Bootstrap Switch Form
Introduction
Each day| Every day} we pay nearly equivalent time operating the Internet on our computers and mobile devices. We got so used to all of them so actually some basic concerns directly from the each day conversations get transported to the phone and obtain their responses as we continue contacting another real world person-- like it is going to rain today or what time the movie begins. So the phones with the comfort of having a number of information in your pocket inevitably got a component of our life and with this-- their structured for supplying easy touch navigating throughout the web and adjusting various settings on the gadget itself with similar to the real life things visual interface such as the hardware switches styled switch controls.
These particular are simply just common checkboxes under the hood and yet format somehow closer to a real life hardware makes it so much more convenient and natural to make use of given that there actually may perhaps well probably exist a expert unknowning just what the thick in a package means yet there is actually basically none which have never ever changed the light turning up the Bootstrap Switch Toggle. ( read more)
The best ways to make use of the Bootstrap Switch Class:
Considering that when anything gets proven to be operating in a sphere it often becomes also transferred to a comparable one, it is simply type of natural from a while the requirement of employing this type of Bootstrap Switch Form visual appeal to the checkboxes in our standard HTML web pages likewise-- certainly in more or less minimal cases whenever the overall form line goes along using this particular element.
If it concerns some of the most popular system for creating mobile friendly web pages-- its fourth version that is currently in alpha release will most likely consist of several original classes and scripts for doing this job yet as far as knowned this is yet in the to do list. Nonetheless there are actually some useful 3rd party plugins which in turn can help you understand this look readily. Also a number of programmers have provided their methods like markup and designing good examples all over the web.
Over here we'll take a look at a third party plugin consisting of basic style sheet and also a script file which in turn is very customizable, user-friendly and very importantly-- extremely well documented and its webpage-- full of clear example snippets you can absolutely apply just as a launching point for getting to know the plugin much better and subsequently-- reaching specifically what you intended for styling your form controls initially. However just as usually-- it is really a give and take scheme-- like the Bootstrap 4 framework in itself you'll have to waste time becoming familiar with the thing, checking out its own approaches just before you finally choose of it is actually the one for you and exactly how exactly to execute exactly what you require with its support.
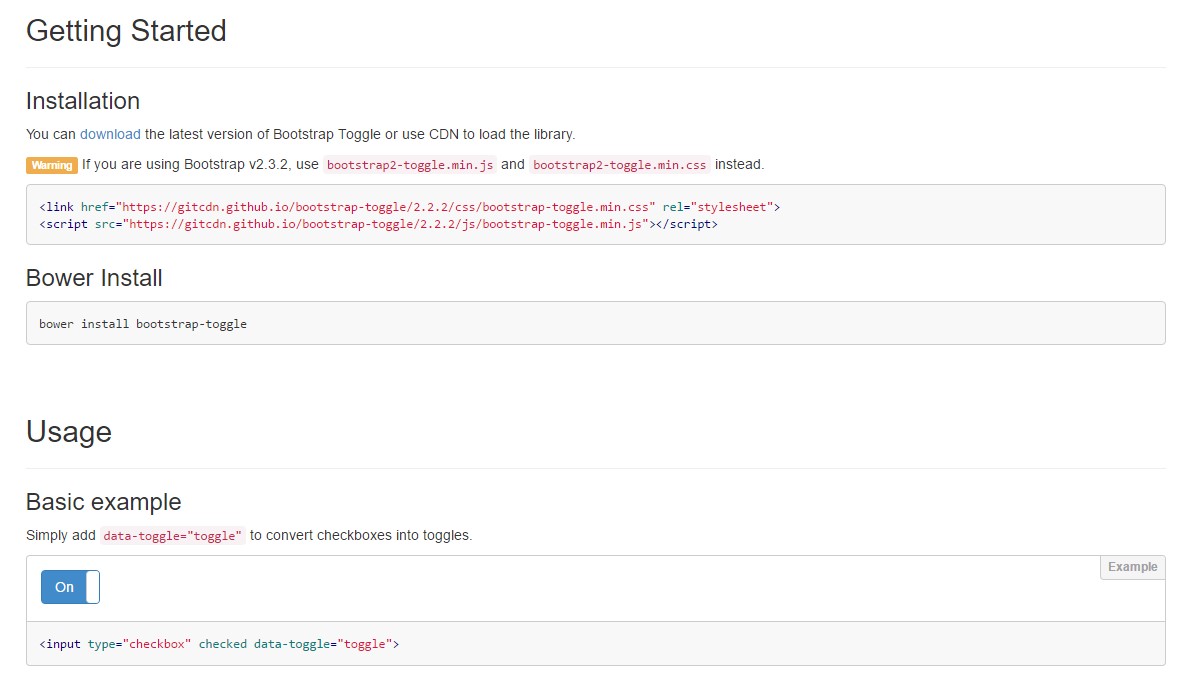
The plugin is titled Bootstrap Toggle and dates back form the very first editions of the Bootstrap framework progressing along with them so in the primary page http://www.bootstraptoggle.com you are going to also discover several the past Bootstrap versions guidelines together with a download link to the styles heet and the script file needed for involving the plugin in your projects. Such files are simply also presented on GitHub's CDN so in case you choose you can easily additionally apply the CDN links that are actually in addition presented. ( discover more here)
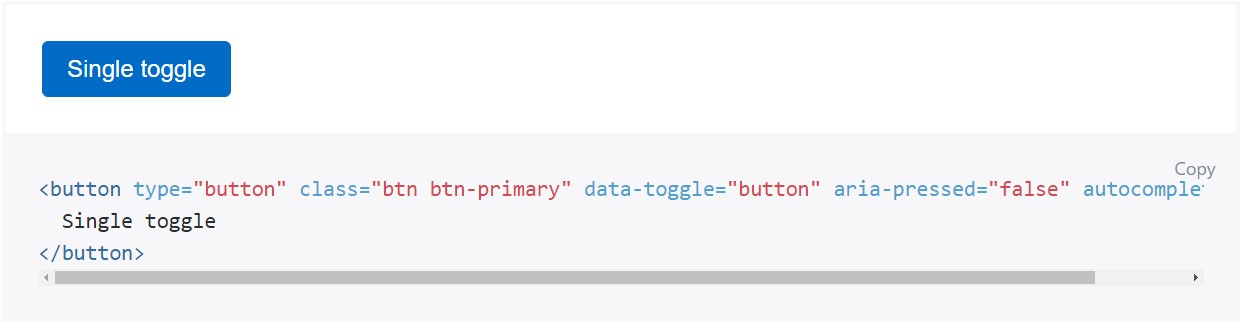
Toggle states provided from Bootstrap switches
Put in
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Usually it is certainly a great idea involving the style sheet link in your pages # tag plus the # - in the end of webpage's # to ensure them load simply whenever the complete page has been read and shown.
