Bootstrap Clearfix Style
Overview
Potential in our look suggests and more ideal flexibleness-- that is really what's never sufficient whenever we're developing the very coming layout for our brand new project considering that there always is a stunning visual appeal concept or even two of them we abandon to make an effort executing next time. Yet the thought something isn't very complete continue to stays until we try to find a strategy effectively employing this superb thought we had even though the project was still being actually sketched on a piece of note pad.That's the way a number of smart workarounds such as the Bootstrap Clearfix Usage get to life in order to produce probably not the most effective in all times however still functioning services and really help us implement the things we primarily were desired. ( more helpful hints)
The best ways to make use of the Bootstrap Clearfix Grid:
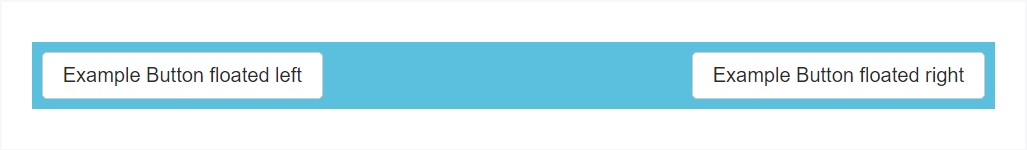
Basically just what Clearfix handles is dealing with the zero height container issue as soon as it involves containing floated components-- for example-- in the case that you possess simply two elements inside a container one floated left and the other one - right and you would like to style the component containing them with a certain background colour without having the support of the clearfix plugin the entire workaround will finish with a slim line in the required background color taking place over the floated elements nevertheless the background colored element is actually the parent of a couple of floated ones.
To take care of this the Bootstrap framework has the clearfix plugin featured so to obtain the required end result coming from the aforementioned case study everything you need to have is simply just employing the class
.clearfixSome examples
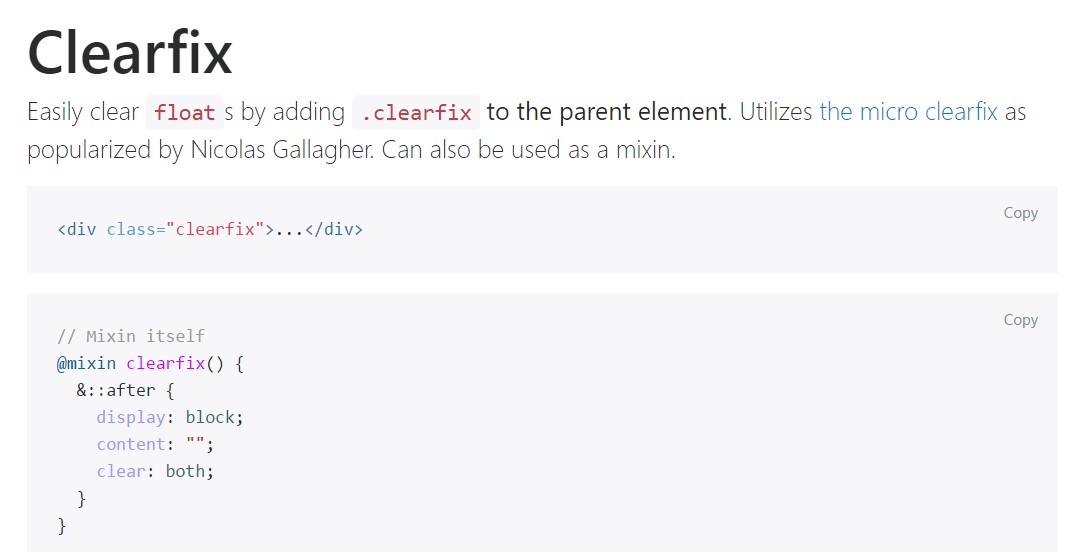
Simply clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
@include clearfix;The following illustration demonstrates how the clearfix can be utilized. Without the clearfix the wrapping div would not span around the tabs which in turn would create a broken design.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>New Options
In the most recent version of one of the most well-liked responsive framework-- Bootstrap 4 alpha 6 the clearfix is still completely assisted though eventually will possibly get less and less worked with and quite possibly -- even left considering that the dev team has decided embracing the flexbox design for a lot of the basic web page details-- it is definitely a a lot more powerful and present day approach for sizing, setting and allocating a specific element's children without having the need of floats and as a result-- the
.clearfixThis technique is bright new for current alpha 6 of Bootstrap 4 and could be looked at relatively a bold step since it likewise means dropping the IE9 support for and ideal presentation of the web pages designed on modern-day internet browsers only but as the technology development moves this doesn't appear like a possible concern at all. Of course there still be several situations when we are going to also need to have the good classic float techniques therefore when we complete that-- we likewise have the
.clearfixConclusions
So right now you understand things that the # within Bootstrap 4 mean-- do have it in your thoughts every time you run across unexpected appeal of some wrappers having floated elements yet the most effective thing to do is truly putting in com time taking a look at the way the new star in town-- flexbox helps make the things carried out considering that it provides a variety of simple and pretty neat design sollutions to get our webpages to the very next level.
Examine a few video clip short training regarding Bootstrap Clearfix
Connected topics:
Bootstrap clearfix formal records

Having knowledge of Bootstrap's clearfix class

Bootstrap v4 - Add in responsive clearfix utility classes