Best Offline Web Development Software Download
Just recently I had the opportunity investing some time exploring a Third celebration Web Building Software theme which boasted regarding having bunches of blocks-- I counted virtually one hundred actually-- and today returning to the excellent gold indigenous Web Building Software atmosphere I obtained reminded of something which happened to me a few years ago. Well that's specifically the method I felt returning to the native Web Building Software 2 theme after exploring Unicore and also I'll inform you why.
Web Building Software is reputable and consistent - if an element acts in a way in one block-- it acts the exact same way everywhere each time. There is no such point as unexpected actions sidetracking and also puzzling you in the chase of the ideal appearance.
Web Building Software is functional-- one block can be established in countless methods ending up being something totally different at the end. Integrated with the Custom Code Editor Extension the possibilities come to be virtually unlimited. The only limits get to be your vision and also imagination.
Web Building Software advances-- with every considerable update revealed through the pop up home window of the application we, the individuals obtain a growing number of invaluable and well believed tools fitting the expanding individual needs. For example merely a few months previously you needed to create your personal multilevel food selections and also the suggestion of creating an on-line store with Web Building Software was just unimaginable and now simply a couple of versions later on we already have the possibility not simply to market points with our Web Building Software websites however also to totally tailor the feel and look of the procedure without creating an easy line of code-- totally from the Web Building Software visuals interface.
Web Building Software is steady-- for the time I utilized the indigenous Web Building Software theme on my Windows 7 laptop I've never ever got the "Program should close" message or lost the outcomes of my work. It may be done in my imagination, however it appears the program reaches run a little bit quicker with every next update.
Essentially these except for one are the reasons in the recent months the splendid Web Building Software became my favored and in fact main internet layout device.
The last but perhaps essential factor is the exceptional as well as subtle HTML as well as CSS finding out curve the software application supplies. I'm not rather certain it was purposefully created in this manner yet it actually works whenever:
Googling or listening to from a friend you begin with Web Building Software as well as with practically no time spent discovering just how to utilize it you've already got something up as well as running. Soon after you require to change the appearance just a bit more as well as attempt to break a block specification uncovering the customized HTML section to change a character or 2 ... This is how it starts. As well as soon after one day you unintentionally take a look at a bit of code as well as get amazed you understand just what it suggests-- wow when did this take place?! Maybe that's the part concerning Web Building Software I enjoy most-- the freedom to advance with no pressure at all.
In this article we're going to take a much deeper check out the brand-new functions presented in version 2 as well as discover the a number of means they can benefit you in the creation of your following fantastic looking entirely responsive internet site. I'll likewise discuss some brand-new ideas as well as techniques I recently found in order to help you expand the Web Building Software capacities even further as well as perhaps even take the primary step on the knowing contour we discussed.
Hey there Remarkable Icons!
I think for Web Building Software Development group developing a module allowing you to freely put internet font style icons into felt kind of organic everything to do. Web icons module has actually been around for a while and served us well.
