Bootstrap Progress bar Example
Intro
We know really well this clear horizontal element being really featured clear initially and getting filled with a vivid color bit by bit while an operation, a download of a data or else generally any sort of activity is being actually completed bit by bit-- we watch it everyday on our computers therefore the notification it delivers grew into very instinctive to acquire-- something becomes accomplished and by now it's finished at this particular quantity of percent or else assuming that you would prefer looking at the clear area of the glass-- there is this much left before finishing .Another plus is that the information it delivers doesn't run into any sort of language barrier since it pure visual and so the moment comes time for present the level of our various abilities, or else the status or even various components of a project or normally whatever having a entire and not so much parts it's fantastic we are able to have such graphical component positioned right into our pages in a convenient and swift way.
What is actually new?
Inside of the most recent fourth edition of the most favored mobile friendly framework this gets even faster and less complicated along with simply a single tag element and also there are really a lot of customizations obtainable which in turn are accomplished with just assigning the proper classes. What is certainly new here is since the Bootstrap 4 gives up the IE9 support we can surely now require entire advantage of the capabilities of HTML5 and as an alternative to generating the outer so called void container with a
<div><div><progress>Primary features
In order to set up simply just build a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo right now since we know how it works why don't we discover ways to help make it look far better specifying certain effects and colors . To start with-- we have the ability to work with the contextual classes blended with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And lastly assuming that you require to attain earlier internet browser compatibility you can work with two
<div>.progressstyle = " width:23%; "Tips and examples
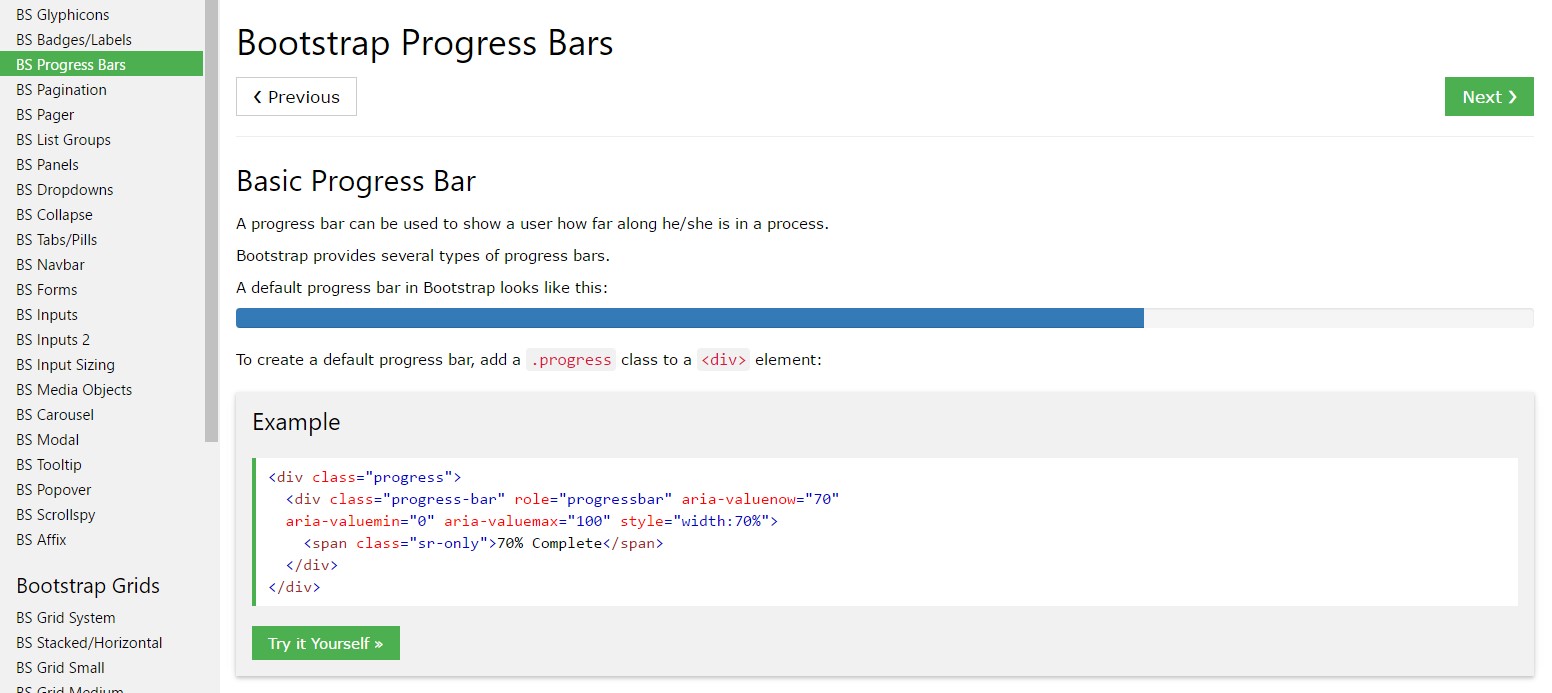
Steps to use the Bootstrap Progress bar Form:
Bootstrap Progress bar Value elements are built with two HTML components, some CSS to specify the width, and a handful of attributes.
