Bootstrap Multiselect Modal
Overview
Forms are a considerable element of the pages we make-- a priceless way we have the ability to get the visitors required inside of whatever we are exhibit and supply them an simple and convenient approach sending back some words, data as well as place an order if we are really working with the page like an internet shop. Properly crafting the form's style we are certainly aiming to imagine precisely how the visitor would discover it more easy and enjoyable getting an activity on it due to the fact that if it's too easy it could be challenging to sum up the submissions however in the event that it is actually too complicated the user can be really get annoyed and pressured away-- so the balance definitely matters. Let's think of for instance a fundamental product which can be additionally equipped with multiple supplements and the site visitors gets inquired to select which ones should really happen. Would not it be certainly great if this could be finisheded in a single component not developing them endlessly scroll down and clicking checkboxes or
Yes/NoThe so beloved and very most famous Bootstrap framework in its most current fourth edition ( presently up to alpha 6) has you covered upholding all of the native HTML5 form components supplying amazing styling and format solutions for a real style flexibility however since it is really not a magic stick solution there are really several little and very specific stuff just like the
<select>Tips on how to work with the Bootstrap Multiselect Value:
Let's take a fast look how it performs:
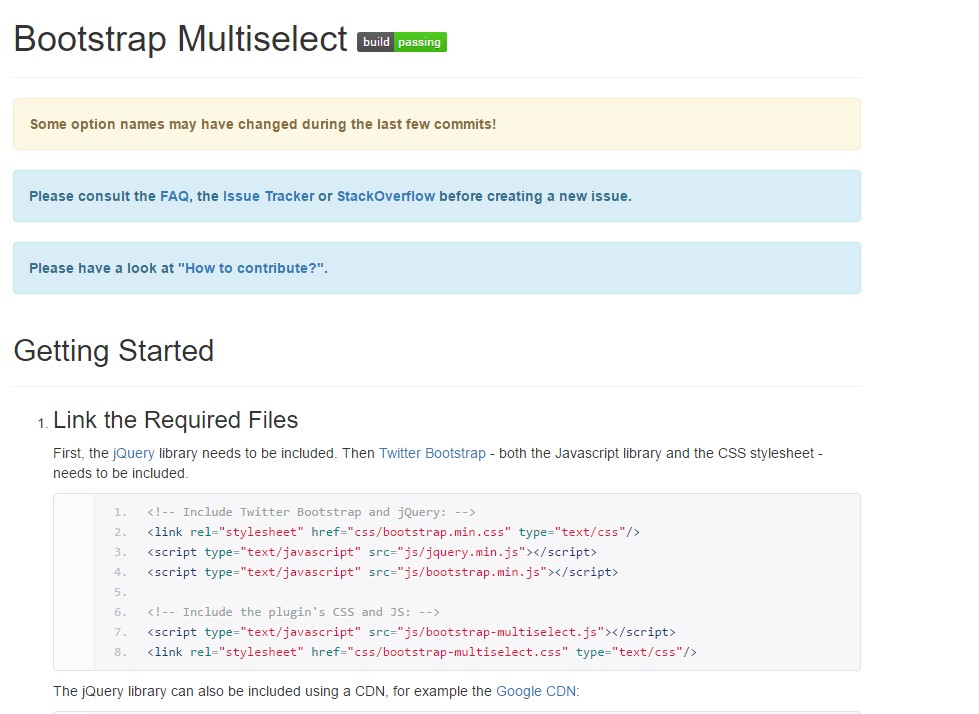
Adding in it: In order the plugin to operate you need to feature the jQuery Javascript library and do this just before consisting of the Bootstrap's basic Javascript file. Next the plugins CSS and JS files need to occur in your
<head>Applying it: Like been mentioned-- fairly straightforward-- generate a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then everything you must perform is calling the plugin located in a single line
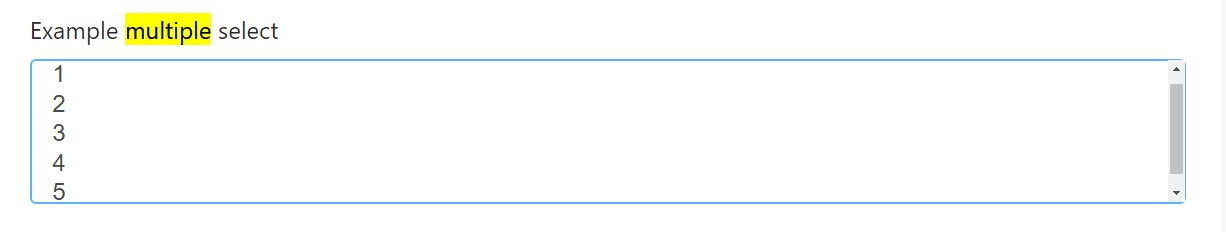
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Some example
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
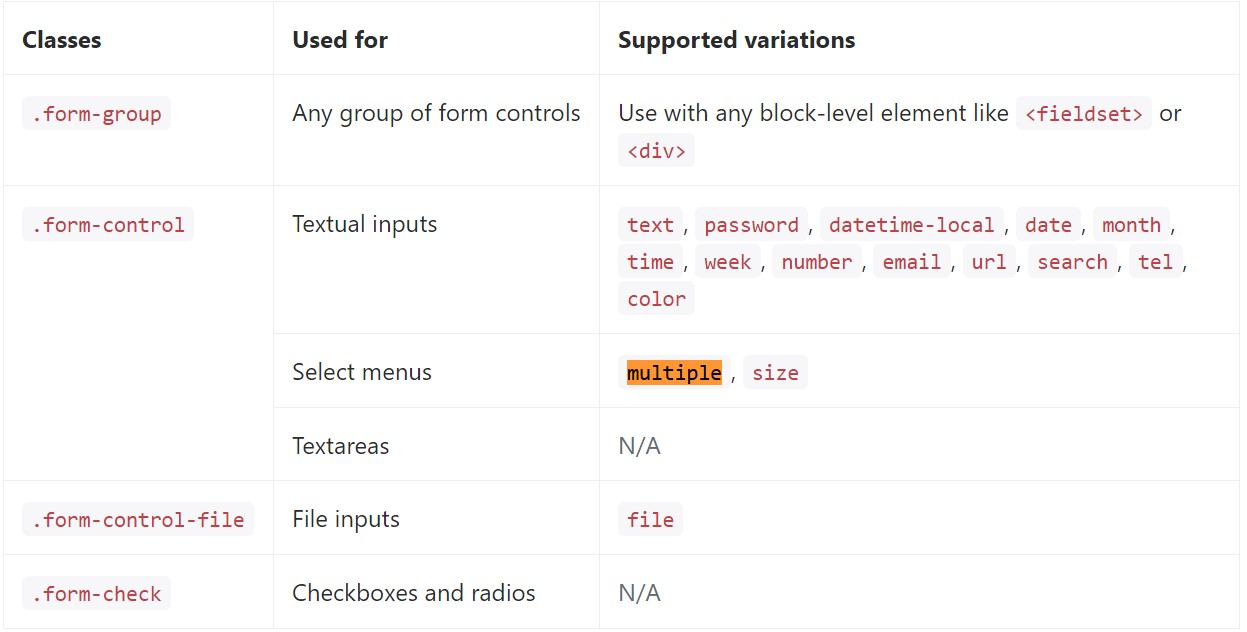
</div>Listed here is a total selection of the certain form controls provided through Bootstrap plus the classes that customize them. Supplemental documentation is readily available for each and every group.

Final thoughts
And that's it-- you get a operating and quite good looking dropdown along with a checkbox in front of every possibility-- all the users need to do right now is selecting the ones they desire. In case you want to create things even more entertaining-- check out the plugin's docs to observe precisely how adding a few easy parameters can easily spice the things up even further.
Examine a few video short training regarding Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select information

Multiselect does not do the job using Bootstrap V4 alpha