Examine a number of video guide regarding Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

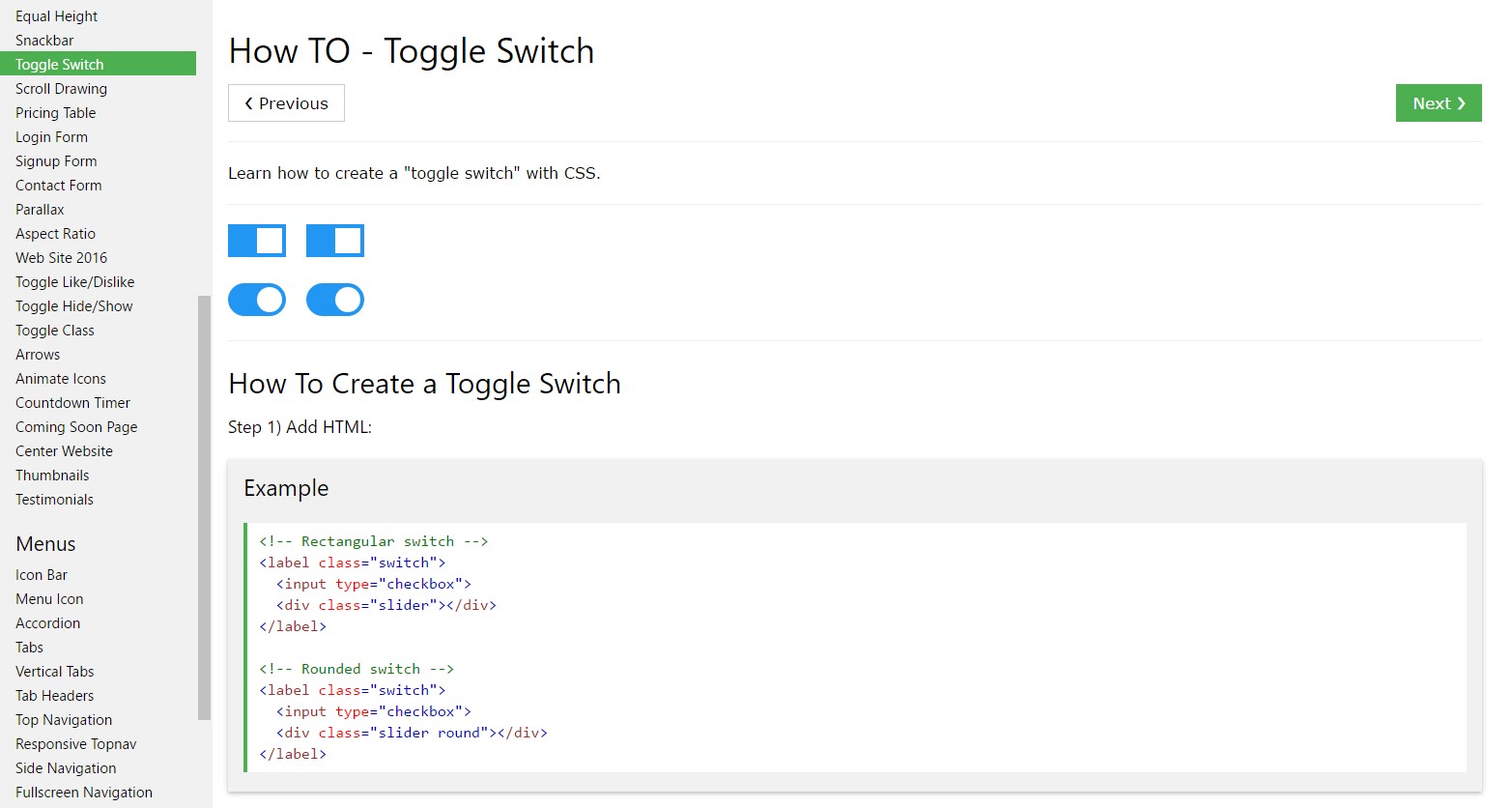
How to establish Toggle Switch

Incorporating CSS toggle switch inside Bootstrap 4