Bootstrap Header Class
Intro
As within printed documentations the header is one of the more necessary parts of the website pages we develop and get to use regularly. It safely and securely possesses the absolute most essential related information on the status of the company or person behind the page itself and the essence of the entire internet site-- its own navigation system which together with the Bootstrap Header Design itself ought to be thought and design in this sort of means that a visitor in a rush or not really actually knowing which way to go to just take a peek at and get the required info. This is the ideal circumstances-- in the real life obtaining as close as attainable to this appearance and disruptive behavior additionally goes on since we nearly each moment have some project special restrictions to look at. Also not like the written files in the world of internet we ought to always keep in mind the assortment of possible gadgets on which our webpages could possibly get shown-- we should guarantee their responsive attitude or else to puts it simply-- ensure that they will reveal most effective at any monitor size possible.
And so why don't we look and check out exactly how a navbar gets developed in Bootstrap 4. ( read here)
Ways to utilize the Bootstrap Header Content:
Firstly if you want to create a web page header or considering that it gets pertained to in the framework-- a navbar-- we ought to wrap the whole item into a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent component we should certainly start off by placing a switch element which shall certainly be operated to show the collapsed information on a smaller screen sizes-- to complete that produce a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is actually bright fresh for most current alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the main component-- making the collapsible container for the major internet site navigating-- to do it make an element by using the
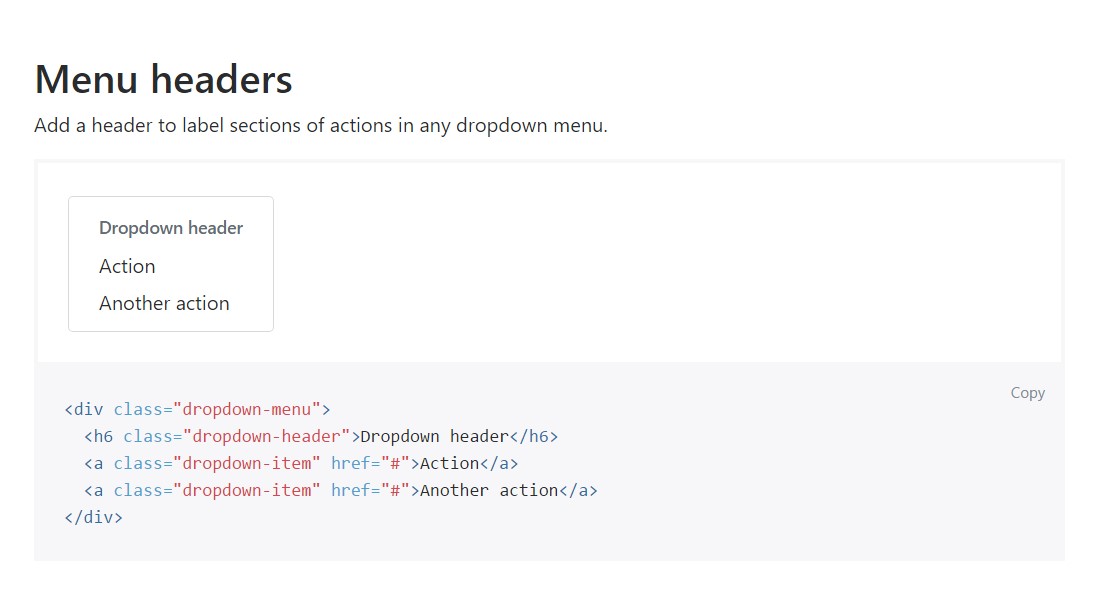
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemAn example of menu headers
Add in a header to label parts of actions within any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Additional capabilities
One other brand-new item for this version is the opportunity to bring in an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
As soon as it comes down to the header parts in the most recent Bootstrap 4 version this is being simply taken care of with the included Collapse plugin and several site navigation specified web content classes-- some of them designed particularly for preventing your brand's identity and others-- to get certain the actual page navigational structure will display best collapsing in a mobile design menu when a defined viewport width is reached.
Inspect some on-line video training about Bootstrap Header
Related topics:
Bootstrap Header: formal documentation

Bootstrap Header information

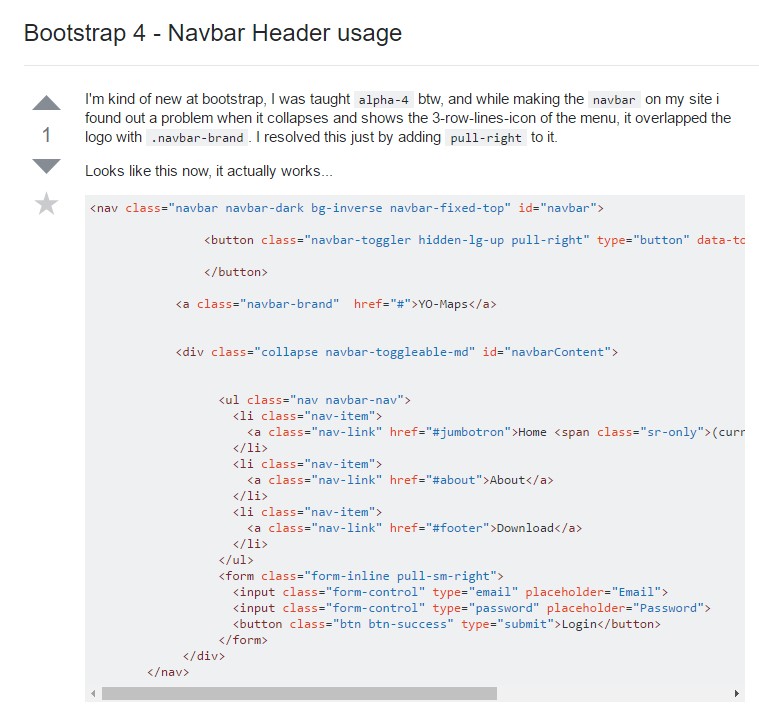
Bootstrap 4 - Navbar Header utilization