Bootstrap Label Css
Intro
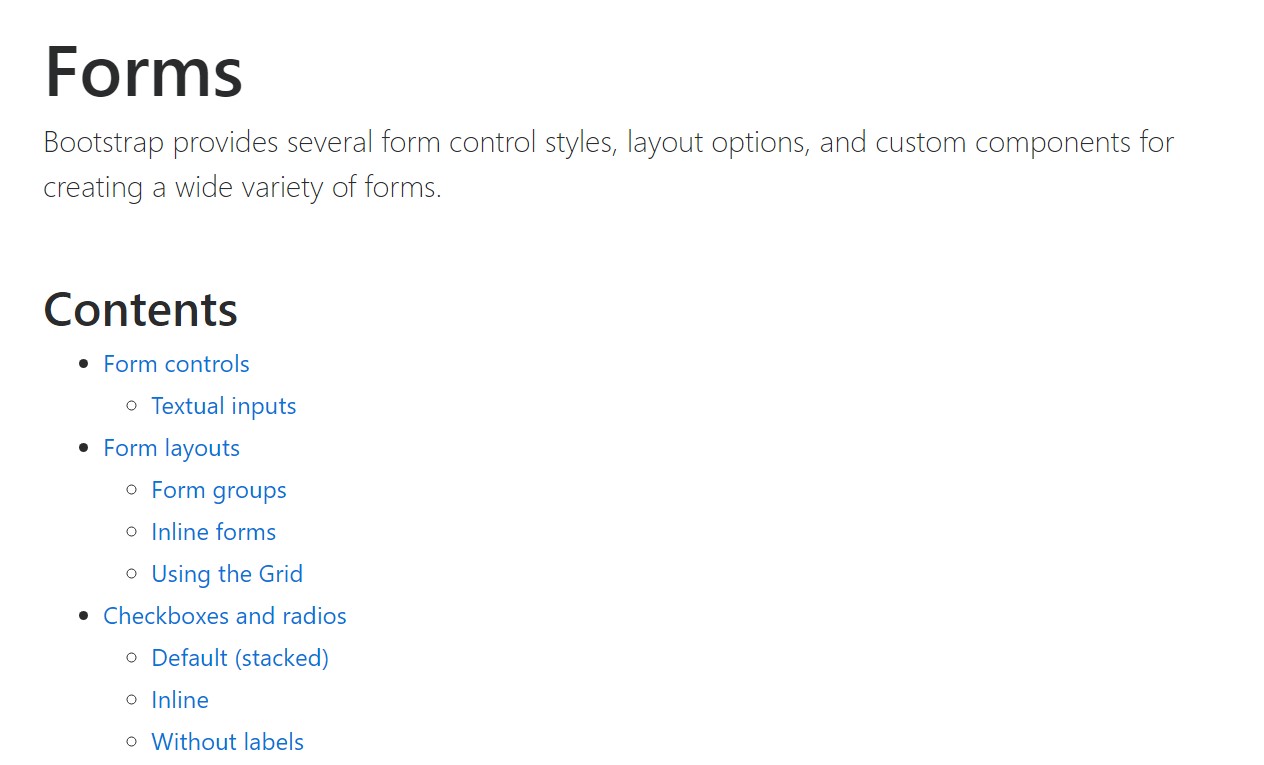
Being explored previously, in the pages which we are generating, we regularly want featuring simple or more difficult forms to request the site visitor for a viewpoint, responses, certain private information or else preferences. We accomplish that featuring the suitable commands within our forms very carefully considering the form design as well as the accurate controls which really should be used referring to the relevant information we need to have and the special circumstance included-- like we just cannot have an order for a single colored phone case that is both blue and white , a person simply cannot be both male and female in gender or a product needs to be followed with multiple supplements which in turn do not actually exclude each other so selecting each must add it not omitting the others currently selected. Often, undoubtedly, we do require a proper web mail provided or a phone number that in turn needs the input that has to follow specific format in order to be correct and surely at particular cases we exactly need to have visitor's thought and feelings on a subject the manner they experience it-- in their own words.
