Bootstrap Breakpoints Css
Intro
Having in idea all the feasible display screen widths where our web pages could eventually feature it is vital to compose them in a way approving universal very clear and strong appearance-- normally utilizing the support of a powerful responsive framework such as the most well-known one-- the Bootstrap framework which current edition is now 4 alpha 6. But what it actually does to assist the pages pop up fantastic on any screen-- let us take a look and notice.
The main concept in Bootstrap typically is putting certain structure in the unlimited possible gadget screen widths (or viewports) setting them into a handful of ranges and styling/rearranging the content appropriately. These are additionally called grid tiers or display screen dimensions and have evolved quite a bit throughout the different versions of the absolute most prominent lately responsive framework around-- Bootstrap 4. ( more info)
How you can work with the Bootstrap Breakpoints Css:
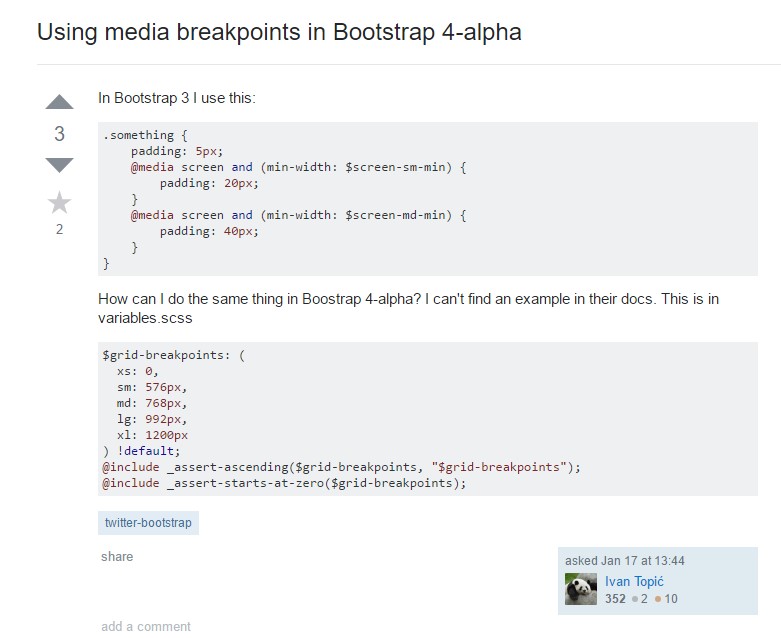
Commonly the media queries become determined with the following structure
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxVarieties of Bootstrap versions
Within Bootstrap 4 as opposed to its forerunner there are 5 display widths yet because the latest alpha 6 build-- simply 4 media query groups-- we'll get back to this in just a sec. As you very likely know a
.row.col -Display measurements
The screen scales in Bootstrap typically incorporate the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes under 576px-- This display screen certainly doesn't come with a media query still the styling for it rather gets used just as a basic rules being overwritten by the queries for the widths above. What is actually likewise fresh within Bootstrap 4 alpha 6 is it actually doesn't operate any size infix-- so the column layout classes for this screen dimension get identified like
col-6Small screens-- applies
@media (min-width: 576px) ...-sm-.col-sm-6Medium display screens-- employs
@media (min-width: 768px) ...-md-.col-md-6Large display screens - uses
@media (min-width: 992px) ...-lg-And as a final point-- extra-large displays -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering that Bootstrap is built to be mobile first, we utilize a small number of media queries to design sensible breakpoints for designs and interfaces . These kinds of Bootstrap Breakpoints Css are typically depended on minimum viewport widths as well as let us to scale up elements as the viewport changes. ( useful reference)
Bootstrap primarily uses the following media query stretches-- or breakpoints-- in source Sass data for arrangement, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we produce source CSS in Sass, every media queries are simply readily available through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time apply media queries that work in the some other course (the granted display screen scale or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these media queries are additionally obtainable by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for targeting a particular sector of display dimensions working with the minimum and maximum Bootstrap Breakpoints Grid sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are also readily available by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries can cover numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the identical screen scale range would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
With defining the size of the webpage's elements the media queries occur throughout the Bootstrap framework ordinarily getting determined by means of it
- ~screen size ~Check out a number of online video training relating to Bootstrap breakpoints:
Linked topics:
Bootstrap breakpoints formal records

Bootstrap Breakpoints complication

Modify media query breakpoint units from 'em' to 'px'