Bootstrap Toggle Button group
Introduction
Nevertheless the attractive illustrations wonderful features and smashing effects near the bottom line the web-site pages we generate purpose narrows to relaying certain web content to the website visitor and for this reason we may likely call the web the new sort of documentation container since more and more information obtains presented and accessed on the internet alternatively as data on our local computers or the classical technique-- published on a hard copy media. ( helpful hints)
Everything decreases to material however in the setting where the site visitor interest becomes pulled from practically everywhere simply just releasing what we must share is definitely not much enough-- it must be structured and delivered through this that even a huge amounts of dry informative plain content search for a technique maintaining the site visitor's interest and be actually easy for checking out and looking for simply the needed part simply and swiftly-- if not the site visitor might actually get bored or perhaps frustrated and search away nevertheless elsewhere around in the text's body get covered some precious jewels.
And so we need an element which takes much less area attainable-- extensive plain text places drive the website visitor away-- and gradually certain movement and also interactivity would be likewise greatly adored due to the fact that the viewers became fairly used to clicking buttons all around.
Well the Bootstrap 4 framework has just exactly that-- helpful collapsible panels with the ability of maintaining huge quantity of information showing simply a heading line to help us greater get around and extending to display what is actually required upon clicking on the header. These are actually the accordion and toggle sections which in turn operate pretty much the exact same with a special difference-- as the name suggests in the accordion panel increasing a particular collapsible material collapses all the others at the same time in the toggle element you can have just as lots of extended parts as you need to-- it all accordings to the particular material of the large content concealed in the collapsible control panels and the way you're imagining the user will at some point utilize it. ( additional info)
How you can employ the Bootstrap Toggle Value:
The actual execution of a toggle block is pretty uncomplicated in current edition of the Bootstrap system-- it employs the newly offered
.cardid = " ~element's unique name ~ "The certain utilization of a Bootstrap Toggle Button group block is pretty easy in the most recent edition of the Bootstrap framework-- it employs the recently presented
.cardid = " ~element's unique name ~ "Upcoming it is simply moment for producing the particular button component-- we'll utilize the bright fresh for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Right now once the trigger has been definitely built it's time for developing the collapsing component-- to launch build a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showLastly inside of the collapsing element we must place a container for our content carrying the
.card-blockSome example of toggle states
Add in
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Primarily that's in what way a particular collapsible element gets set up in Bootstrap 4. To develop the entire section you must repeat the procedures from above creating as lots of
.cardInspect a few video clip training about Bootstrap toggle:
Related topics:
Bootstrap toggle main documents

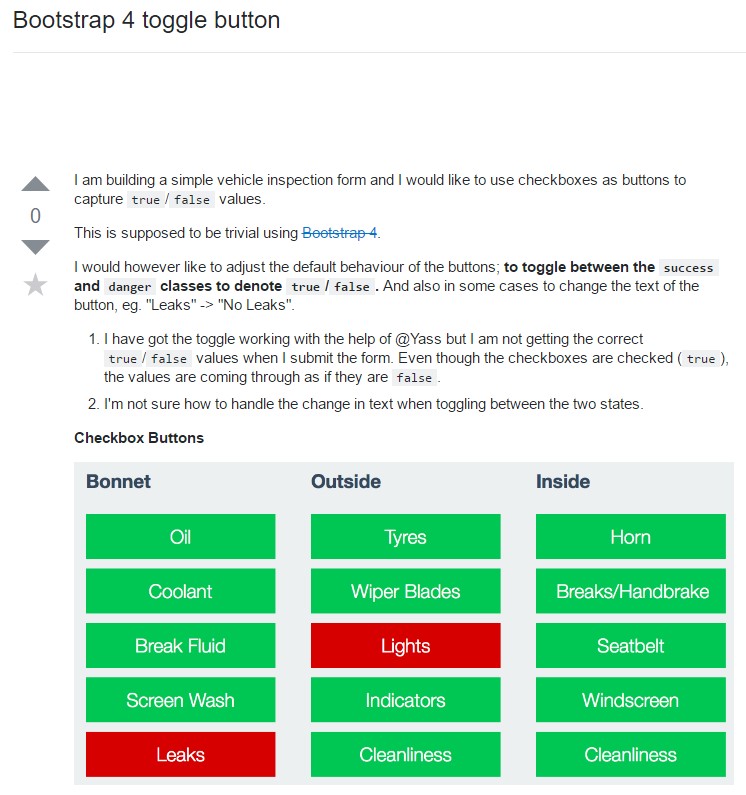
Bootstrap toogle trouble

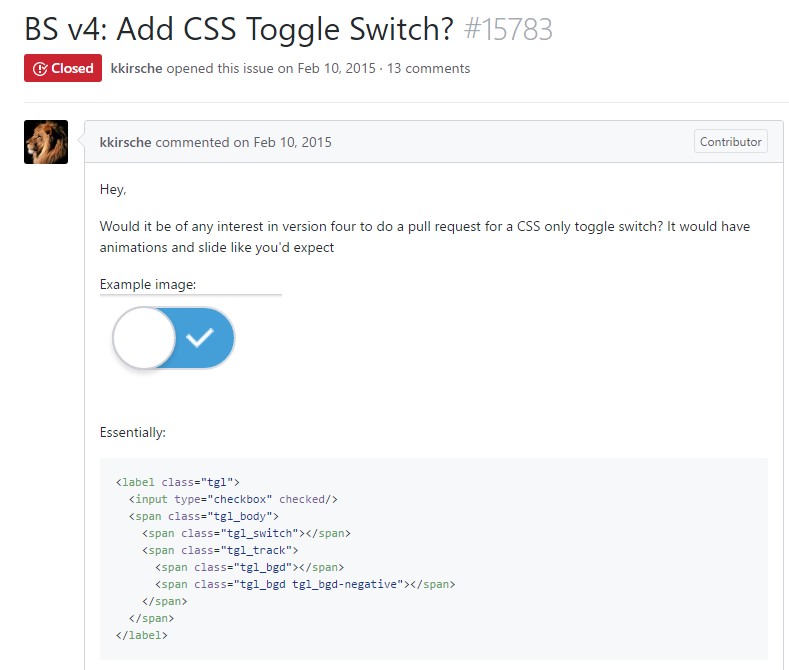
Exactly how to add CSS toggle switch?