Bootstrap Checkbox Field
Introduction
In some cases the most basic features might get extremely necessary-- specifically as you come to need them. For example how do your site visitors connect with the web pages you make claiming a basic Boolean act-- simply just yes or no regarding a couple of the questions you need to ask, how they do agree to the conditions and terms or else line up a few of the achievable preferences they might have. We normally get past this without paying much of an care to the feature liable for these types of activities still, the Bootstrap Checkbox HTML is certainly a very critical feature-- one our forms just can't actually complete without.
In newest fourth edition of the Bootstrap framework we are offered with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputThe best way to apply the Bootstrap checkbox:
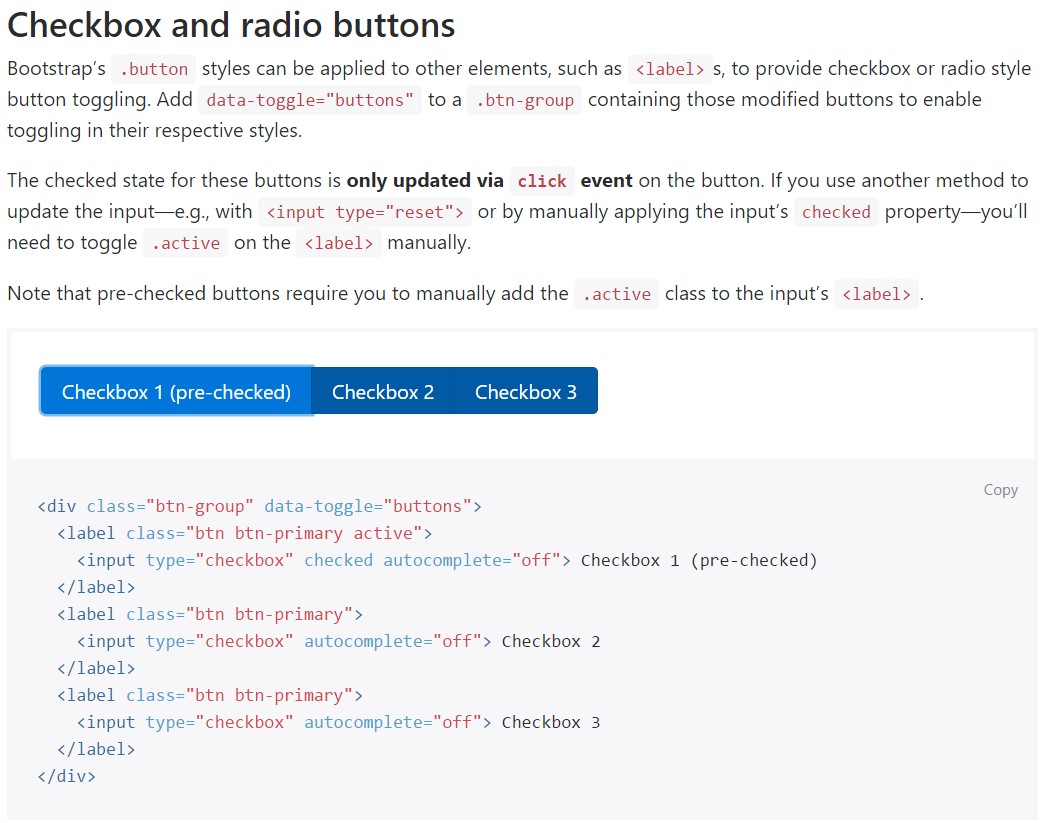
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>In certain cases we want the checkboxes to come in our forms without the customer really having the capacity to have any kind of practice clicking on them-- that's where the disabled option appears in.
Just to disable efficiently a checkbox in Bootstrap 4 working with the typical HTML attribute
disabledIn the case that you appreciate the idea and actually desire to carry this out you must assign the
.disabled.form-checkOne other representation
If using checkboxes, wrap them in a
<label>.custom-control.custom-checkboxOperate
.custom-control-input<input>Also apply two
<span>.custom-control-indicator.custom-control-description
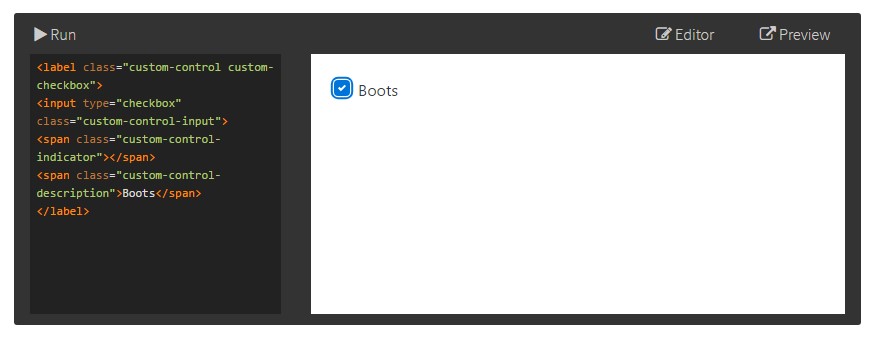
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Toggle forms
Default checkboxes and radios are raised upon with the help of
.form-checkDisabled checkboxes and radios are assisted, still, to give a
not-allowed<label>.disabled.form-checkA brand-new thing for the Bootstrap edition 4 system is the arrival of the so called custom-made form elements. These are actually the similar elements we are knowing inside capability but styled a lot more eye-catching and also in the Bootstrap way. By having them you can absolutely add some excitement as well as style to your content by simply specifying a handful of supplemental classes to the controls you incorporate in your forms.