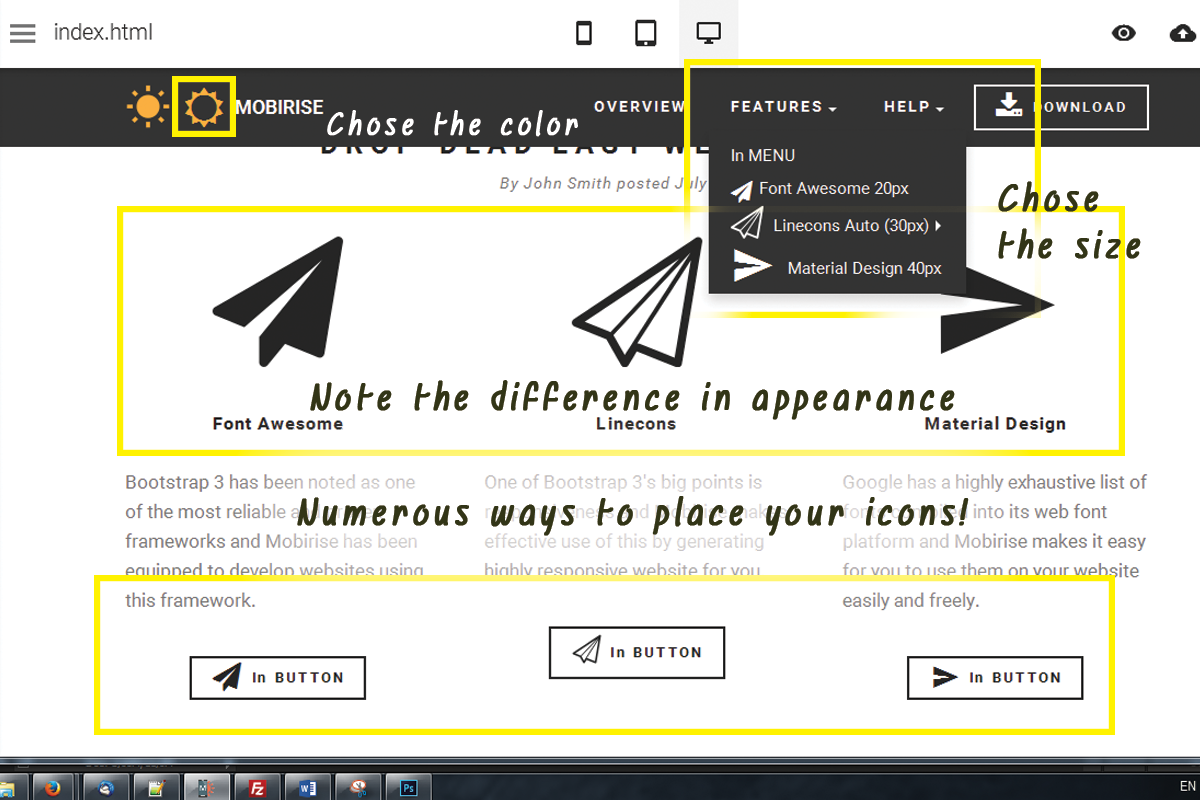
Currently with Web Building Software 2 we already have two additional icon font to take complete advantage of in our layouts-- Linecons and Font Awesome. Linecons offers us the subtle and also meaningful look of in-depth graphics with a number of line sizes and also meticulously crafted contours and Font Awesome gives large (as well as I mean large) library of signs and considering that it obtains filled all around our Web Building Software projects provides us the liberty attaining some great designing results.
Where you could use the icons from the Web Building Software Icons extension-- practically all over in your task depending of the method you take.
What you could use it for-- virtually every little thing from including extra clearness and expression to your material as well as enhancing your switches as well as food selection products to styling your bulleted listings, including expressive imagery inline and also in the hover state of the thumbnails of the upgraded gallery block. You can also add some motion leveraging an additional constructed in Web Building Software performance-- we'll discuss this in the future.
