Best Web Builder Software
Lately I had the opportunity investing some time checking out a Third event Best Web Builder theme which boasted concerning having bunches of blocks-- I counted virtually one hundred really-- and today returning to the good golden native Best Web Builder atmosphere I obtained reminded of something which occurred to me a few years earlier. Well that's specifically the means I really felt returning to the native Best Web Builder 2 theme after exploring Unicore and also I'll tell you why.
Best Web Builder is consistent and also reputable - if an aspect acts in such a way in one block-- it acts similarly all over the place every time. There is no such thing as unforeseen habits sidetracking and also perplexing you in the chase of the finest look.
Best Web Builder is versatile-- one block can be set up in various ways becoming something completely various at the end. Incorporated with the Custom Code Editor Extension the possibilities end up being nearly countless. The only restrictions reach be your vision and creativity.
Best Web Builder progresses-- with every considerable update announced via the pop up home window of the application we, the individuals get increasingly more priceless and well assumed devices fitting the growing customer demands. For instance merely a few months previously you had to compose your very own multilevel menus and the suggestion of developing an on-line store with Best Web Builder was simply unimaginable and now simply a couple of variations later we currently have the possibility not simply to sell things through our Best Web Builder sites but also to totally tailor the appearance and feeling of the process without creating an easy line of code-- completely from the Best Web Builder visuals interface.
Best Web Builder is secure-- for the time I utilized the indigenous Best Web Builder theme on my Windows 7 laptop computer I've never ever obtained the "Program requires to shut" message or lost the outcomes of my job. It could be all in my creativity, however it appears the program reaches run a bit quicker with every following upgrade.
Generally these other than for one are the reasons in the current months the splendid Best Web Builder became my favorite and also really major web style tool.
The last but perhaps most crucial reason is the refined as well as exceptional HTML and CSS finding out contour the software supplies. I'm not certain it was intentionally developed through this however it actually works every time:
