Bootstrap Select Placeholder
Intro
Bootstrap is one of the most popular system for making absolutely responsive web sites for the several handful of years now and it becomes more effective, simple to use and well thought with every new edition trying to keep up with the web design movements and website developer's demands. The brand-new Bootstrap 4 edition is actually faster and easier to work with compared to its predecessor which turned into the complete favorite whenever it comes to mobile friendly. It is although still simply a wonderful thought set of designating regulations and classes and not a magical wand efficient in delivering basically everything a web professional could actually think of or else a client might actually require-- no framework might ever carry out that. ( click this link)
That is simply the reason why eventually various plugins become generated to fill in the mini spaces satisfying the necessity of certain look and behavior for this rare situations while the main framework aren't able to get the job done. This in fact is a good strategy considering that basically we simply feature the major framework information for most ideal look and functionality and the plugins arrive in and become loaded with web browser only if wanted providing the optimal server load and speed for our web pages.
Over here we're intending to take a peek at one of those plugins-- the Bootstrap Select Dropdown. It delivers a considerable extension to the default
<select>The best ways to make use of the Bootstrap Select Style Plugin:
The web page you can certainly attain it from is https://silviomoreto.github.io/bootstrap-select/ and with scrolling it simply just a bot you are able to find the CDN links just in case you choose not to self-host. Right after you have certainly connected it in your web page you are able to conveniently have use of it selecting the class
.selectpicker<select>You can sort the possible possibilities inside of the dropdown menu to a few groups-- simply just wrap the
<option><optgroup>label= “ “A number of solutions might be chosen at the same time-- a thick shows near the ones you need within the page-- supposing that you need this sort of behaviour simply just provide the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAn additional cool feature is putting in a useful search box on the very top of the dropdown-- by doing this in the event of a really huge listing of solutions the visitor can efficiently narrow the list down by simply typing a couple of letters of the name of the desired one-- the selection immediately becomes filtrated. To receive his functionality you must appoint the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are simply only a several basic cases to present you the complete image tips on how you can certainly get the things handled-- normally, through just adding a couple of words for custom attributes to the
.selectpickerReview several youtube video information about Bootstrap Select Dropdown plugin:
Linked topics:
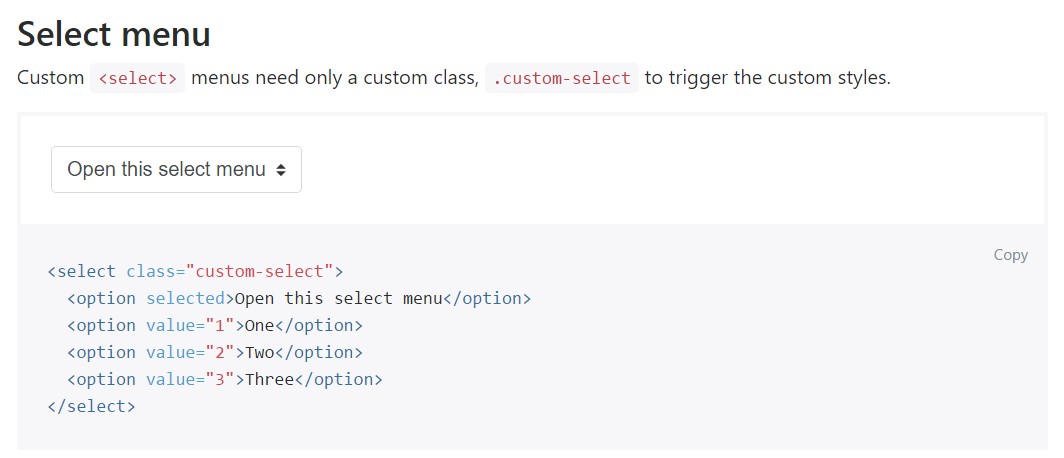
For example of the select menu

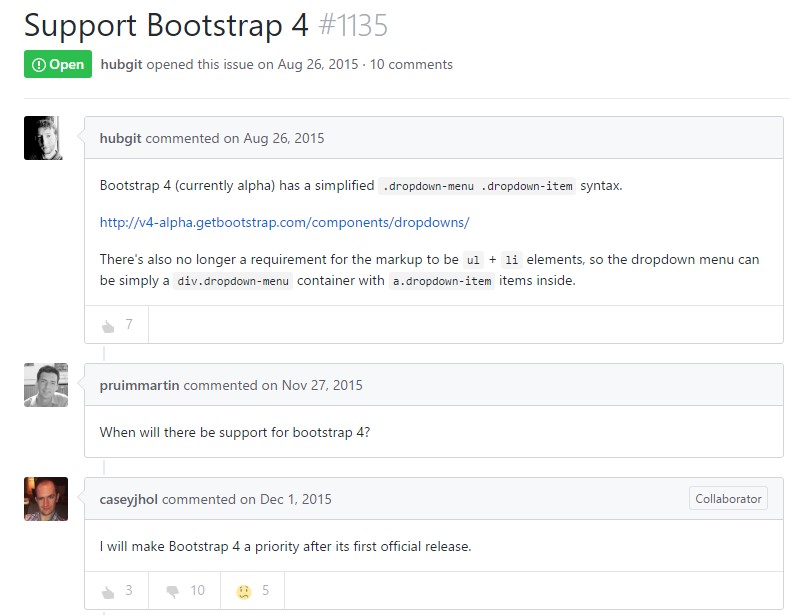
Select plugin trouble

Common utilization of the select plugin