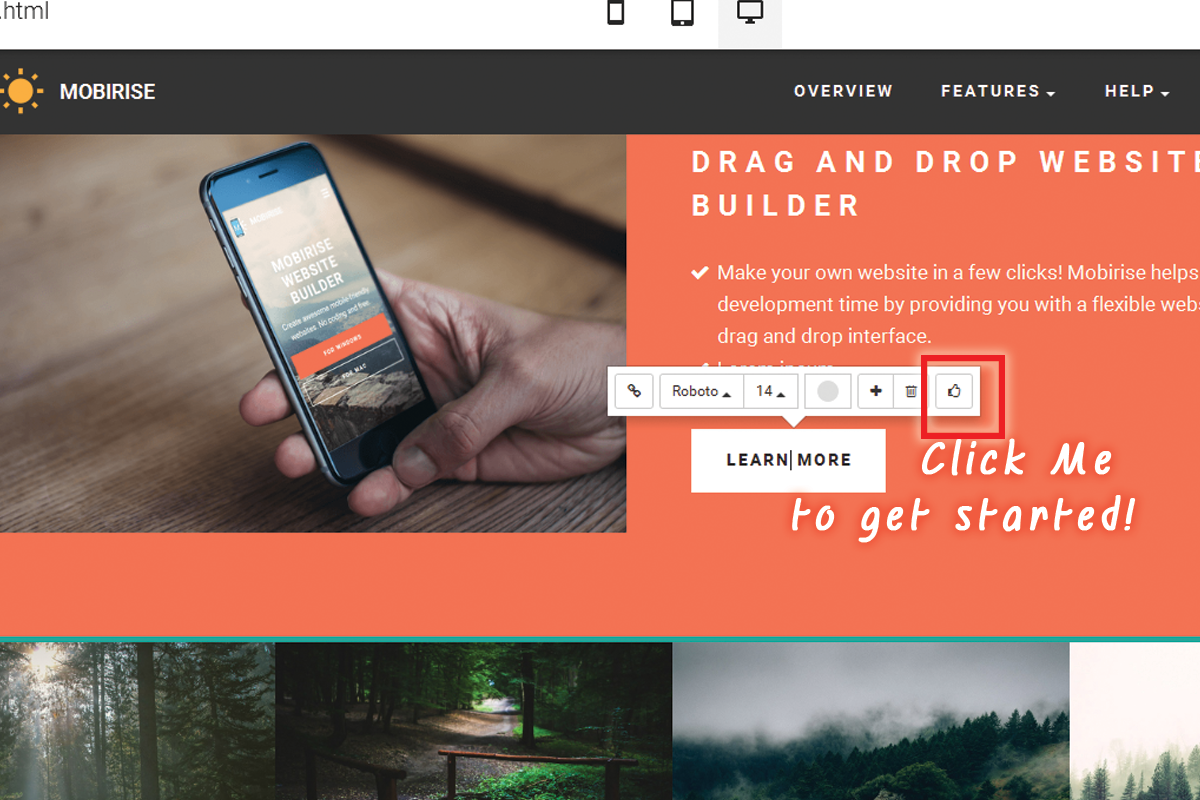
Including symbols through the created in graphic user interface-- clean and also easy.
This is obviously the most convenient and also fastest way and also that is among the factors we love Web Building Software-- we always get a simple means.
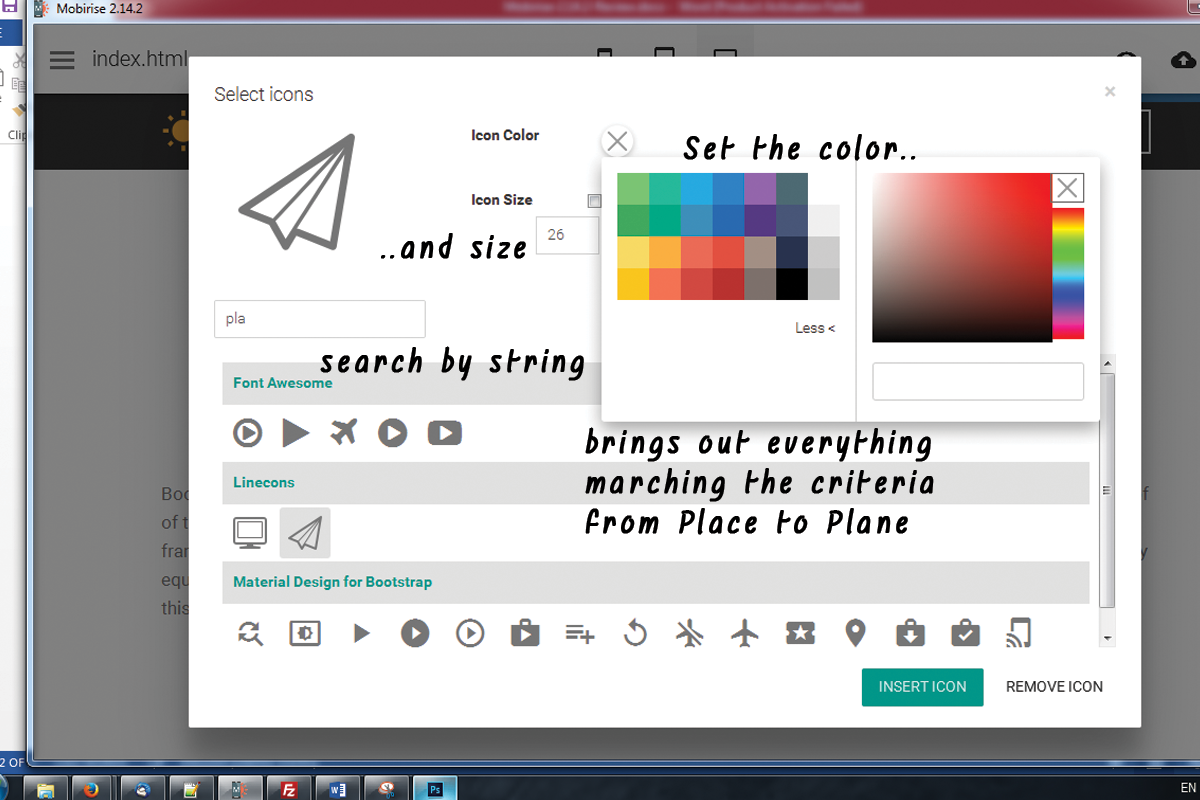
Through the icons plugin you get the freedom positioning symbols in the brand name block, all the switches as well as some of the media placeholders. Note that alongside with maintaining the default size and also shade settings the Select Icons Panel allows you select your values for these properties. It also has a valuable search control helping you to find faster the aesthetic material you need rather of endlessly scrolling down as well as often missing the ideal choice.
Another advantage of the freshly added Font Awesome is it has the brand name marks of almost 200 popular brands as Google (and also Gmail) Facebook, Tweeter, Pinterest as well as so on-- ready and waiting if you need them.
Generally every important interactive component in the websites you are developing with Web Building Software is capable of being expanded further with adding some stunning, light weight as well as entirely scalable icon graphics. By doing this you are lining out your idea as well as because symbols and also shapes are much faster identifiable as well as recognized-- making the content a lot more legible as well as instinctive.
But this is merely a part of all you could attain with the recently added Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I told you before the upgraded Icon Plugin provides us a fantastic benefit-- it around the world consists of the Icon font styles in our Web Building Software jobs. This behavior integrated with the method Font Awesome courses are being developed gives us the liberty accomplishing some rather fantastic stuff with merely a few lines of custom CSS code placed in the Code Editor.
Putting a Font Awesome Icon as a bullet in a list as well as giving it some life.