For all these types of instances we apply the suitable regulations-- like radio buttons, checkboxes, input sectors, message area aspects and more still there is definitely an important component combined to each one of such fields that develops our forms conveniently readable and comfortable for the site visitor to browse through knowing at any times what is definitely required and easily dealing with even the small controls like radio buttons and checkboxes. Specifically currently when the web turns much more mobile with web pages shown on various small sized display screens this element is essential in offering productiveness and speed in accomplishing our form.This element is a Bootstrap Label Align. ( read here)
The way to utilize the Bootstrap Label Value:
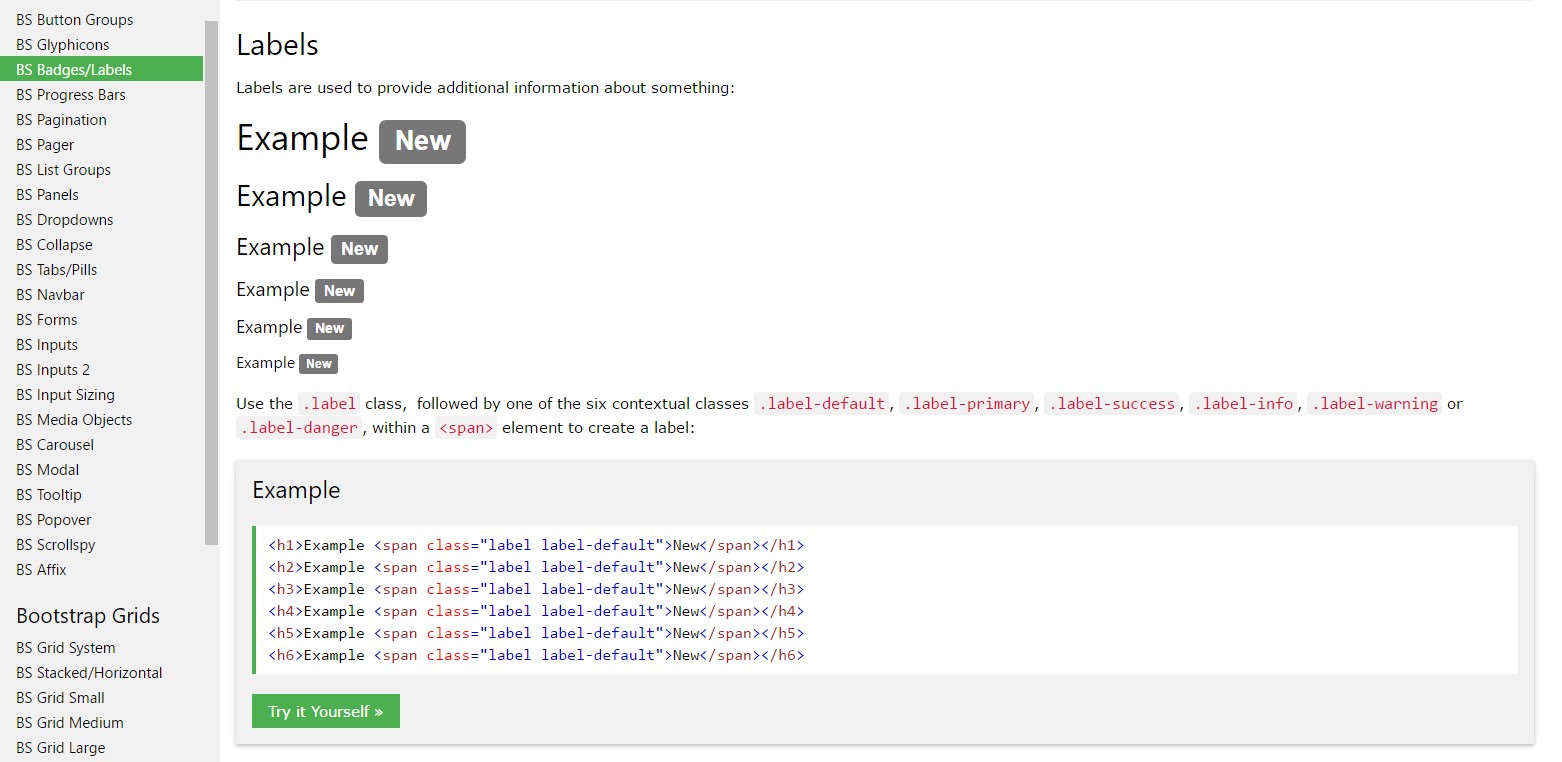
The things so far has been simply stated deal with the
<label><label>The construction is really uncomplicated-- just insert a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>However covering form commands within labels is quite complicating the code and it's much better to reject it-- in addition using the
for =""In addition to usual text inside the
<label>Example of form with no label
Should you provide no text message within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Useful factor to bear in mind
Informative factor to note regarding labels in Bootstrap 4 if that in the brand new version of the framework this form of element's styling has been actually modified a bit. The
<label>inline-blockConclusions
So currently you understand exactly what the # elements are for and precisely how they function in Bootstrap 4-- the only thing that's left is thinking of the appropriate form areas you ought to connect them to.
Look at a few video clip information relating to Bootstrap label
Related topics:
Handling of the label in in Bootstrap Forms: official information

Bootstrap label article

Getting rid of label in Bootstrap 4