Let's state you start with a concept and also require an internet site to offer it to the world yet lack any kind of knowledge in HTML. Hearing or googling from a pal you start with Best Web Builder and with practically no time invested discovering just how to use it you've currently obtained something up as well as running. You are surprised it was so easy however in the human nature is to always desire some a lot more. Exactly what if the typeface was various from the integrated in typefaces or perhaps the logo a little bit bigger? This is how the little CSS tweaks start entering your life. Right after you should alter the look just a little bit additional and also dare to damage a block specification unlocking the custom HTML section to change a personality or 2 ... This is exactly how it starts. No one's forcing you with the exception of your curiosity and the pleasant atmosphere makes it look nearly like an online game. And not long after someday you mistakenly have a look at a bit of code and also obtain shocked you know just what it indicates-- wow when did this take place?! Maybe that's the part concerning Best Web Builder I love most-- the flexibility to evolve without any pressure in any way.
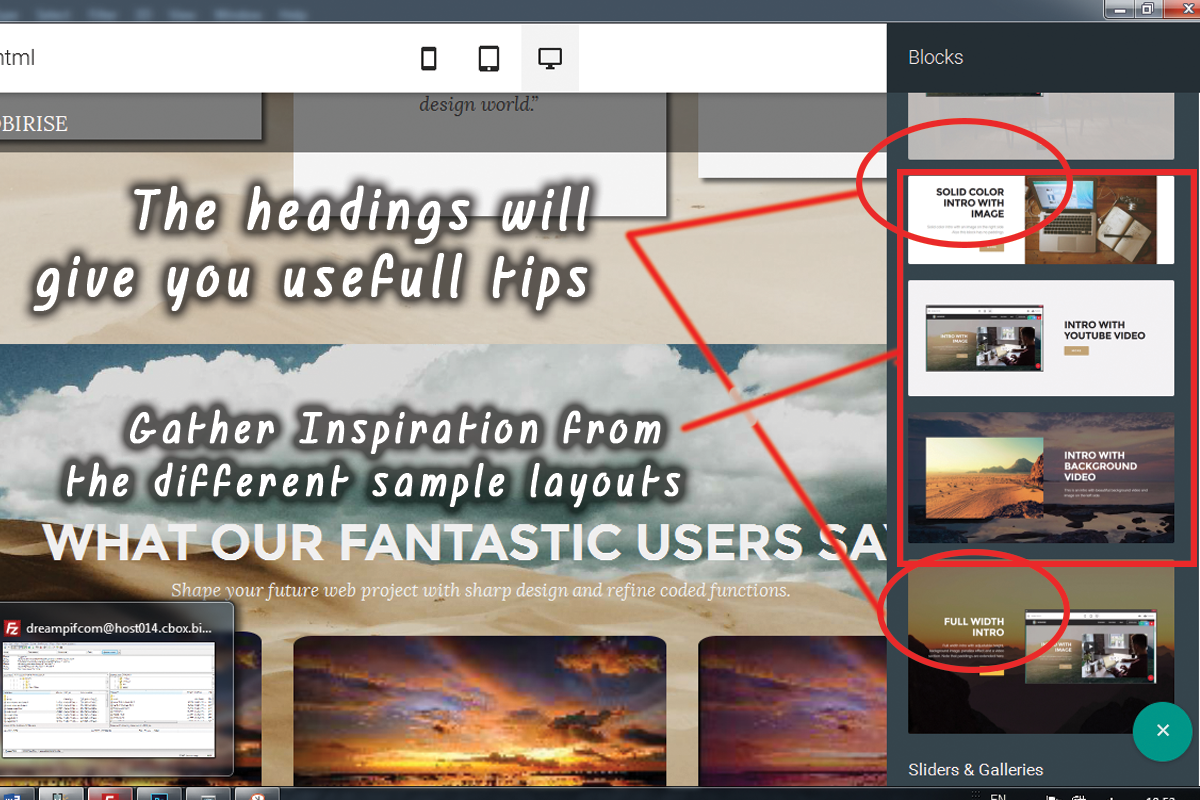
In this short article we're visiting take a deeper consider the new attributes introduced in version 2 and discover the several methods they can benefit you in the production of your next great looking absolutely responsive website. I'll also share some new tips and techniques I lately uncovered to aid you expand the Best Web Builder abilities even additionally as well as perhaps even take the primary step on the knowing curve we discussed.
Hello Incredible Symbols!
I think for Best Web Builder Development team creating a component permitting you to freely put internet font symbols into really felt kind of organic everything to do. Web icons component has actually been around for a while as well as served us well.
The good news are from this version on it will offer us even nicer! Now with Best Web Builder 2 we currently have 2 extra icon typeface to make the most of in our layouts-- Linecons and also Font Awesome. Each or hem brings us a tiny ton of money of goodies. Linecons offers us the meaningful and also refined look of in-depth graphics with several line widths and also thoroughly crafted curves and also Font Awesome provides huge (as well as I indicate large) library of symbols as well as since it gets packed all over our Best Web Builder tasks gives us the freedom achieving some trendy styling results. Let's take a thorough appearance.
Where you can make use of the symbols from the Best Web Builder Icons extension-- almost everywhere in your task depending of the strategy you take.
What you could utilize it for-- practically everything from adding added quality as well as expression to your content and enhancing your switches as well as menu products to styling your bulleted lists, including expressive imagery inline and also in the hover state of the thumbnails of the updated gallery block. You could even include some movement leveraging another constructed in Best Web Builder performance-- we'll speak about this in the future.
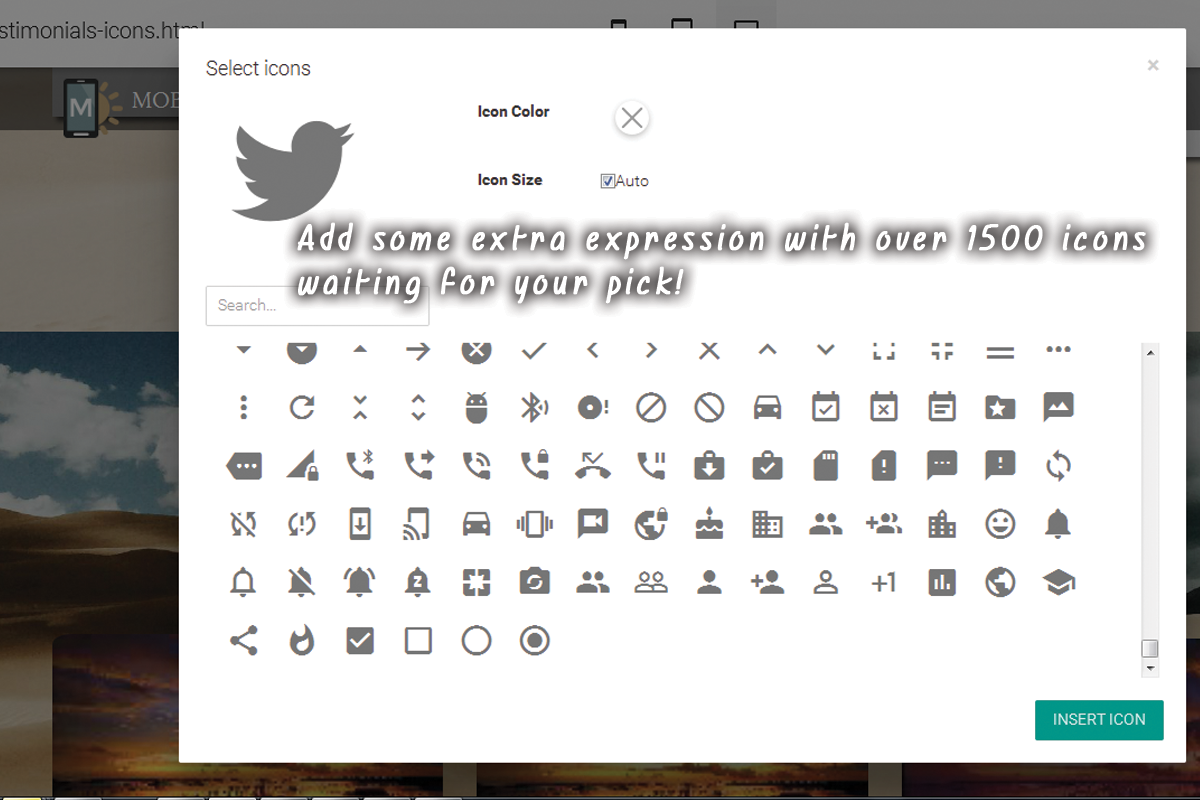
Including symbols with the integrated in graphic interface-- clean and also very easy.
