Bootstrap Textarea Example
Intro
Within the webpages we make we apply the form components in order to gather certain info coming from the visitors and send it back to the website owner serving various functions. To do it appropriately-- suggesting obtaining the proper responses, the correct questions have to be questioned so we architect out forms construction very carefully, consider all the attainable circumstances and types of info required and actually presented.
Yet despite of just how accurate we operate in this, currently there always are some cases when the information we require from the user is instead blurry right before it becomes in fact given and needs to expand over a lot more than just the regular a single or else a couple of words commonly completed the input fields. That is really where the # element shows up-- it is really the only and irreplaceable element in which the visitors can easily write back a number of lines delivering a reviews, providing a reason for their activities or just a handful of ideas to ideally assist us making the services or product the page is about even much better. ( additional resources)
How to make use of the Bootstrap textarea:
Inside the current edition of one of the most well-known responsive framework-- Bootstrap 4 the Bootstrap Textarea Placeholder component is totally sustained automatically adapting to the width of the screen page gets shown on.
Producing it is very straightforward - everything you really need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we require to build the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Considering that this is really a responsive feature by default it extends the whole size of its parent element.
A bit more advices
On the other side of coin-- there are definitely a number of situations you would definitely wish to limit the responses presented within a
<textbox>maxlenght = " ~ some number here ~ "For examples
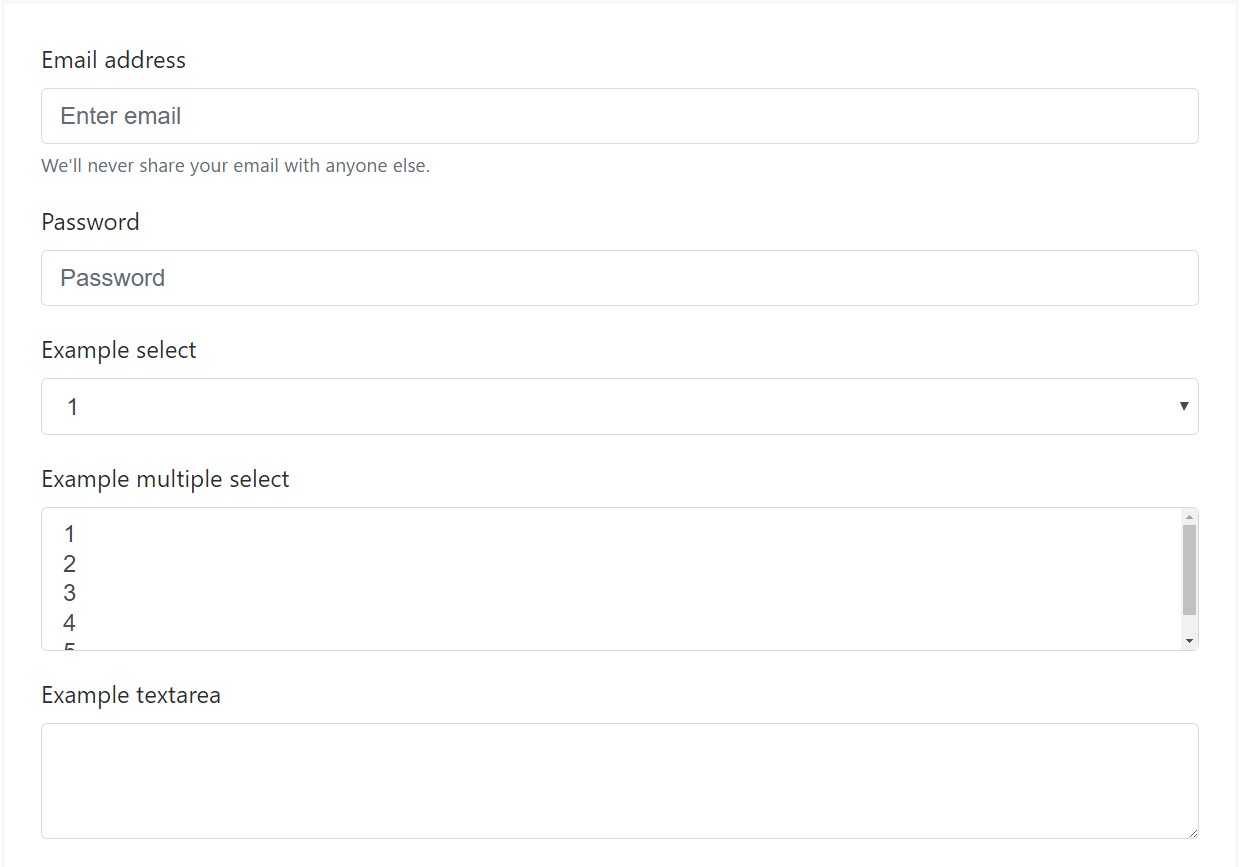
Bootstrap's form manages expand on Rebooted form styles with classes. Employ these particular classes to opt inside their customized displays for a extra steady rendering across devices and web browsers . The example form below displays basic HTML form elements which receive improved looks from Bootstrap with supplementary classes.
Remember, considering that Bootstrap applies the HTML5 doctype, all inputs ought to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
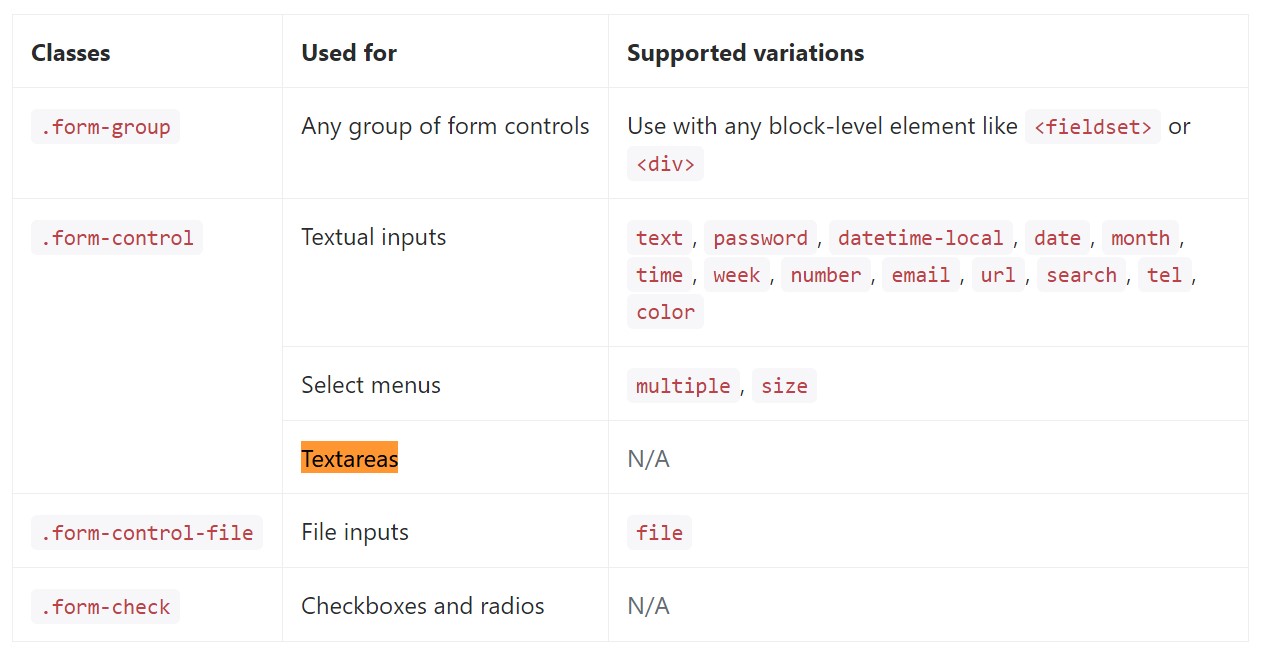
</form>Listed below is generally a complete listing of the specific form commands assisted by Bootstrap plus the classes that customize them. Supplemental documentation is easily available for every group.