For you to use customized checkboxes wrap them within a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionConclusions
That's nearly everything you require to perform in order to include a checkbox component in your Bootstrap 4 powered website page and put in certain customized flavor to it incorporating it a tasteful looks. Right now everything you need to do is repeat the drill unless you have actually examined all the checkboxes required are already on the web page.
Take a look at some online video information regarding Bootstrap checkbox
Related topics:
Bootstrap checkbox main documents

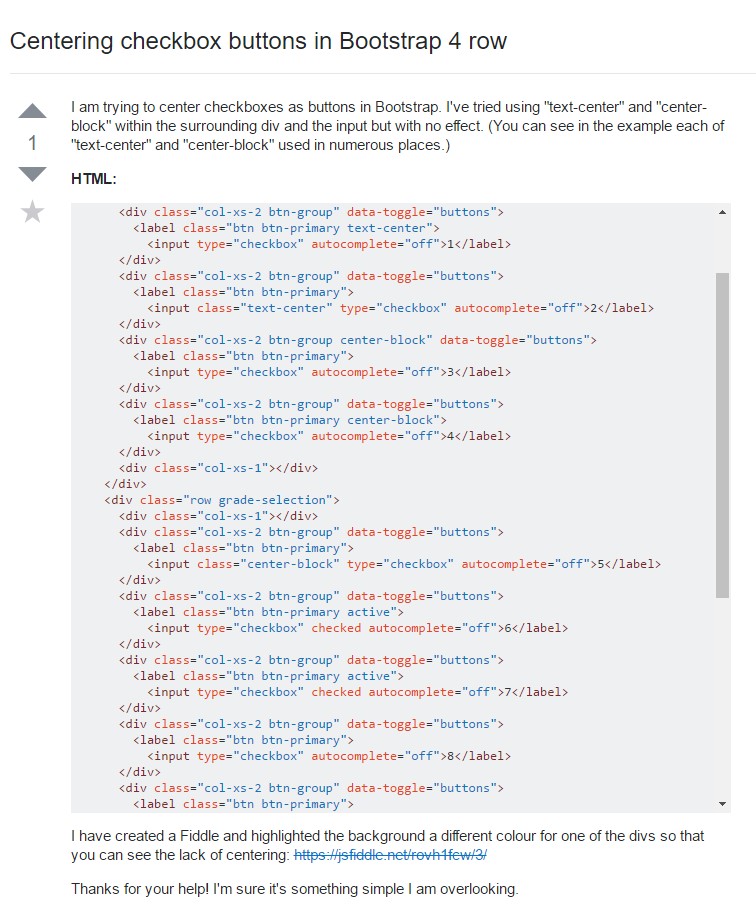
Centering checkbox buttons in Bootstrap 4 row

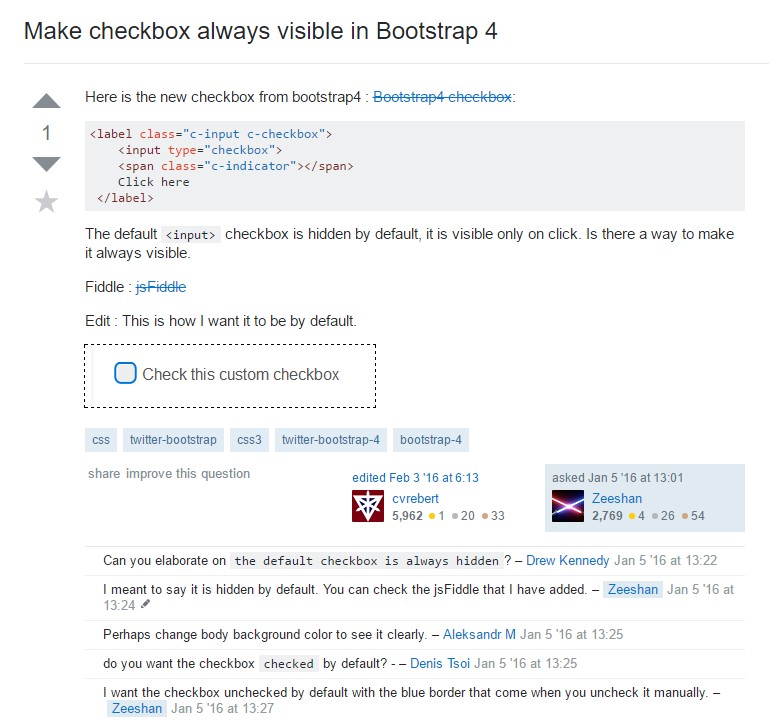
Make checkbox always visible in Bootstrap 4