This is clearly the easiest as well as fastest means which is among the factors we love Best Web Builder-- we constantly obtain a very easy means.
Via the icons plugin you obtain the flexibility putting symbols in the brand name block, all the buttons as well as some of the media placeholders. Note that alongside with maintaining the default size as well as shade settings the Select Icons Panel lets you choose your worths for these residential properties. It likewise has a helpful search control aiding you to discover faster the visual material you require rather than constantly scrolling down as well as occasionally missing the right pick.
One more advantage of the recently added Font Awesome is it has the brand marks of virtually 200 popular brands as Google (and Gmail) Facebook, Tweeter, Pinterest and so forth-- ready and also waiting if you need them.
Basically every important interactive aspect in the websites you are constructing with Best Web Builder is capable of being expanded even more with adding some attractive, light weight as well as completely scalable icon graphics. In this manner you are lining out your principle and also given that signs as well as forms are much faster well-known as well as understood-- making the content a lot more instinctive as well as legible.
However this is simply a part of all you could attain with the newly added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you prior to the upgraded Icon Plugin offers us a terrific advantage-- it globally includes the Icon font styles in our Best Web Builder projects. This actions integrated with the means Font Awesome courses are being made offers us the flexibility completing some rather amazing stuff with simply a couple of lines of custom CSS code put in the Code Editor.
Placing a Font Awesome Icon as a bullet in a list and giving it some life.
Have you ever been a little bit distressed by the restricted alternatives of bullets for your listings? With the recently contributed to Best Web Builder Font Awesome these days more than. It is in fact takes merely a few easy actions:
- first we certainly should pick the symbol for the bullet we'll be using. To do so we'll utilize Font Awesome's Cheat Sheet which is found here:
it consists of all the symbols included alongside with their CSS courses and & Unicode. Not that the & Unicode numbers are confined in square braces-- make sure when coping the worth you do not pick them-- it's a little bit challenging the very first couple of times.
Scroll down as well as take your time getting knowledgeable about your brand-new arsenal of symbols as well as at the exact same time grabbing the one you would find most ideal for a bullet for the listing we're regarding to style. When you locate the one-- merely copy the & Unicode value without the braces.
Now we have to transform this worth to in a means the CSS will certainly comprehend. We'll do this with the aid of an additional online tool found right here:
paste the value you've just copied and struck Convert. Scroll down up until you discover the CSS field-- that's the worth we'll be requiring soon.
If you happen to find difficulties specifying the color you need for your bullets just close the Code editor, inspect the message different colors HEX code through the Best Web Builder's developed in shade picker pick/ define the color you require, duplicate the worth and also departure decreasing changes. Currently all you need to do is positioning this worth in the Custom CSS code you've developed soon. That's it!
Allow's walk around some even more!
One more great point you can complete with just a few lines of custom-made CSS as well as without yet unlocking the customized HTML and also shedding all the block Properties visual changes is including some motion to all the icons you can inserting with the Icons Plugin. Use this electrical power with caution-- it's so easy you can quickly get addicted and also a swamped with effects website in some cases obtains difficult to check out-- so utilize this with action a having the general appearance and feel I mind.