We employ the
.progressWe employ the inner
.progress-barThe
.progress-barThe
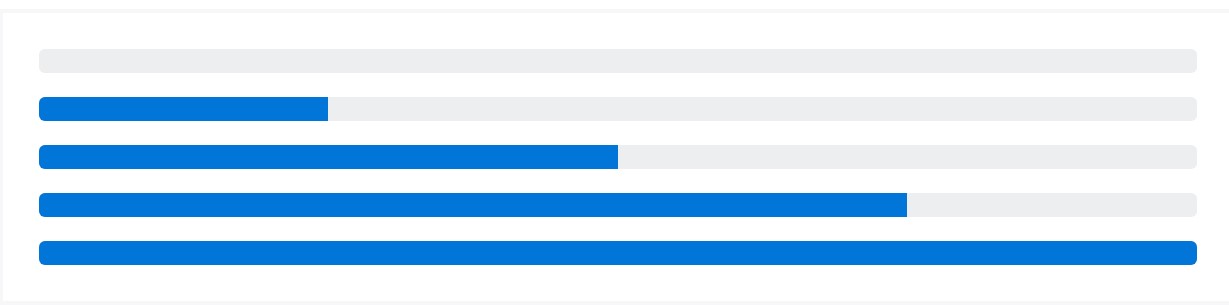
.progress-barroleariaPut that all with each other, and you possess the following instances.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap supplies a handful of utilities for setting width. According to your requirements, these may likely assist with instantly managing progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customing
Customize the appearance of your progress bars through custom made CSS, background utilities, stripes, and even more.
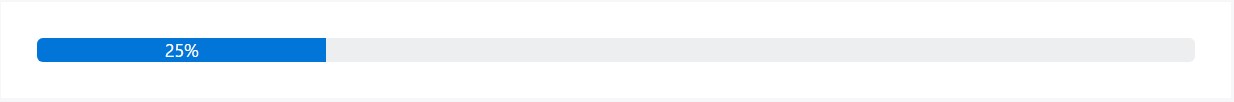
Labels
Include labels to your progress bars simply by positioning text message with the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Utilize background utility classes to improve the appeal of individual progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Multiple bars
If you require, incorporate various progress bars within a progress component .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Provide
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
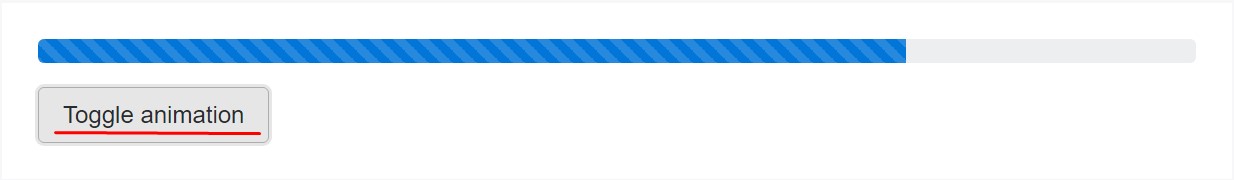
</div>Animated stripes
The striped gradient is able to likewise be animated. Add in
.progress-bar-animated.progress-barAnimated progress bars really don't function in Opera 12-- as they don't help CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So generally that's the way you can show your development in just about instant and exciting progress bar components with Bootstrap 4-- right now all you require is certain works in progress to get them present.
Inspect a couple of video short training relating to Bootstrap progress bar:
Linked topics:
Bootstrap progress bar main information

Bootstrap progress bar tutorial

How to animate a progress bar in Bootstrap 4?