Final thoughts
So currently you realize exactly how to set up a
<textarea>Check out a couple of youtube video tutorials about Bootstrap Textarea Placeholder:
Related topics:
Basics of the textarea

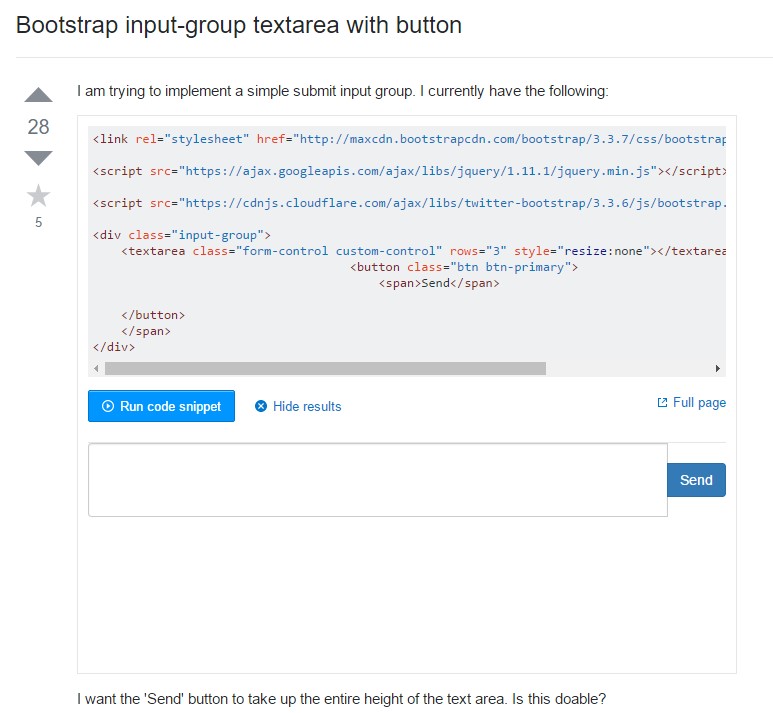
Bootstrap input-group Textarea button utilizing

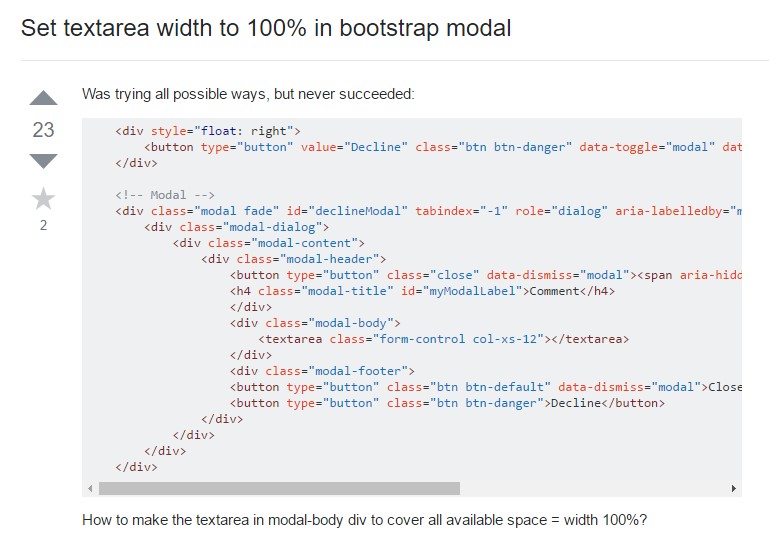
Create Textarea size to 100% in Bootstrap modal