Bootstrap Row Class
Introduction
Exactly what do responsive frameworks do-- they supply us with a convenient and working grid environment to place out the web content, making sure if we determine it correct and so it will work and present effectively on any sort of device no matter the sizes of its screen. And a lot like in the building each and every framework featuring one of the most popular one in its own latest edition-- the Bootstrap 4 framework-- feature simply just a few basic features that laid down and integrated efficiently can help you generate practically any sort of eye-catching appearance to fit in your style and sight.
In Bootstrap, in general, the grid system gets assembled by three basic elements that you have possibly already encountered around examining the code of some pages-- these are the
.container.container-fluid.row.col-Supposing that you're quite new to this entire thing and occasionally may think which was the proper way these three has to be set inside your markup here is really a plain technique-- all you need to keep in mind is CRC-- this abbreviation comes to Container-- Row-- Column. And since you'll briefly adjust watching the columns acting as the inner element it's not differ likely you would certainly oversight what the first and the last C stands for. ( useful source)
Few words with regards to the grid system in Bootstrap 4:
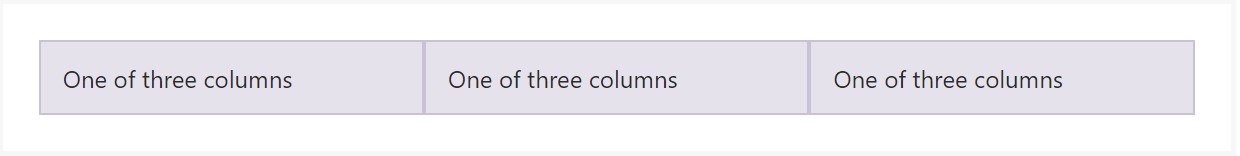
Bootstrap's grid system uses a variety of rows, columns, and containers to format plus line up material. It's built having flexbox and is totally responsive. Listed here is an example and an in-depth examine ways in which the grid comes together.
The mentioned above situation designs three equal-width columns on small, middle, large, and also extra large size devices employing our predefined grid classes. All those columns are focused in the page with the parent
.containerHere is simply how it does work:
- Containers provide a methods to centralize your website's items. Utilize
.container.container-fluid- Rows are horizontal bunches of columns that make certain your columns are organized properly. We work with the negative margin method upon
.row- Material ought to be set inside of columns, and also just columns may be immediate children of Bootstrap Row Panel.
- Because of flexbox, grid columns without having a specified width will promptly design using identical widths. As an example, four instances of
.col-sm- Column classes indicate the amount of columns you 'd like to work with removed from the possible 12 per row. { Therefore, on the occasion that you need three equal-width columns, you may work with
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra little), small, standard, huge, and extra large.
- Grid tiers are based upon minimal widths, indicating they apply to that tier plus all those above it (e.g.,
.col-sm-4- You are able to use predefined grid classes as well as Sass mixins for more semantic markup.
Bear in mind the restrictions plus failures around flexbox, such as the failure to work with certain HTML features such as flex containers.
Although the Containers give us fixed in max width or else dispersing from edge to edge straight space on display with small practical paddings across and the columns grant the means to distributing the display screen area horizontally-- again with several paddings across the certain material granting it a space to breathe we're planning to point our focus to the Bootstrap Row component and all the amazing approaches we can easily employ it for designating, aligning and delivering its components employing the brilliant new to alpha 6 flexbox utilities that are really certain classes to provide to the
.row-sm--md-The best ways to use the Bootstrap Row Grid:
Flexbox utilities can be utilized for putting together the disposition of the features placed within a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseRight here is precisely how the grid tiers infixes get utilized-- for example to stack the
.row.flex-lg-column.flex-Along with the flexbox utilities applied to a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts also to the upright placement that in Bootstrap 4 flexbox utilities has been managed just as
.align-.align-items-start.row.align-items-end.align-items-centerSome other possibilities are lining up the items by their base lines being lined up the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities talked about already sustain independent grid tiers infixes-- put them right prior to the very last word of the corresponding classes-- such as
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is just how this important yet at very first look not so customizable component-- the
.rowInspect a number of on-line video short training relating to Bootstrap Row:
Linked topics:
Bootstrap 4 Grid system: official information

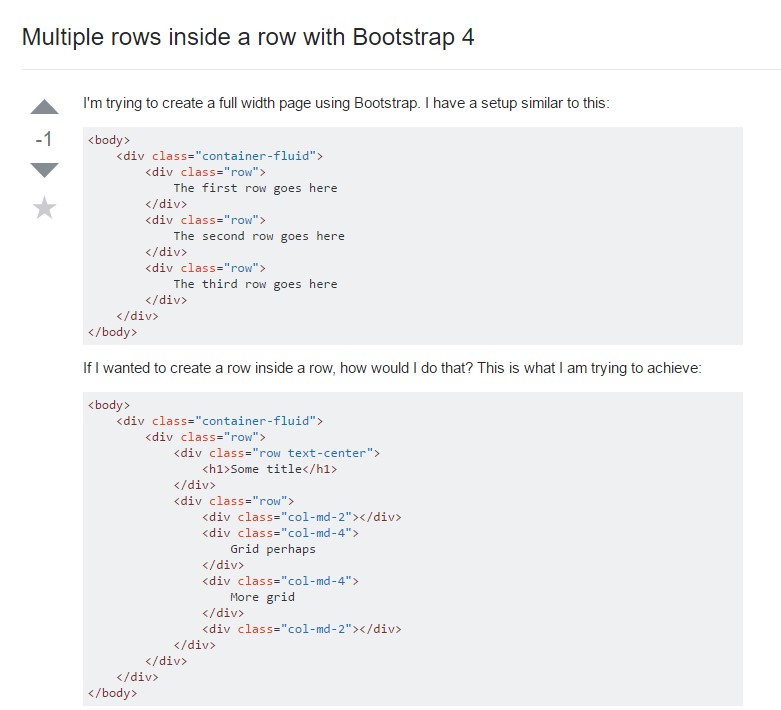
Multiple rows inside a row with Bootstrap 4

One more problem: .row
causes horizontal overflow
.row