Bootstrap Button Example
Overview
The button features besides the web links wrapped within them are perhaps one of the most significant features making it possible for the users to interact with the website page and take various actions and move from one webpage to some other. Most especially these days in the mobile first community when a minimum of half of the web pages are being observed from small touch screen devices the large convenient rectangle-shaped areas on display screen easy to find with your eyes and tap with your finger are even more necessary than ever before. That's exactly why the brand-new Bootstrap 4 framework progressed delivering even more convenient experience giving up the extra small button size and adding some more free space around the button's captions to make them more easy and legible to work with. A small touch adding in a lot to the friendlier appearances of the new Bootstrap Button Example are also just a little bit more rounded corners which coupled with the more free space around making the buttons so much more satisfying for the eye.
The semantic classes of Bootstrap Button Example
Within this version that have the identical number of awesome and easy to use semantic styles delivering the opportunity to relay definition to the buttons we use with just putting in a special class.
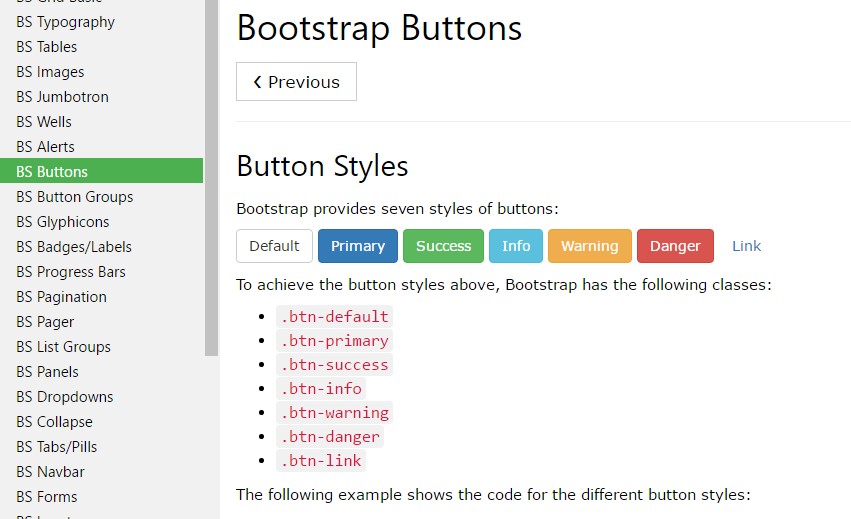
The semantic classes are the same in number as in the last version on the other hand with a number of improvements-- the not often used default Bootstrap Button usually having no meaning has been gone down in order to get removed and replace by even more crafty and intuitive secondary button designing so in a moment the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust make sure you first add the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
The
.btn<button><a><input><a>role="button"
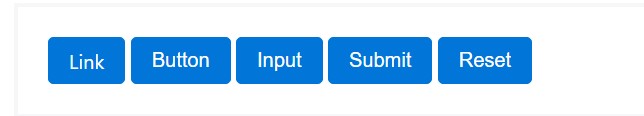
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the fifty percent of the workable conditions you can add to your buttons in Bootstrap 4 ever since the updated version of the framework as well brings us a new suggestive and desirable manner to style our buttons holding the semantic we already have-- the outline mechanism ( check this out).
The outline process
The pure background without any border gets substituted by an outline with some message with the affiliated coloration. Refining the classes is certainly simple-- simply add in
outlineOutlined Basic button comes to be
.btn-outline-primaryOutlined Additional -
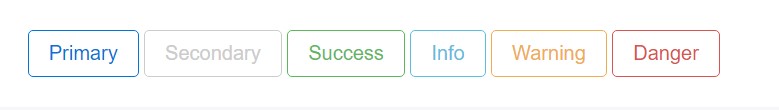
.btn-outline-secondarySignificant aspect to note here is there really is no such thing as outlined link button so the outlined buttons are actually six, not seven .
Reinstate the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Extra content
Though the semantic button classes and outlined presentations are truly good it is necessary to remember a number of the page's targeted visitors will not actually have the chance to check out them in this way in case you do have some a little bit more special explanation you would like to incorporate to your buttons-- ensure together with the graphical options you additionally add a few words identifying this to the screen readers hiding them from the page with the
. sr-onlyButtons proportions

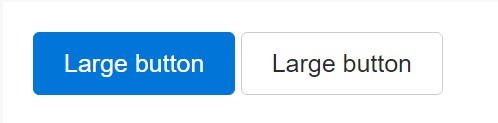
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Generate block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mechanism
Buttons will appear clicked (with a darker background, darker border, and inset shadow) when active. There's no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Oblige buttons look inactive by simply adding in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons employing the
<a>-
<a>.disabled- Some future-friendly styles are involved to turn off every one of pointer-events on anchor buttons. In internet browsers that support that property, you won't notice the disabled cursor at all.
- Disabled buttons need to provide the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link capability warning
The
.disabled<a>tabindex="-1"Toggle component

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Even more buttons: checkbox plus radio
The checked status for all of these buttons is only up-dated via click event on the button. If you work with an additional approach to improve the input-- e.g., with
<input type="reset">.active<label>Take note of that pre-checked buttons need you to manually include the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Techniques
$().button('toggle')Conclusions
So probably in the updated version of the best and most popular mobile first framework the buttons advanced directing to eventually become extra sharp, even more friendly and easy to work with on smaller sized display screen and much more efficient in expressive solutions with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Take a look at some on-line video short training regarding Bootstrap buttons
Linked topics:
Bootstrap buttons main documents

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button