Bootstrap Alert Box
Intro
The alerts are offered by all of these components you even really don't remember till you actually get to really need them. They are used for offering prompt in time comments for the user having interaction with the web site hopefully directing his or hers focus to a specific course or evoking certain actions.
The alerts are most often used together with forms to give the user a tip if a field has been completed incorrectly, which is the right format expected or which is the condition of the submission after the submit button has been clicked.
As a lot of the elements in the Bootstrap framework the alerts also do have a neat predefined visual aspect and semantic classes which can be used according to the particular situation in which the Bootstrap Alert has been displayed on display. Due to the fact that it's an alert notification it is necessary to take user's focus but however leave him in the zone of comfort nevertheless it might even be an error message. ( discover more here)
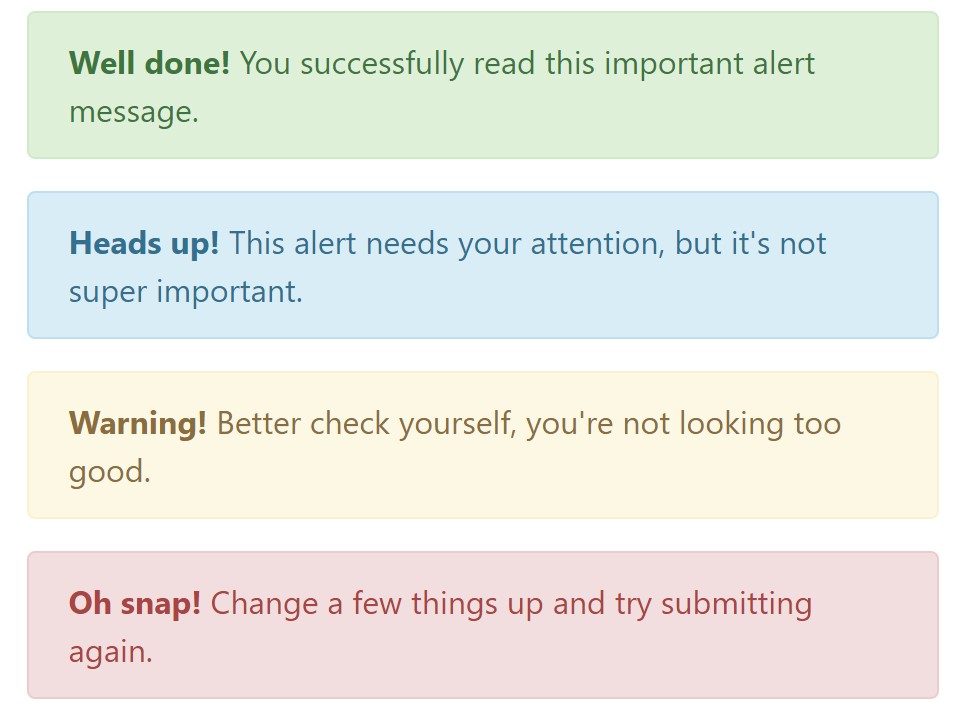
This gets accomplished by the use of light toned colours each being intuitively been connected to the semantic of the message information like green for Success, Light Blue for basic info, Pale yellow seeking for user's focus and Mild red indicating there is in fact something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Coloration of the web links
This may not be noticed at a quick look but the font color itself is in fact following this colour scheme too-- just the color options are much much darker so get subconsciously seen as black nevertheless it's not exactly so.