Have you ever before been a bit aggravated by the restricted alternatives of bullets for your listings? With the newly added to Web Building Software Font Awesome nowadays more than. It is actually takes just a couple of simple actions:
- first we clearly have to choose the sign for the bullet we'll be making use of. To do so we'll utilize Font Awesome's Cheat Sheet which is situated right here:
http://fontawesome.io/cheatsheet/
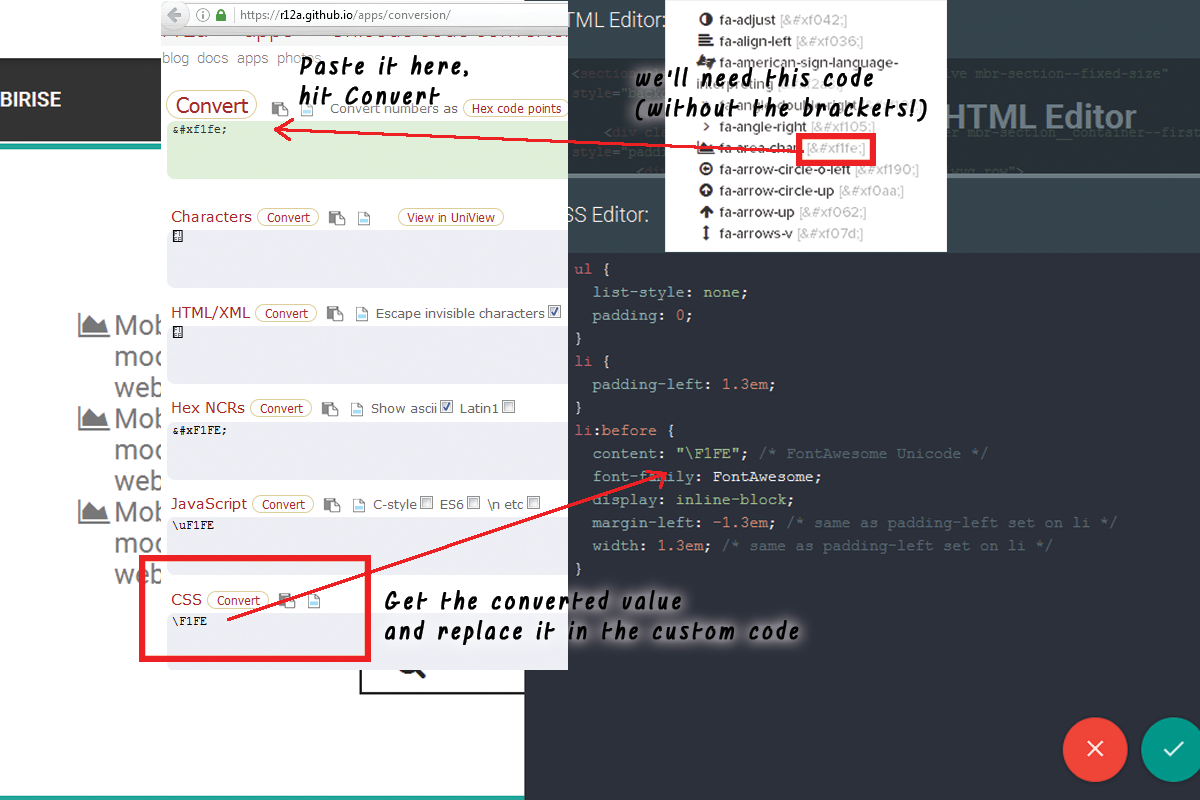
it has all the icons consisted of alongside with their CSS courses as well as & Unicode. Not that the & Unicode numbers are enclosed in square braces-- ensure when coping the worth you do not pick them-- it's a bit tricky the initial couple of times.
Scroll down as well as take your time getting aware of your brand-new arsenal of symbols as well as at the same time grabbing the one you would discover most suitable for a bullet for the checklist we're about to design. When you discover the one-- just copy the & Unicode value without the braces.
