Bootstrap Login forms Dropdown
Intro
In certain cases we need to take care of our priceless material in order to provide access to only certain people to it or else dynamically individualize a part of our websites depending on the particular customer that has been actually viewing it. However just how could we actually know each particular website visitor's personality considering that there are actually a lot of of them-- we need to look for an reliable and simple method getting to know who is whom.
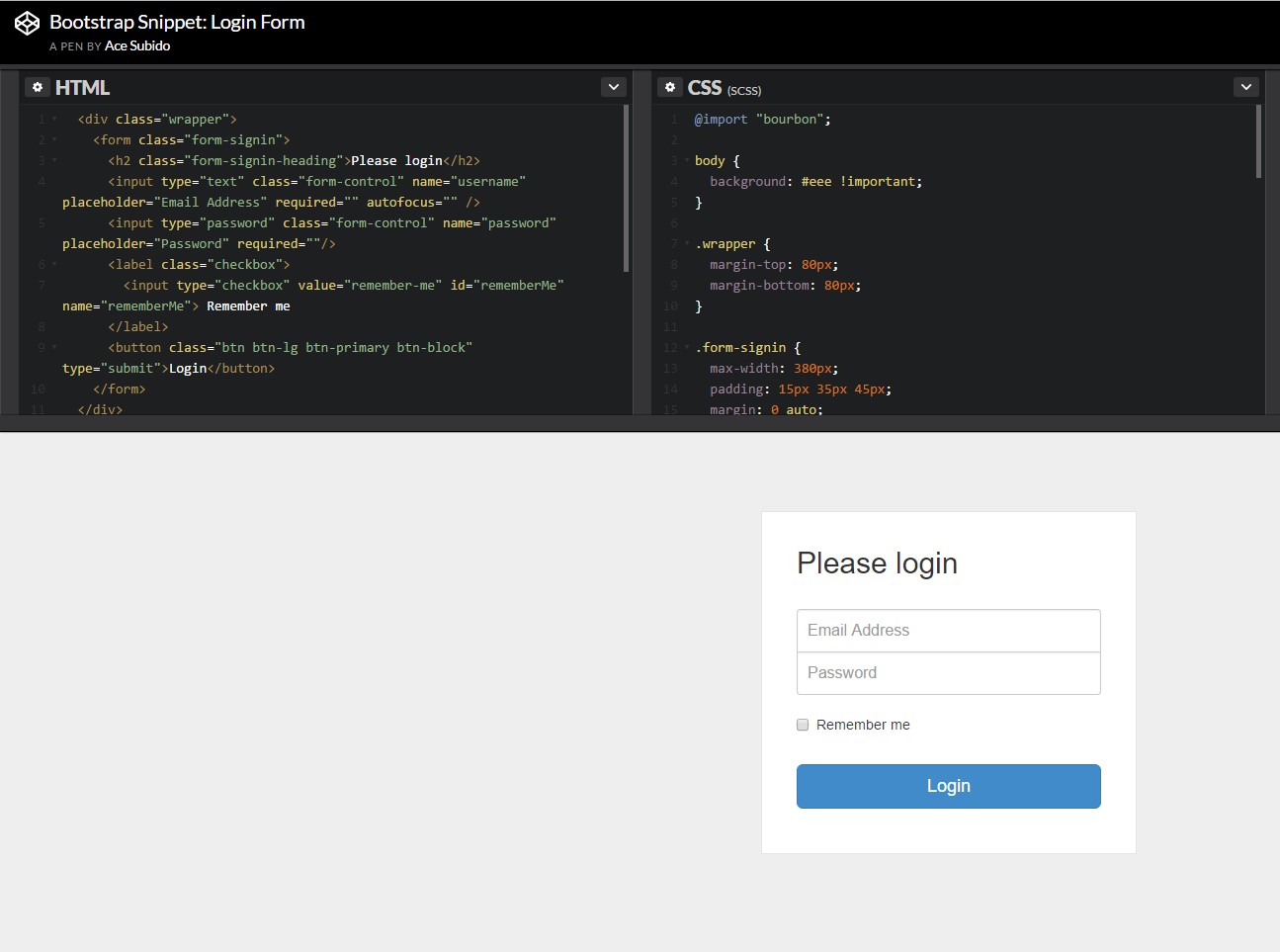
This is where the visitor accessibility control arrives primary interacting with the visitor with the so familiar login form element. Inside of newest 4th edition of one of the most prominent mobile friendly web site page creation framework-- the Bootstrap 4 we have a lots of elements for producing this kind of