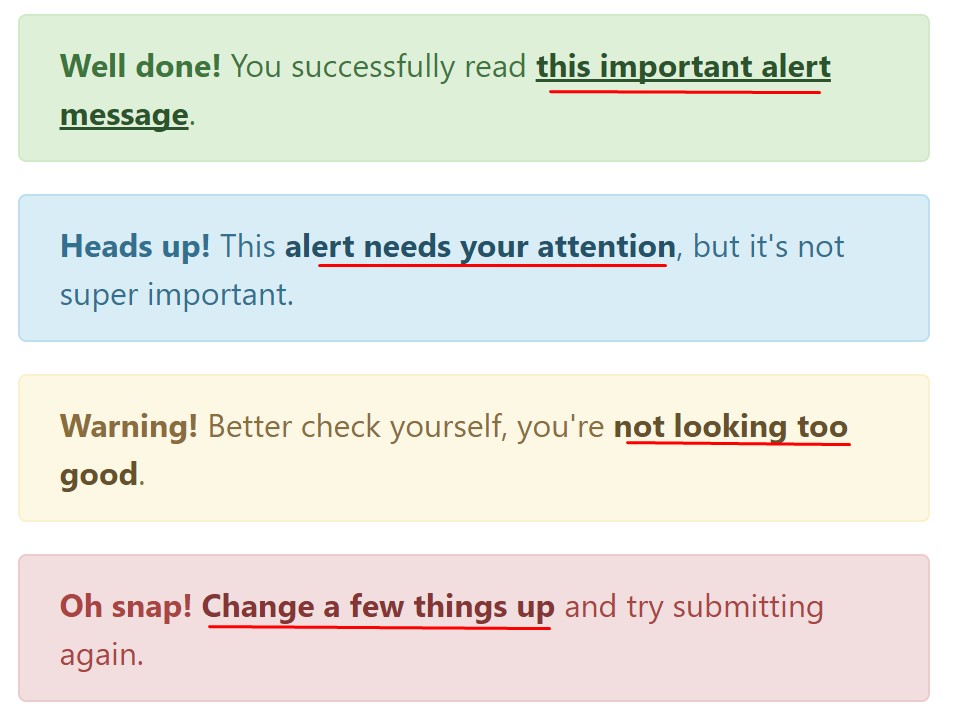
Same goes not only for the alert text message itself but as well for the web links incorporated in it-- there are link classes taking out the outline and painting the anchor elements in the correct color so they suit the overall alert message appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Extra facts for alerts
A detail to mention-- the color tones come with their clear meaning just for those who really get to check out them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
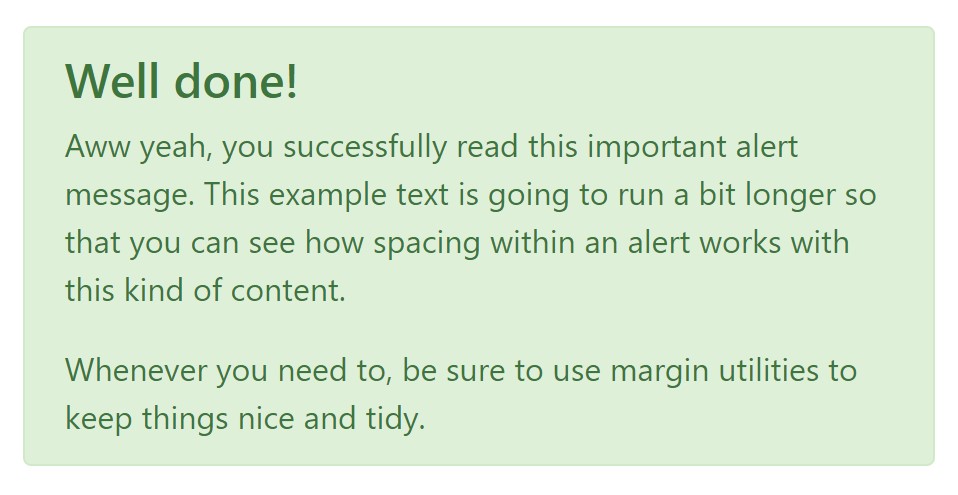
Along with links and basic HTML tags like strong as an example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the situations when you wish to display a bit longer content ( see post).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Decline the alert
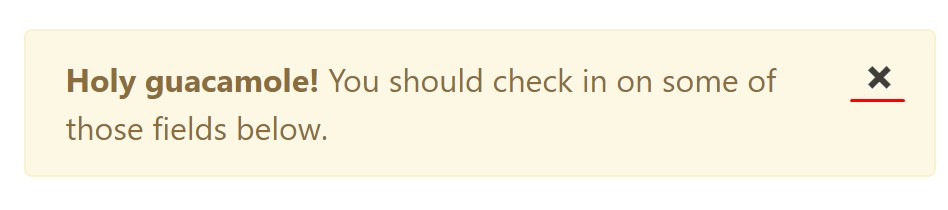
You can as well put in an X icon to dismiss the alert and incorporate a cool transition to it to again assure the visual pleasure of the Bootstrap Alert Tutorial visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four varieties of contextual alert messages in Bootstrap 4 framework - they are called Success, Info, Warning and Danger. Don't let however their names to decrease the manner in which you're working with them-- these are just a number of color schemes and the way they will be really implemented in your site is definitely up to you and totally depends on the particular circumstance.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript role of the Bootstrap Alert Tutorial
Triggers
Enable dismissal of an alert via JavaScript
$(".alert").alert()Enable dismissal of an alert through JavaScript
Or with data features on a button located in the alert, as indicated mentioned earlier
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note of that closing an alert will remove it from the DOM.
Methods
$().alert()$().alert('close')Events
Bootstrap's alert plugin exposes a few events for fixing right into alert functions.
close.bs.alertclosed.bs.alertCheck out a number of online video training about Bootstrap alerts
Related topics:
Bootstrap alerts official records

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue