Bootstrap Media queries Css
Introduction
Just as we talked earlier within the present day web which gets surfed nearly equally by mobile phone and desktop computer tools getting your pages adapting responsively to the screen they get revealed on is a requirement. That is certainly why we have the highly effective Bootstrap framework at our side in its most current 4th version-- currently in development up to alpha 6 produced at this moment.
But exactly what is this aspect under the hood that it certainly applies to do the job-- how the webpage's content becomes reordered as required and exactly what helps to make the columns caring the grid tier infixes such as
-sm--md-The ways to use the Bootstrap Media queries Class:
The responsive behaviour of the most prominent responsive system located in its most current fourth version has the ability to work thanks to the so called Bootstrap Media queries Class. Precisely what they do is having count of the size of the viewport-- the display screen of the device or the size of the internet browser window assuming that the web page gets featured on desktop computer and applying different styling standards appropriately. So in standard words they use the basic logic-- is the width above or below a specific value-- and respectfully trigger on or off.
Every viewport dimension-- just like Small, Medium and so forth has its very own media query defined except for the Extra Small display screen size which in the current alpha 6 release has been applied universally and the
-xs-.col-xs-6.col-6The major syntax
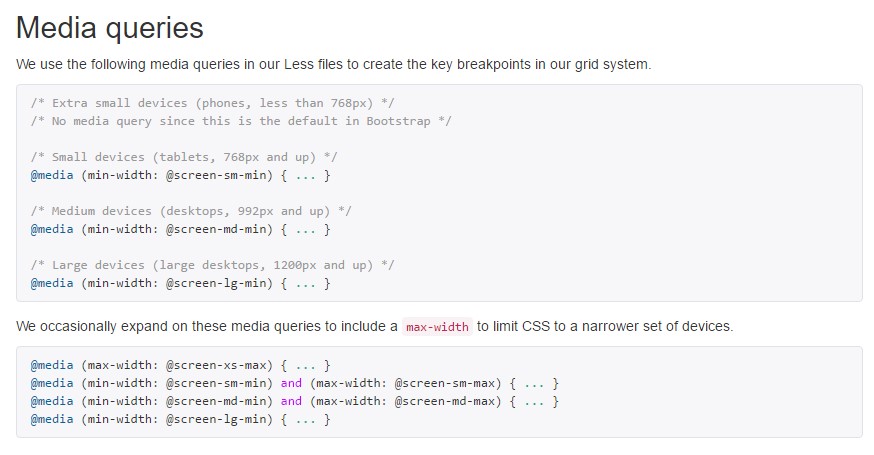
The standard syntax of the Bootstrap Media queries Css Css located in the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Another detail to keep in mind
Informative idea to notice right here is that the breakpoint values for the several display screen scales differ simply by a individual pixel depending to the standard that has been simply utilized like:
Small screen sizes -
( min-width: 576px)( max-width: 575px),Standard screen dimensions -
( min-width: 768px)( max-width: 767px),Large screen size -
( min-width: 992px)( max-width: 591px),And Additional big screen dimensions -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Since Bootstrap is undoubtedly formed to get mobile first, we work with a fistful of media queries to design sensible breakpoints for styles and programs . These kinds of breakpoints are typically accordinged to minimal viewport widths and enable us to size up components when the viewport changes. ( visit this link)
Bootstrap basically makes use of the following media query extends-- or breakpoints-- in source Sass files for format, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we write source CSS in Sass, all of media queries are generally provided by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time utilize media queries that perform in the additional path (the granted display scale or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, such media queries are additionally obtainable via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim a specific segment of display screen scales using the minimum and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are also obtainable by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries can span various breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the identical display dimension variation would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do consider again-- there is no
-xs-@mediaThis improvement is intending to lighten up both of these the Bootstrap 4's format sheets and us as web developers since it follows the normal logic of the manner responsive material does the job accumulating after a certain spot and along with the dismissing of the infix certainly there will be less writing for us.
Review a few youtube video short training relating to Bootstrap media queries:
Related topics:
Media queries main information

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Tactics