forms so what we're intending to do right here is taking a look at a particular example exactly how can a simple login form be generated using the convenient tools the current version arrives with. ( find out more)
Ways to use the Bootstrap Login forms Design:
For beginners we need to have a
<form>Inside of it several
.form-groupNormally it's easier to use individual's e-mail as opposed to making them identify a username to affirm to you considering that generally anyone understands his mail and you can constantly question your users later to exclusively give you the method they would like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we need to put an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Ultimately we require a
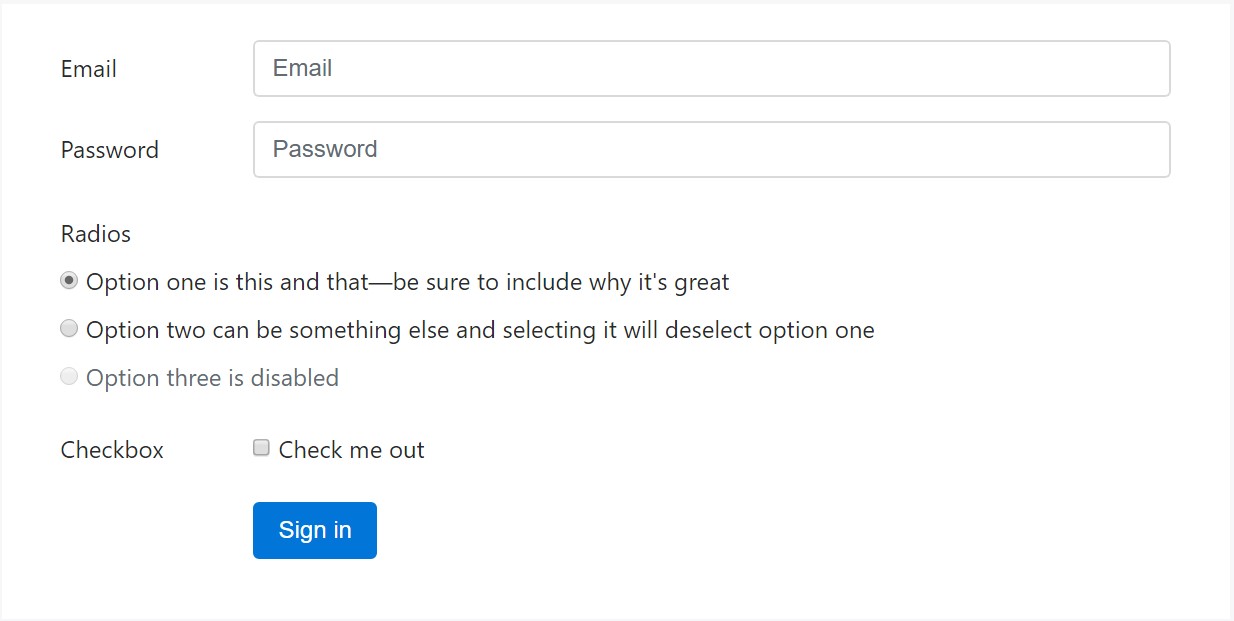
<button>type="submit"Representation of login form
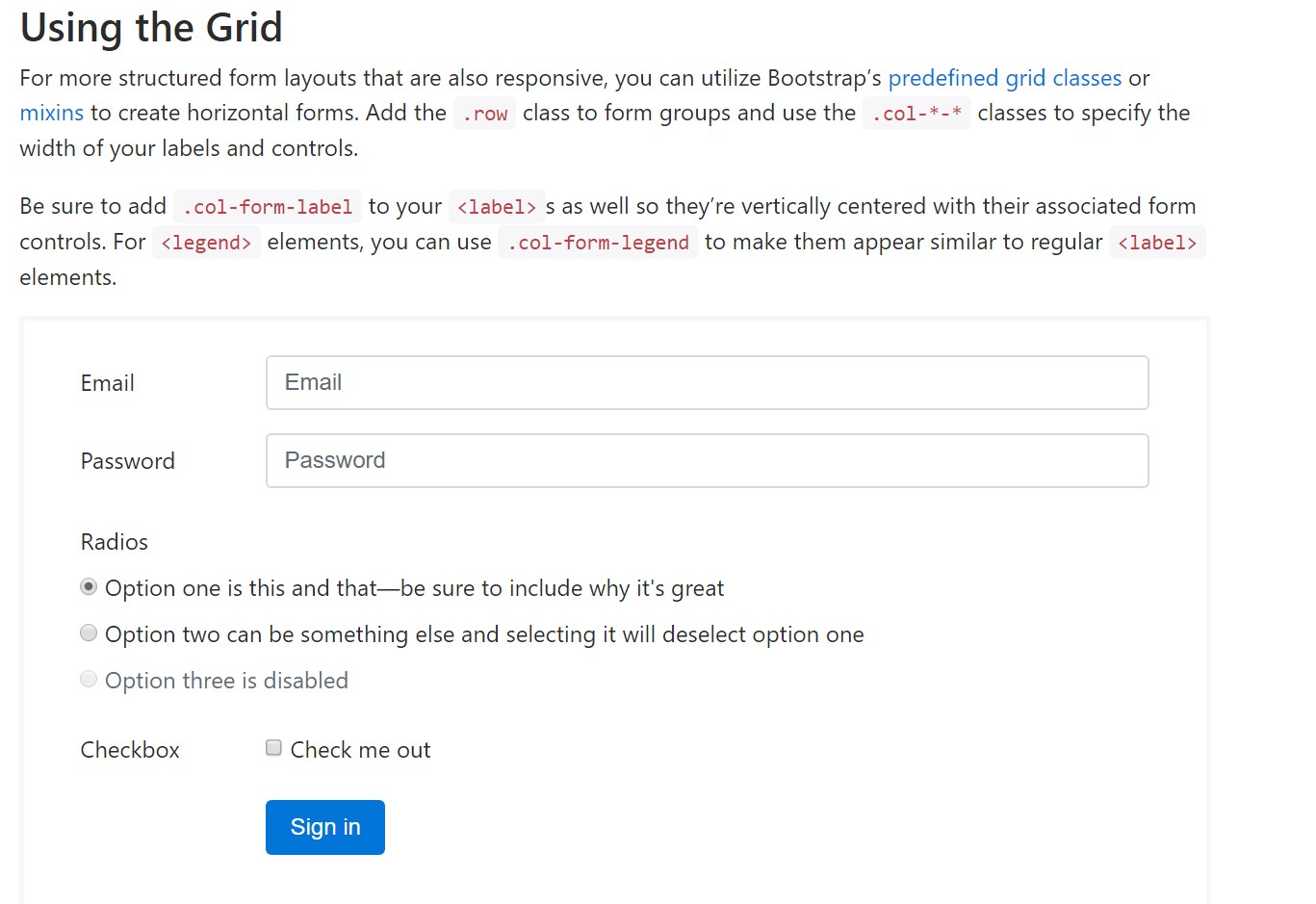
For even more structured form layouts which are equally responsive, you are able to apply Bootstrap's predefined grid classes as well as mixins to create horizontal forms. Incorporate the
. row.col-*-*Be sure to provide
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Primarily these are the major elements you'll require in order to design a standard Bootstrap Login forms Modal with the Bootstrap 4 system. If you desire some more challenging visual appeals you are simply free to have a full advantage of the framework's grid system setting up the elements practically any way you would believe they should take place.
Examine a few video clip tutorials about Bootstrap Login forms Css:
Connected topics:
Bootstrap Login Form approved documentation

Information:How To Create a Bootstrap Login Form

An additional example of Bootstrap Login Form