Bootstrap Layout Guide
Introduction
In the previous few years the mobile devices developed into such significant aspect of our daily lives that most of us just can't really think of just how we came to get around without needing them and this is being claimed not simply just for contacting some people by communicating as if you remember was certainly the initial goal of the mobile phone but actually linking with the entire world by featuring it right in your arms. That's why it likewise became extremely crucial for the most normal habitants of the Web-- the web pages need to display just as good on the small-sized mobile display screens as on the ordinary desktop computers which at the same time got even larger making the dimension difference also greater. It is presumed somewhere at the beginning of all this the responsive systems come down to appear providing a convenient approach and a selection of clever tools for getting pages behave regardless the device watching them.
However what's very likely most important and stocks the bases of so called responsive web design is the method in itself-- it is really totally unique from the one we used to have for the fixed width web pages from the last decade which subsequently is much similar to the one in the world of print. In print we do have a canvass-- we established it up once initially of the project to alter it up probably a handful of times as the work goes on yet near the bottom line we end up using a media of size A and art work having size B set up on it at the defined X, Y coordinates and that is really it-- if the project is handled and the sizes have been corrected all of it ends.
In responsive website design but there is actually no such aspect as canvas size-- the possible viewport dimensions are as practically infinite so establishing a fixed value for an offset or a size can be great on one display but quite annoying on another-- at the additional and of the specter. What the responsive frameworks and especially some of the most popular of them-- Bootstrap in its newest fourth version present is certain creative ways the web pages are being generated so they systematically resize and also reorder their particular parts adjusting to the space the viewing display screen gives them and not moving away from its size-- by doing this the site visitor has the ability to scroll only up/down and gets the content in a helpful scale for reading free from needing to pinch zoom in or out in order to observe this component or yet another. Let us see just how this basically works out. ( additional resources)
Steps to utilize the Bootstrap Layout Template:
Bootstrap incorporates a number of components and solutions for installing your project, consisting of wrapping containers, a efficient flexbox grid system, a versatile media material, and responsive utility classes.
Bootstrap 4 framework utilizes the CRc system to take care of the page's web content. Assuming that you're just starting this the abbreviation gets much easier to consider considering that you are going to probably in some cases wonder at first which element includes what. This come for Container-- Row-- Columns that is the system Bootstrap framework applies with regard to making the web pages responsive. Each responsive web site page incorporates containers holding generally a single row along with the required amount of columns inside it-- all of them together creating a special material block on page-- similar to an article's heading or body , listing of product's functions and so forth.
Let us have a look at a single material block-- like some features of anything being really listed out on a webpage. Initially we are in need of covering the whole item into a
.container.container-fluidNext within our
.container.rowThese are utilized for taking care of the alignment of the content features we put inside. Given that newest alpha 6 version of the Bootstrap 4 framework employs a styling technique named flexbox with the row element now all sort of positionings setup, organization and sizing of the content can be obtained with just incorporating a simple class however this is a whole new story-- for right now do understand this is actually the element it is actually performed with.
Finally-- in the row we should made several
.col-Simple styles
Containers are really some of the most fundamental design element inside Bootstrap and are required if utilizing default grid system. Pick from a responsive, fixed-width container ( signifying its
max-width100%Even though containers can be nested, a large number of Bootstrap Layouts styles do not demand a nested container.
<div class="container">
<!-- Content here -->
</div>Operate
.container-fluid
<div class="container-fluid">
...
</div>Take a look at a couple of responsive breakpoints
Since Bootstrap is created to be definitely mobile first, we employ a variety of media queries to create sensible breakpoints for formats and user interfaces . These kinds of breakpoints are primarily founded on minimum viewport widths and allow us to scale up elements just as the viewport modifications .
Bootstrap generally utilizes the following media query ranges-- as well as breakpoints-- inside Sass files for layout, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we develop source CSS in Sass, all Bootstrap media queries are actually obtainable via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time operate media queries which go in the other course (the presented display screen dimension or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these media queries are likewise provided through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for focus on a particular area of display screen sizes utilizing the minimum required and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are at the same time offered through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In a similar way, media queries may perhaps extend a number of breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the identical screen scale range would certainly be:
@include media-breakpoint-between(md, xl) ...Z-index
A variety of Bootstrap items apply
z-indexWe really don't encourage personalization of these values; you transform one, you most likely need to change them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- such as the backdrops which allow click-dismissing-- normally reside on a low
z-indexz-indexAnother suggestion
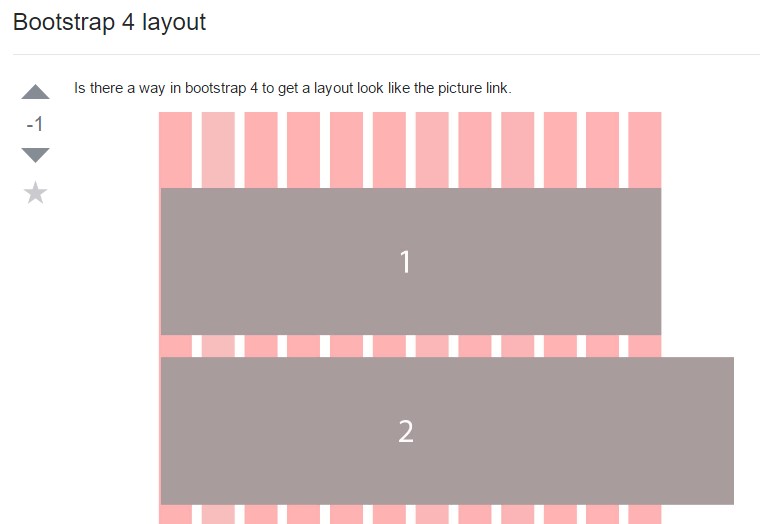
With the Bootstrap 4 framework you can easily develop to five separate column visual appeals baseding upon the predefined in the framework breakpoints yet normally a couple of are quite sufficient for acquiring optimal visual appeal on all of the displays. ( learn more)
Conclusions
So now hopefully you do possess a general concept just what responsive web design and frameworks are and just how the absolute most favored of them the Bootstrap 4 framework works with the page content in order to make it display best in any screen-- that is actually just a quick glance yet It's considerd the knowledge precisely how the things work is the greatest foundation one should get on just before digging into the details.
Check several video clip information about Bootstrap layout:
Related topics:
Bootstrap layout main information

A method within Bootstrap 4 to set up a preferred design

Style models inside of Bootstrap 4