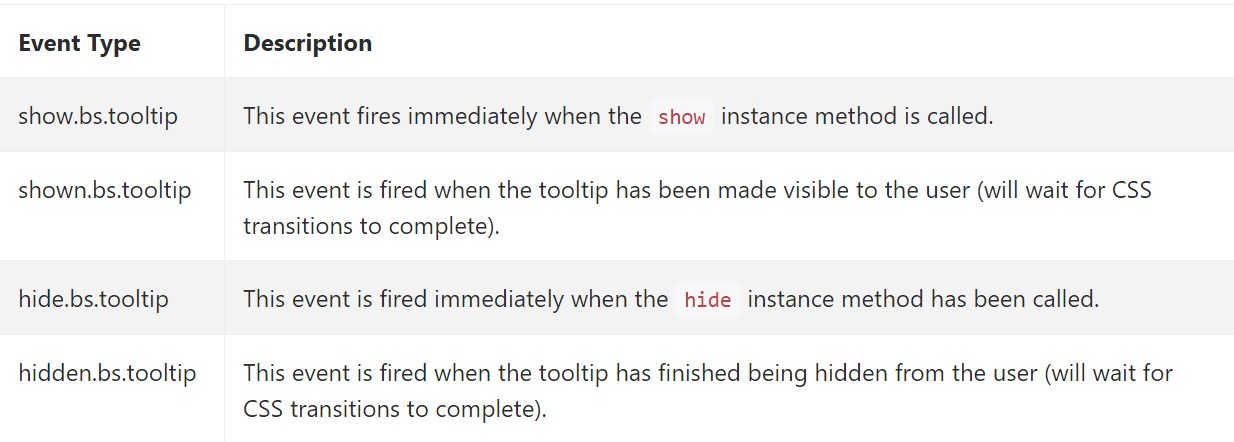
$('#element').tooltip('dispose')Activities

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A fact to consider right here is the quantity of info that comes to be set in the # attribute and ultimately-- the positioning of the tooltip baseding upon the location of the major component on a screen. The tooltips ought to be exactly this-- short important tips-- setting too much details might possibly even confuse the visitor instead of really help getting around.
Furthermore in the event that the major component is too near an edge of the viewport mading the tooltip at the side of this very border might bring about the pop-up content to flow out of the viewport and the information within it to turn into almost unusable. And so when it involves tooltips the balance in utilizing them is necessary.
Look at several video clip information regarding Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips authoritative records

Bootstrap Tooltips guide

Change Bootstrap 4 Tooltip template without refresh