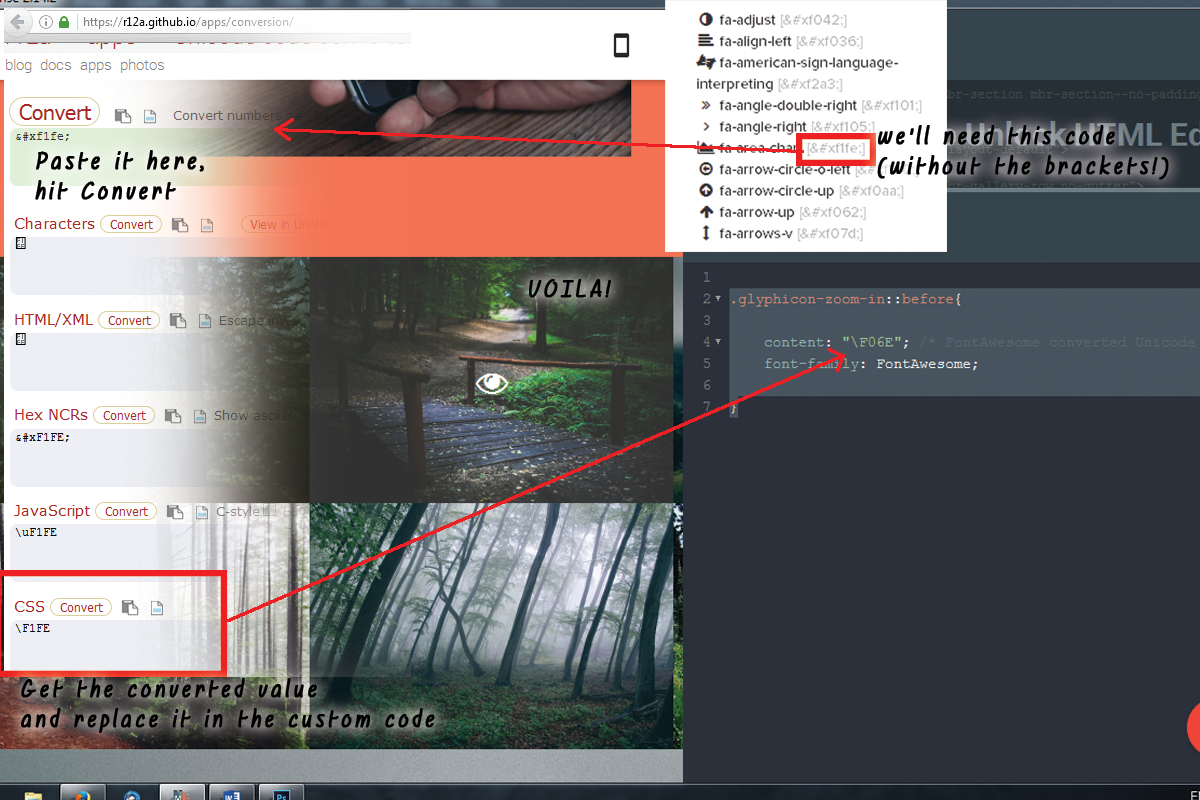
Currently we should transform this worth to in a manner the CSS will understand. We'll do this with the assistance of one more online tool located below:
https://r12a.github.io/apps/conversion/
paste the value you've merely replicated as well as hit Convert. Scroll down until you discover the CSS area-- that's the value we'll be needing soon.
If you happen to find troubles specifying the shade you need for your bullets merely close the Code editor, inspect the text different colors HEX code through the Web Building Software's developed in color picker choose/ specify the shade you require, replicate the value and also leave declining changes. Now all you have to do is positioning this value in the Custom CSS code you've produced soon. That's it!
Let's walk around some more!
Another great everything you could achieve with just a few lines of custom-made CSS and without yet uncovering the personalized HTML and also shedding all the block Properties visual modifications is adding some motion to all the symbols you can putting with the Icons Plugin. Utilize this power with care-- it's so simple you might soon obtain addicted as well as a swamped with effects website occasionally obtains hard to check out-- so use this with measure a having the general look as well as feel I mind.
Let's state you wish to include a symbol to a switch which should just show up when the guideline gets over this button. And also because it's motion we're discussing, allow's make it relocate when it's visible. The custom code you would certainly want to use is:
, if you require some additional tweaks in the appearance just fallow the remarks suggestions to adjust the numbers.. If needed, and also of training course-- change the animation type. If you need this impact all the time-- delete the ": float" component as well as uncomment "boundless" to make animation loophole for life not merely as soon as when the website loads ant the control you've simply styled may be out of sight
This approach can easily be increased to function with all the put Font Awesome icons in your Web Building Software task. In order to apply to all the symbols placed in a block, just replace
. btn: hover >. fa with. fa: hover or with.fa to make it irreversible.
Bear in mind to set animation loophole forever if needed.
Add some individuality to the gallery.
