Bootstrap Tabs Panel
Introduction
In some cases it is actually quite useful if we are able to simply made a few segments of details providing the exact same place on web page so the visitor easily could explore through them without any actually leaving behind the screen. This becomes quite easily achieved in the brand new 4th edition of the Bootstrap framework with help from the
.nav.tab- *The best way to work with the Bootstrap Tabs Plugin:
First of all for our tabbed control panel we'll need a number of tabs. In order to get one set up an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is certainly new inside the Bootstrap 4 system are the
.nav-item.nav-link.active<li>Now once the Bootstrap Tabs Dropdown system has been certainly organized it's time for developing the panels keeping the concrete content to be shown. First off we need a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You have the ability to also set up tabbed control panels employing a button-- just like appearance for the tabs themselves. These are likewise indicated like pills. To perform it just ensure as opposed to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs practices
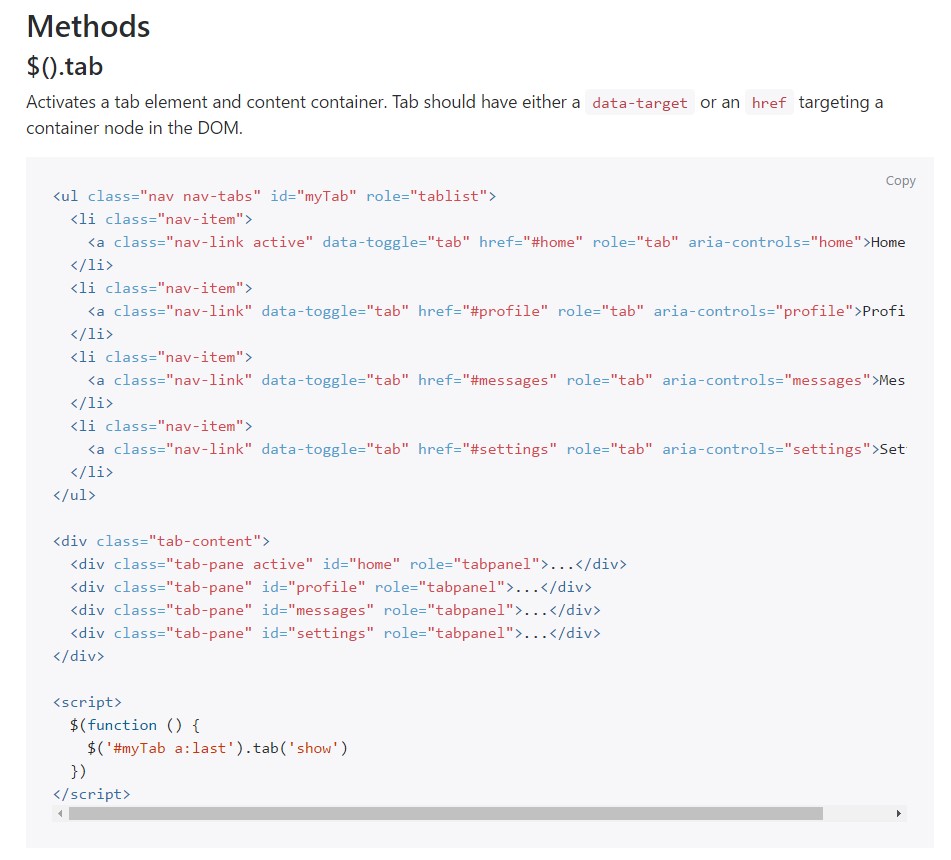
$().tab
$().tabTriggers a tab component and content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Chooses the provided tab and reveals its own involved pane. Other tab that was formerly selected ends up being unselected and its associated pane is hidden. Turns to the caller just before the tab pane has certainly been shown ( id est just before the
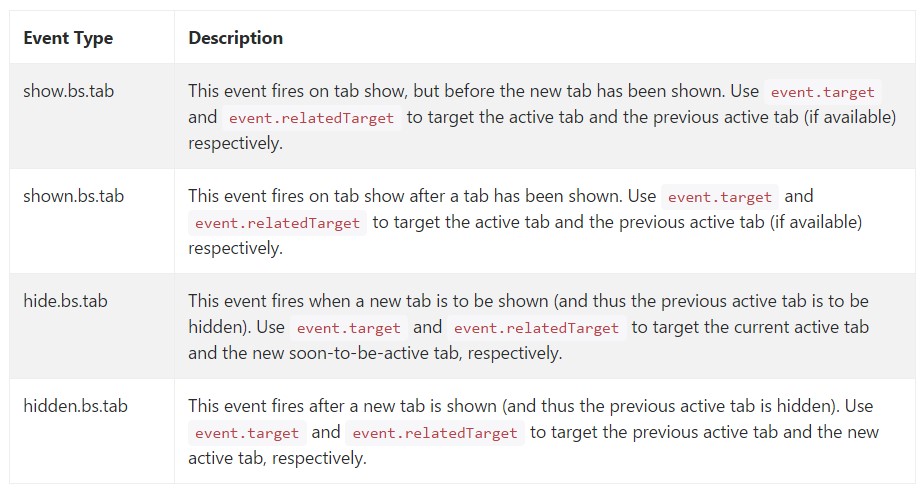
shown.bs.tab$('#someTab').tab('show')Events
When showing a brand-new tab, the events fire in the following ordination:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabAssuming that no tab was currently active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well actually that's the manner the tabbed control panels get developed through the newest Bootstrap 4 version. A detail to pay attention for when designing them is that the different elements wrapped in each tab panel need to be essentially the similar size. This will help you prevent certain "jumpy" behaviour of your web page once it has been already scrolled to a certain setting, the website visitor has begun looking via the tabs and at a particular place gets to open a tab along with considerably extra material then the one being noticed right before it.
