Bootstrap Modal Popup Set
Overview
Commonly, when ever we produce our webpages there is such material we really don't desire to arrive on them until it is certainly really required by the guests and once such time comes they should have the opportunity to simply just take a straightforward and intuitive action and receive the needed info in a matter of moments-- quick, easy and on any type of display dimension. If this is the situation the HTML5 has simply just the best element-- the modal. ( additional hints)
Significant things to take into consideration:
Before beginning using Bootstrap's modal component, be sure to review the following considering that Bootstrap menu decisions have currently replaced.
- Modals are designed with HTML, CSS, and JavaScript. They are really set up over anything else in the document and remove scroll from the
<body>- Clicking the modal "backdrop" will immediately close the modal.
- Bootstrap basically supports just one modal pane at once. Embedded modals aren't maintained as we believe them to remain unsatisfactory user experiences.
- Modals usage
position:fixeda.modal- One again , due to
position: fixed- And finally, the
autofocusKeep reviewing for demos and usage guides.
- Caused by how HTML5 specifies its semantics, the autofocus HTML attribute provides no effect in Bootstrap Modal Popup Jquery. To obtain the same result, apply certain custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)The ways to utilize the Bootstrap Modal Popup Content:
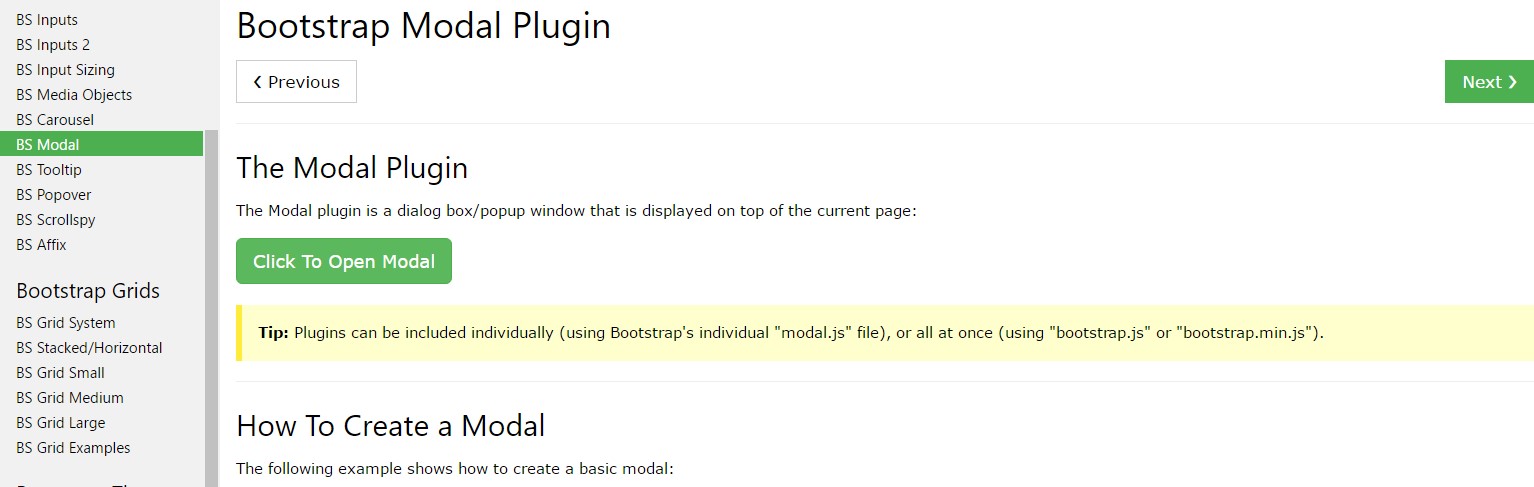
Modals are fully assisted in the current 4th version of easily the most favored responsive framework-- Bootstrap and can easily likewise be styled to show in several dimensions inning accordance with developer's desires and visual sense yet we'll come to this in just a moment. First let's check out effective ways to develop one-- bit by bit.
To start with we demand a container to easily wrap our concealed web content-- to create one create a
<div>.modal.fadeYou really need to add several attributes too-- just like an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we demand a wrapper for the actual modal web content possessing the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleAfter regulating the header it is certainly moment for developing a wrapper for the modal content -- it ought to occur alongside the header component and take the
.modal-body.modal-footerdata-dismiss="modal"Now when the modal has been produced it is really moment for establishing the element or elements that we are going to use to launch it up or else to puts it simply-- produce the modal show up ahead of the visitors as soon as they choose that they desire the information brought within it. This generally gets accomplished by having a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Methods
.modal(options)
.modal(options)Activates your material as a modal. Receives an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens up a modal. Returns to the user before the modal has literally been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually hides a modal. Go back to the user right before the modal has actually been concealed (i.e. just before the
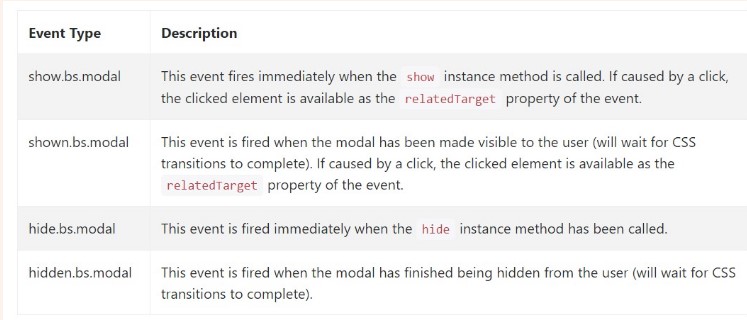
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals occasions
Bootstrap's modal class introduces a few events for entraping into modal functionality. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Basically that is simply all the necessary points you ought to take care about once producing your pop-up modal element with the current 4th edition of the Bootstrap responsive framework-- now go look for an item to conceal in it.
Check a couple of on-line video information relating to Bootstrap Modal Popup:
Related topics:
Bootstrap Modal Popup: official documentation

Bootstrap Modal Popup: training article

Another valuable information relating to Bootstrap Modal Popup