Let's state you want to add a symbol to a switch which should only show up when the reminder gets over this button. And since it's motion we're chatting around, let's make it move when it's visible. The custom code you would want to make use of is:
, if you need some added tweaks in the appearance merely fallow the remarks pointers to change the numbers.. And also of training course-- transform the animation type if needed. If you need this effect all the time-- erase the ": hover" part and uncomment "endless" to make animation loop forever not simply as soon as when the site tons ant the control you've simply styled may be out of view
This strategy can quickly be expanded to function with all the placed Font Awesome icons in your Best Web Builder project. In order to use to all the symbols placed in a block, merely change
.
If needed, remember to set animation loophole forever.
Include some individuality to the gallery.
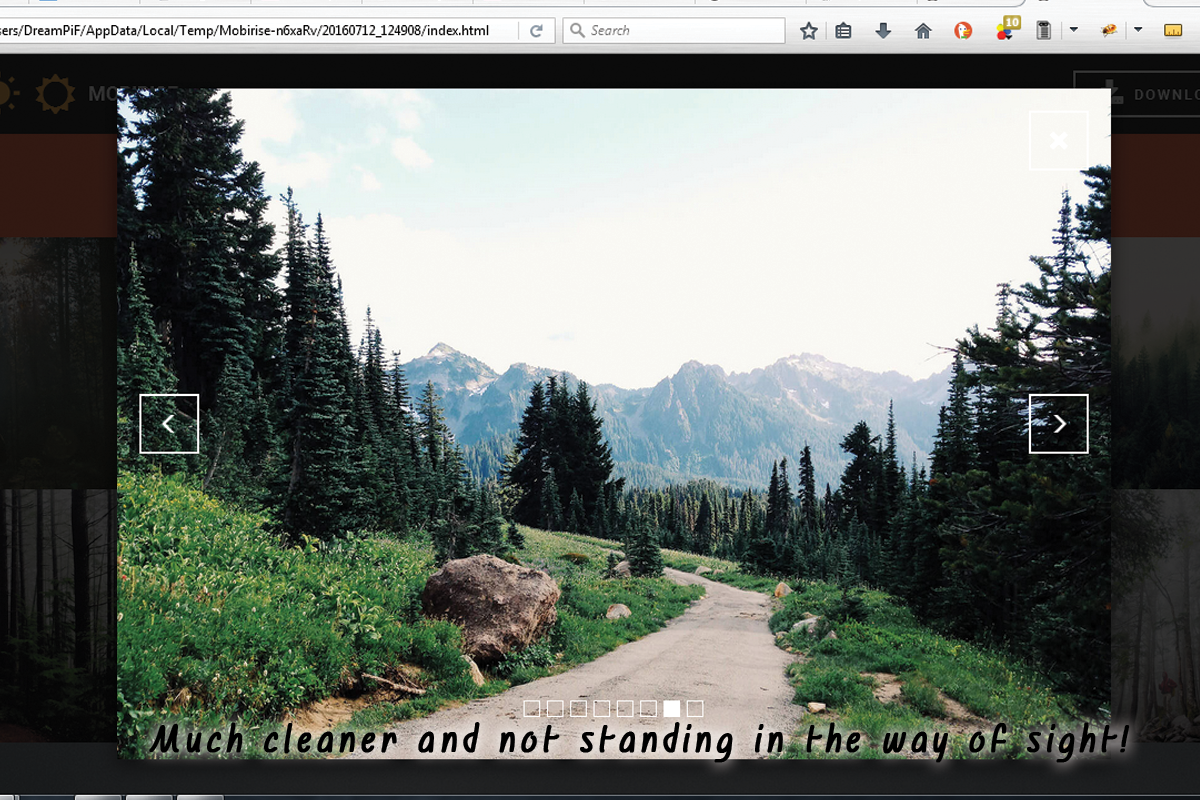
Another very easy and cool styling intervention you get with the ability of achieving after the Best Web Builder 2 update and also the inclusion of Font Awesome Icons in the task is getting rid of the magnifying glass showing up on hover over a gallery thumbnail as well as changing it with any Font Awesome symbol you discover ideal. The procedure is fairly much like the one setup of the customized icon bullets. You need to choose the suitable icon and convert its & Unicode number as well as then paste the fallowing code in the Custom CSS area of your gallery block and change the worth-- just like in the previous example.
The class defining which icon is being placed is the red one and can be acquired for all the FA icons from the Cheat sheet we spoke about. The blue classes are purely optional.fa-fw solutions the size of the icon and also fa-spin makes it (undoubtedly) spin. There is one even more native movement class-- fa-pulse, also self-explanatory.
All the icons inserted by doing this into your material could be openly stiled by the means of the previous 2 examples, so all that's left for you is think about the most effective usage for this outstanding newly introduced in Best Web Builder attribute as well as have some enjoyable trying out it!