Check some online video short training regarding Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs:official information

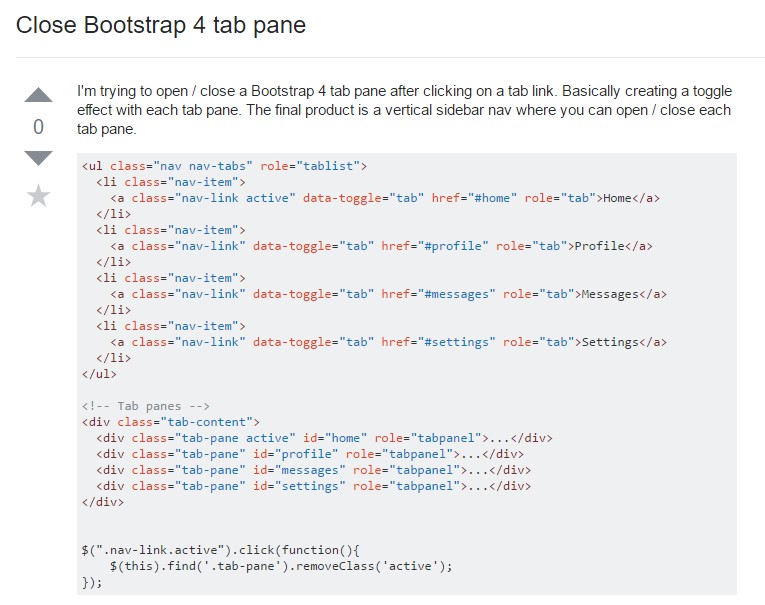
Tips on how to turn off Bootstrap 4 tab pane

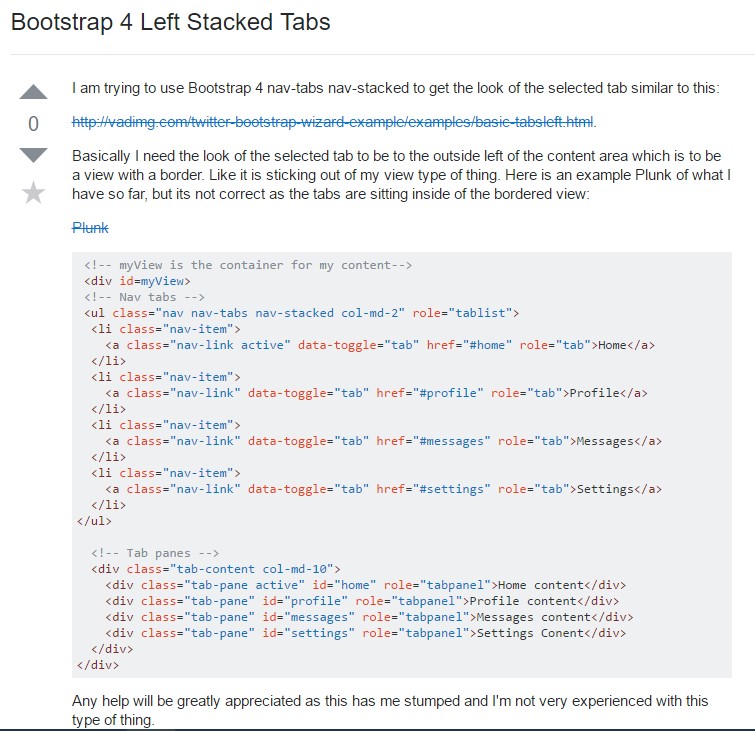
Bootstrap 4 Left Stacked Tabs