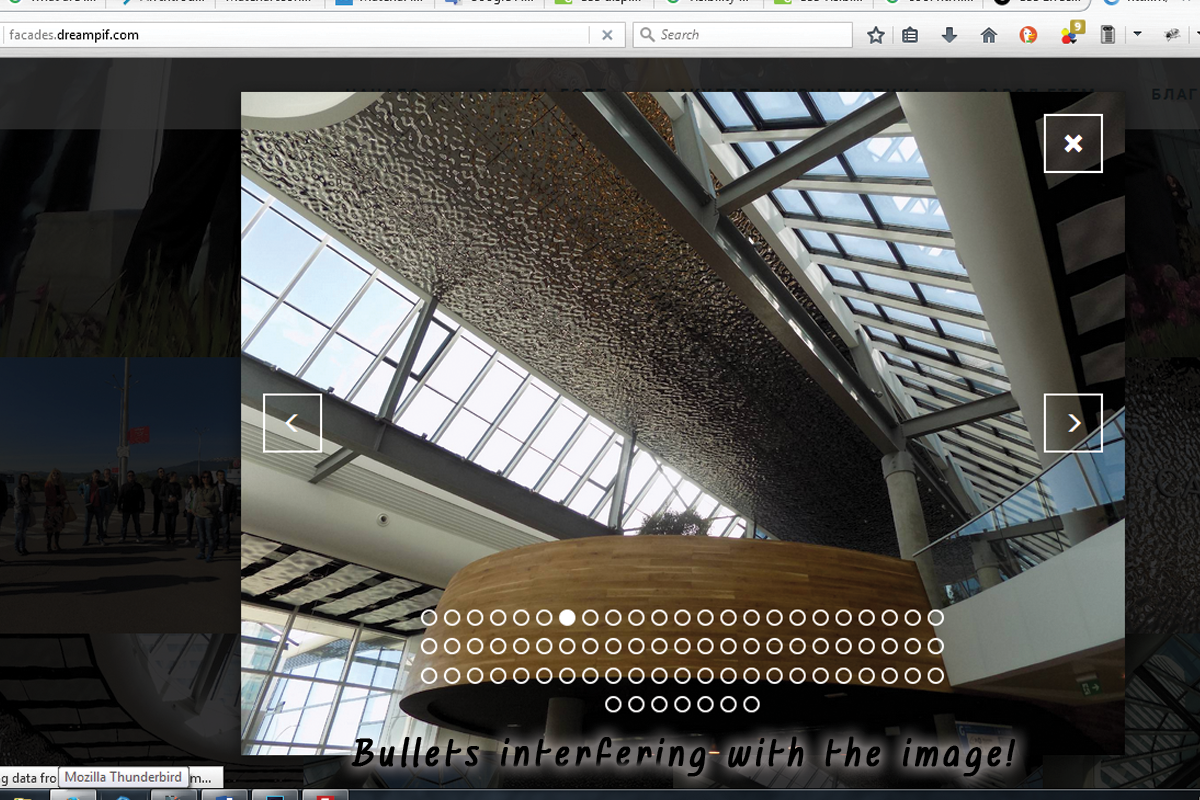
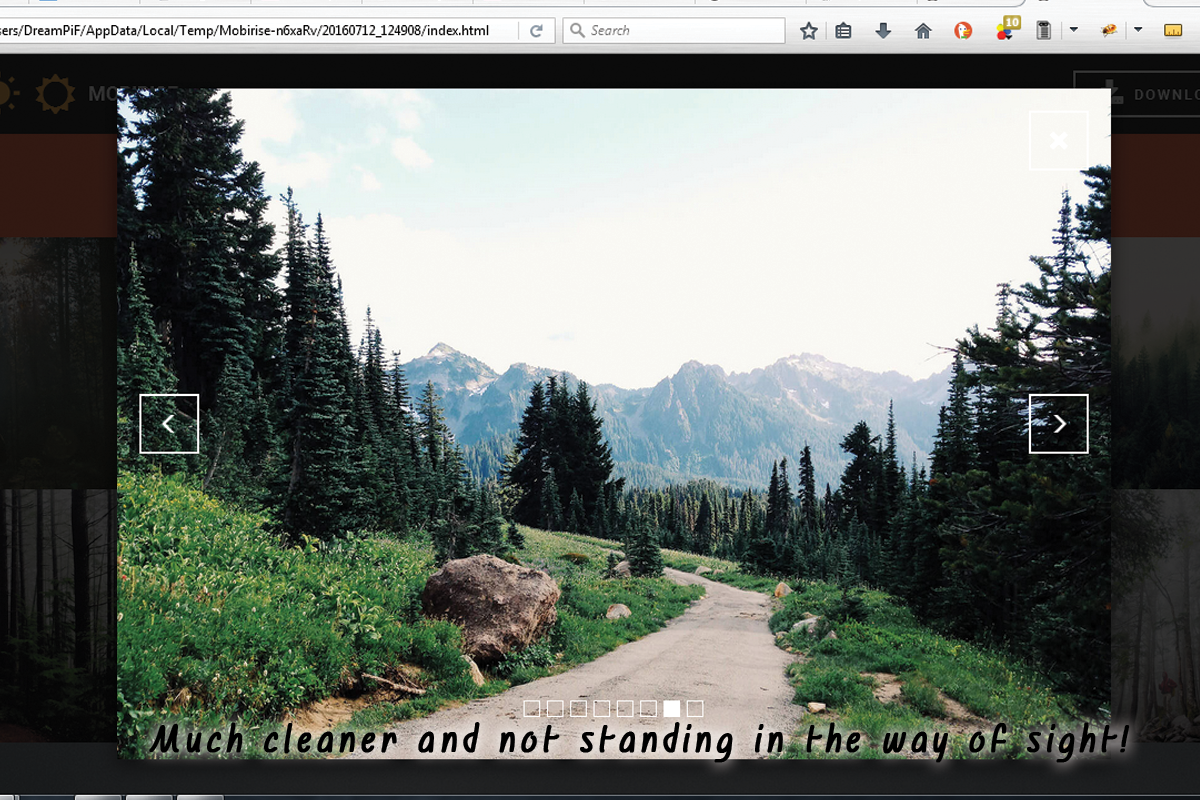
Another simple and cool styling intervention you obtain efficient in attaining after the Web Building Software 2 update and also the inclusion of Font Awesome Icons in the project is eliminating the magnifying glass showing up on hover over a gallery thumbnail and also changing it with any type of Font Awesome symbol you locate ideal. The procedure is fairly just like the one setting of the custom-made icon bullets. First you have to choose the suitable icon and also convert its & Unicode number and that paste the fallowing code in the Custom CSS section of your gallery block and change the worth-- similar to in the previous instance.
Being Awesome all over the restaurant.
And now it's time to obtain a bit much more drastic and also discuss putting your symbol at any type of position in the message material of your website. And considering that it's as always a exchange video game in order to attain this you require access to the custom-made HTML area of your blocks, implying that you will shed the Block Properties panel then. Not a huge concern though since you can always establish the wanted look initially and as a quite last action insert the symbols at the desired restaurants in the code. If you happen to still be a little bit insecure screwing up with the code-- just release your Web Building Software task in a local folder and also if something fail-- import it back from there-- similar to if you save a normal workplace record.
The course defining which symbol is being placed is the red one and also can be acquired for all the FA symbols from the Cheat sheet we talked around. The blue classes are totally optional.fa-fw fixes the width of the icon as well as fa-spin makes it (undoubtedly) spin. There is one more native motion class-- fa-pulse, additionally obvious.
All the symbols placed in this manner right into your material could be openly stiled by the ways of the previous two instances, so all that's left for you is consider the very best usage for this incredible freshly presented in Web Building Software feature and have some enjoyable trying out it!